Hero Caroussel uitleg
Het is van belang om de juiste foto bij de Hero Caroussel te plaatsen. Als u een te kleine foto kiest dan kan het gebeuren dat op een tablet bijvoorbeeld de foto wordt getoond tussen 2 witte balken. Dit wilt u niet want u wilt de hele foto zien zonder witte balken.
Voorbeeld verkeerd formaat gekozen

Rij eigenschap over volledige breedte: JA
Indien u kiest voor een Hero Caroussel over de volledige breedte met een hoogte van 300 pixels, dan moet u een afbeelding kiezen met de afmetingen 1920 x 1000 pixels.
Rij eigenschap over volledige breedte: NEE
Indien u kiest voor een Hero Caroussel met een vaste breedte met een hoogte van 300 pixels, dan moet u een afbeelding kiezen met de afmetingen 1200 x 600 pixels.
| Hoogte in widget | Volledige breedte JA |
Vaste breedte NEE |
| 300 | 1920 x 1000 | 1200 x 600 |
| 400 | 1920 x 1200 | 1200 x 800 |
| 500 | 1920 x 1400 | 1200 x 1000 |
Uitsnede foto middelpunt
De widget kiest altijd het middelpunt van de foto. Houdt hier rekening mee bij uw keuze voor de foto. Neem dus het middelpunt als uitsnede voor de foto.
Mobiele weergave
De titel, tekst en knop worden op een mobiele telefoon 2x zo klein gemaakt. De verhoudingen blijven wel hetzelfde.
Voorbeeld 1 - Widget instellingen
- Foto afmetingen 1920 x 1000 pixels
- Hoogte in de widget staat ingesteld op 300 pixels
- Indicator: Nee
- Toon volgende/vorige knoppen: Ja
- Rij over volledige breedte: Ja
Voorbeeld 1 - Thema instellingen
- Thema aan de rij gekoppeld
- Themakleur achtergrond: Groen 3CAD46
- Lettertype: Century Gothic , vetgedrukt
- Normale tekst: Wit FFFFFF
- Koptekst 2: FFFFFF 30px
- Knoppen tekst: 16 px
- Knop afgeronde hoeken: Ja
Voorbeeld 2 - Widget instellingen
- Foto afmetingen 1920 x 1200 pixels
- Hoogte in de widget staat ingesteld op 400 pixels
- Indicator: Ja
- Toon volgende/vorige knoppen: Ja
- Rij over volledige breedte: Ja
Voorbeeld 2 - Thema instellingen
- Thema aan de rij gekoppeld
- Themakleur achtergrond: Groen 3CAD46
- Lettertype: Century Gothic , vetgedrukt
- Normale tekst: Wit FFFFFF
- Koptekst 2: FFFFFF 30px
- Knoppen tekst: 16 px
- Knop afgeronde hoeken: Ja
Voorbeeld 3 - Widget instellingen
- Foto afmetingen 1920 x 1400 pixels
- Hoogte in de widget staat ingesteld op 500 pixels
- Indicator: Ja
- Toon volgende/vorige knoppen: Ja
- Rij over volledige breedte: Ja
Voorbeeld 3 - Thema instellingen
- Thema aan de rij gekoppeld
- Themakleur achtergrond: Groen 3CAD46
- Lettertype: Century Gothic , vetgedrukt
- Normale tekst: Wit FFFFFF
- Koptekst 2: FFFFFF 30px
- Knoppen tekst: 16 px
- Knop afgeronde hoeken: Ja
Voorbeeld 4 - Widget instellingen
- Foto afmetingen 1200 x 600 pixels
- Hoogte in de widget staat ingesteld op 300 pixels
- Volgende vorige: Ja
- Toon volgende/vorige knoppen: Ja
- Rij over volledige breedte: Nee
Voorbeeld 4 - Thema instellingen
- Thema aan de rij gekoppeld
- Themakleur achtergrond: Groen 3CAD46
- Lettertype: Century Gothic , vetgedrukt
- Normale tekst: Wit FFFFFF
- Koptekst 2: FFFFFF 30px
- Knoppen tekst: 16 px
- Knop afgeronde hoeken: Ja
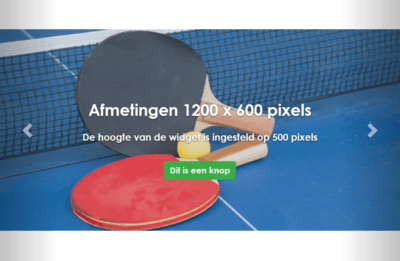
Voorbeeld 5 - Widget instellingen
- Foto afmetingen 1200 x 800 pixels
- Hoogte in de widget staat ingesteld op 400 pixels
- Indicator: Nee
- Toon volgende/vorige knoppen: Ja
- Rij over volledige breedte: Nee
Voorbeeld 5 - Thema instellingen
- Thema aan de rij gekoppeld
- Themakleur achtergrond: Groen 3CAD46
- Lettertype: Century Gothic , vetgedrukt
- Normale tekst: Wit FFFFFF
- Koptekst 2: FFFFFF 30px
- Knoppen tekst: 16 px
- Knop afgeronde hoeken: Ja
Voorbeeld 6 - Widget instellingen
- Foto afmetingen 1200 x 1000 pixels
- Hoogte in de widget staat ingesteld op 500 pixels
- Indicator: Nee
- Toon volgende/vorige knoppen: Ja
- Rij over volledige breedte: Nee
Voorbeeld 6 - Thema instellingen
- Thema aan de rij gekoppeld
- Themakleur achtergrond: Groen 3CAD46
- Lettertype: Century Gothic , vetgedrukt
- Normale tekst: Wit FFFFFF
- Koptekst 2: FFFFFF 30px
- Knoppen tekst: 16 px
- Knop afgeronde hoeken: Ja


















