Met de widget Hero Carrousel kunt u een slideshow plaatsen op uw website. Deze slideshow bestaat uit achtergrondafbeeldingen. Op deze afbeeldingen kunt u een titel, korte tekst en een knop met bijbehorende link plaatsen.
De Hero Caroussel is full responsive (schaalt dus mee op het apparaat waarop u de website bekijkt) en kan over de volledige breedte van het scherm getoond worden. Hiervoor moet u afbeeldingen gebruiken met het minimale formaat van 1920 pixels breed.
In het beheercentrum kunt de Hero Carrousel aanmaken.
Ga naar Beheercentrum > Websitebeheer > Beheer Hero Carrousels


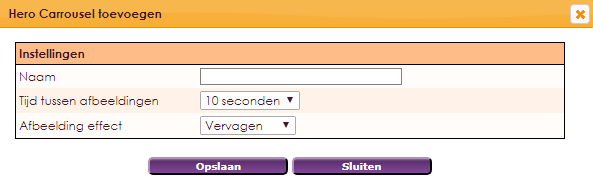
Naam: geef de naam op van de Hero Carrousel (bijv: Homepage)
Tijd tussen afbeeldingen: stel hier de tijd in tussen de afbeeldingen, 10 seconden, 15 , 20 , 25, 30, 45 en 60 seconden
Afbeelding effect: vervagen en verschuiven
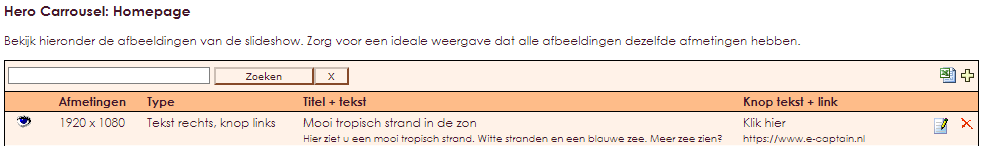
Als u op het afbeeldingen  icoontje klikt dan kunt u de afbeeldingen gaan toevoegen.
icoontje klikt dan kunt u de afbeeldingen gaan toevoegen.



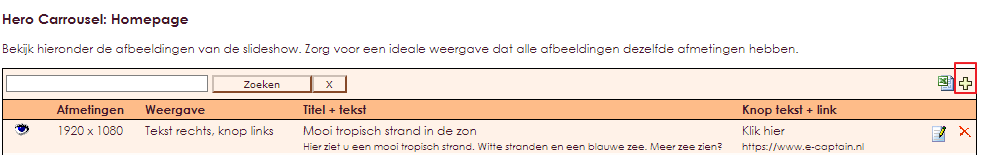
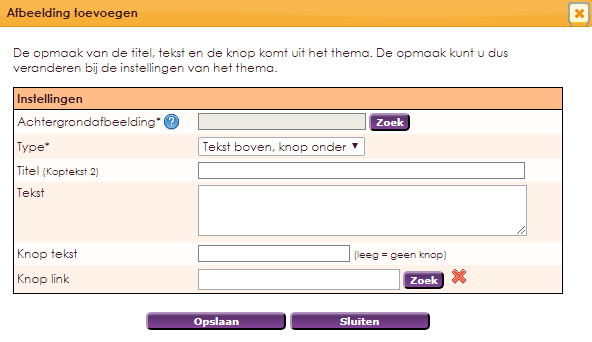
De opmaak van de titel, tekst en de knop komt uit het thema. De opmaak kunt u dus veranderen bij de instellingen van het thema.
Achtergrondafbeelding: Door op de paarse zoekknop te klikken kunt een afbeelding koppelen. Let op! Als u de Hero Carrousel over de volledige breedte van de website gebruikt is een breedte van minimaal 1920 pixels aanbevolen.
Weergave: Tekst boven & knop onder, Tekst links & knop rechts, Tekst rechts & knop links, Tekst onder & knop boven
Titel (koptekst 2): vul hier een titel in
Tekst: korte tekst ingeven
Knop tekst: Tekst op de knop. (leeg = geen knop)
Knop link: klik op de paarse knop om een link te koppelen

Om de widget zichtbaar te krijgen op de website kunt u deze het beste toevoegen aan een lay-out.

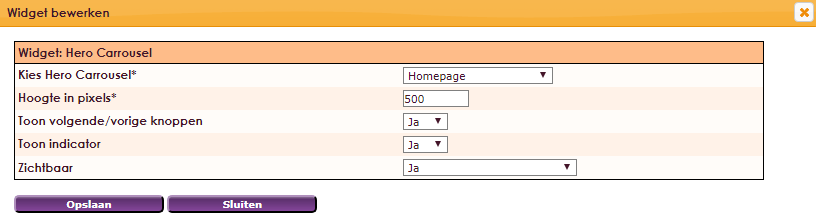
Na het loslaten van de widget Hero Carrousel op de juiste locatie zal het instellingen scherm geopend worden.

Kies Hero Carrousel: Homepage
Hoogte in pixels: stel de hoogte in (bijv:500)
Toon volgende/vorige knoppen: Ja/Nee
Toon indicator: Ja/Nee , de indicator geeft weer uit hoeveel afbeeldingen de hero caroussel bestaat. In dit voorbeeld ziet u 5 puntjes dus bestaat de slideshow uit 5 afbeeldingen. 
Zichtbaar: Hiermee kunt u bepalen wanneer de Hero Caroussel zichtbaar is.
Op de pagina Hero caroussel voorbeelden kunt u voorbeelden bekijken.
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.