Met de Widget Menu kunt u een responsive menu koppelen aan uw lay-out of pagina.
Om een menu te plaatsen op uw website, zal u deze eerst moeten aanmaken in het onderdeel Menu.

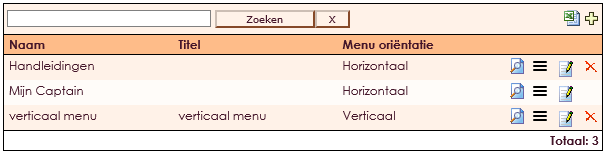
In dit scherm is het mogelijk een menu aan te maken. Hoe u een menu kunt aanmaken en menu items toevoegen of bewerken, leest u op de menu pagina.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

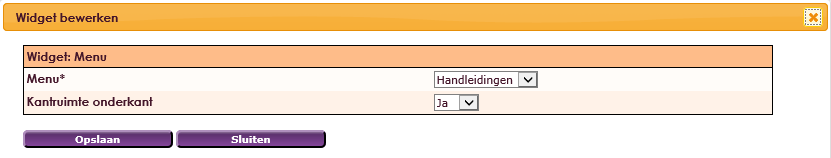
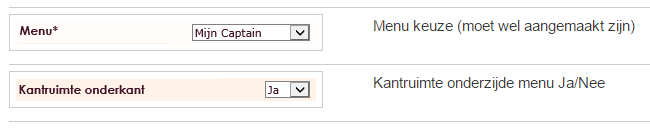
Na het loslaten van de widget Menu op de juiste locatie zal het instellingen scherm geopend worden.


e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.