In een app-pagina is het mogelijk om verschillende tabbladen te laten zien met behulp van de Cappie widget: Segment.
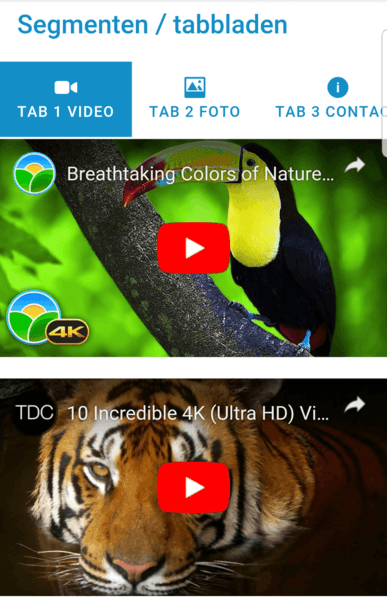
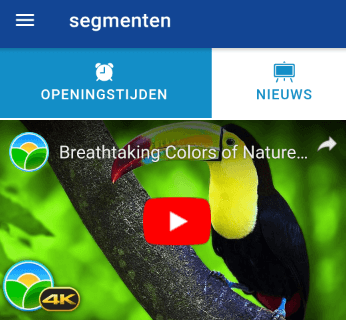
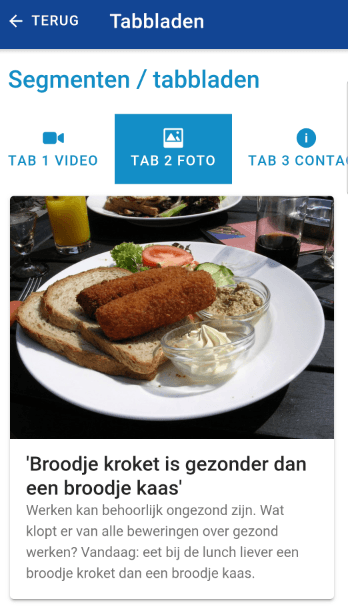
Hieronder ziet u een voorbeeld van 3 tabbladen. In Cappie is het mogelijk om tussen de tabbladen horizontaal te scrollen /te swipen zodat u ook andere tabbladen kunt kiezen.

Om een widget zichtbaar te krijgen in de app moet u deze toevoegen aan een app-pagina.


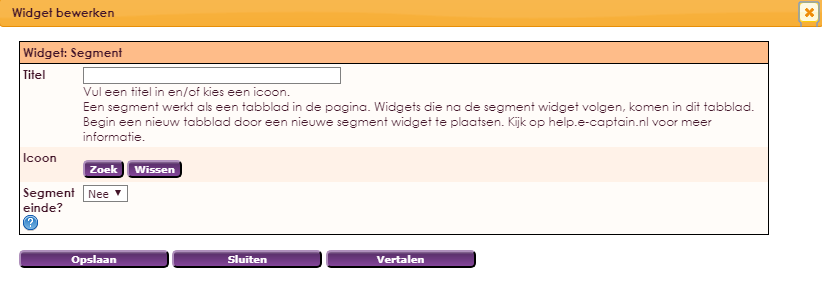
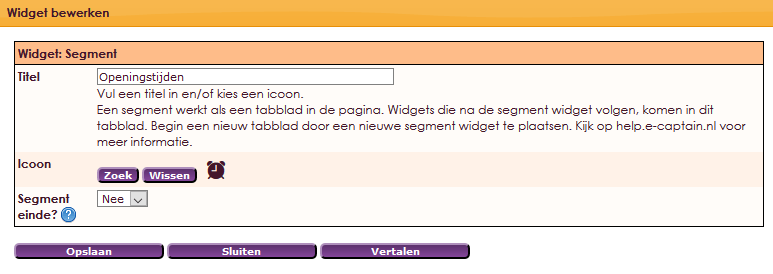
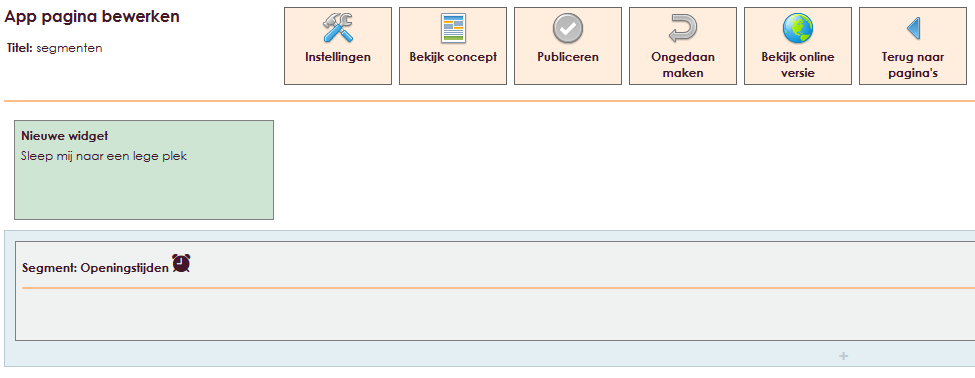
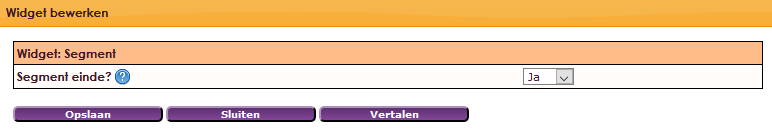
Om een tabblad aan te maken begin je met het plaatsen van de segment widget.




Als u alle stappen goed heeft uitgevoerd dan ziet de Cappie app-pagina er als volgt uit:

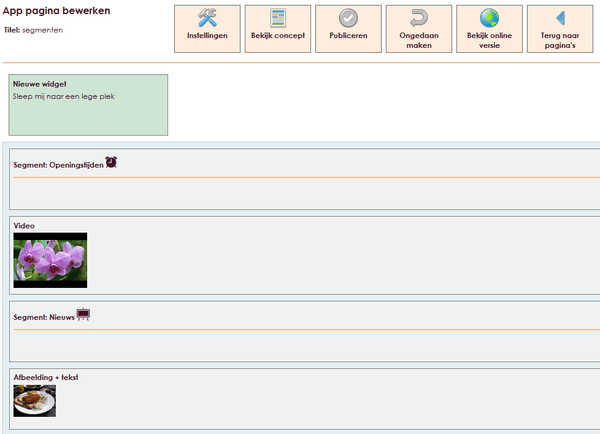
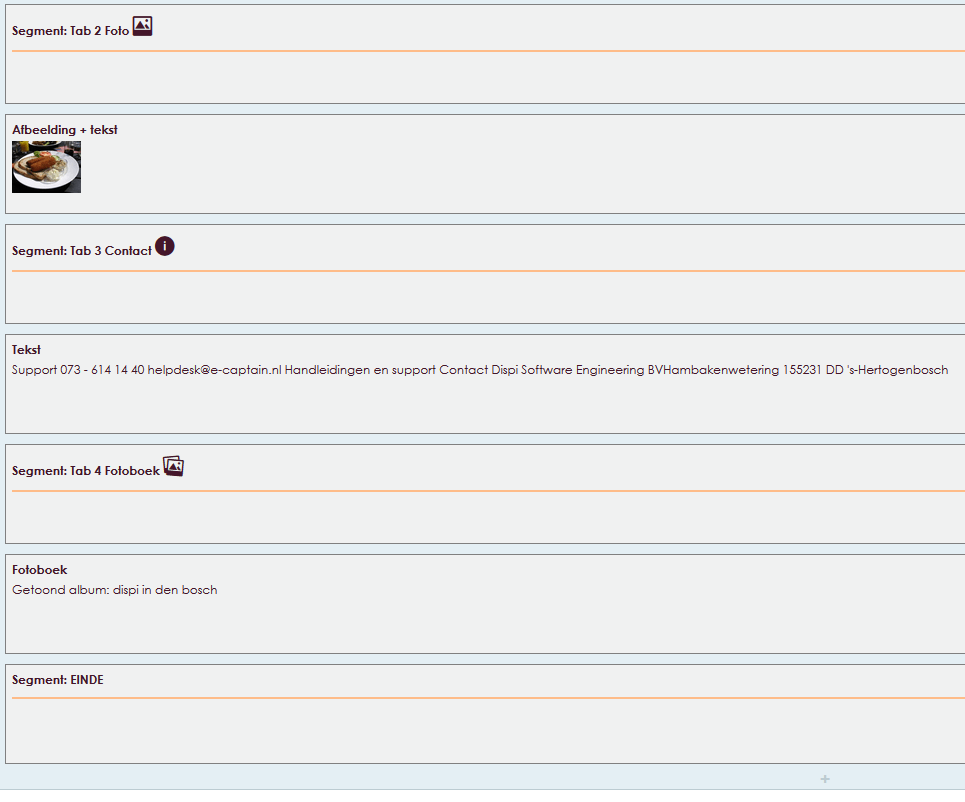
Hieronder ziet u een voorbeeld van de app-pagina in e-Captain. Zoals u ziet zijn er meerdere widgets onder elkaar geplaatst.


e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.