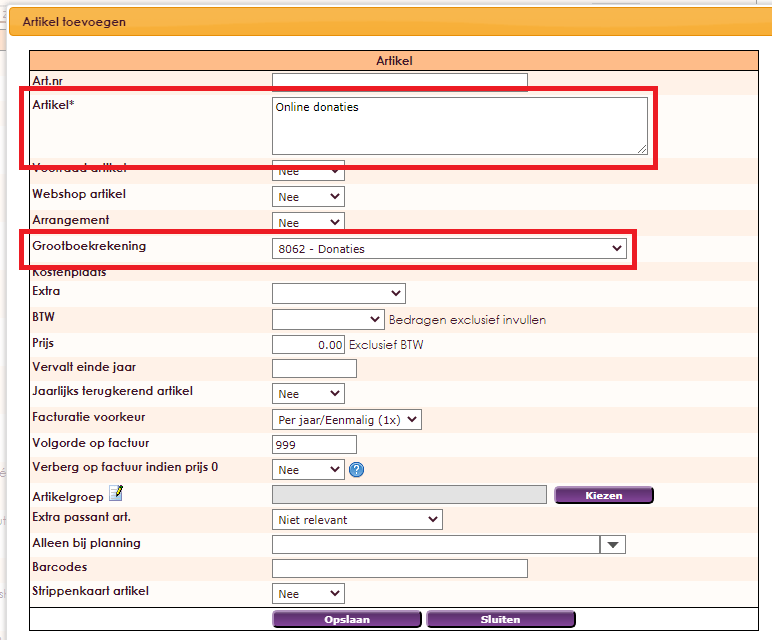
Om de donaties netjes in de boekhouding te kunnen boeken moet u in Artikelbeheer een artikel aanmaken waarin u de juiste grootboekrekening opgeeft.

Kijk voor een uitgebreide handleiding over het aanmaken van artikelen op de pagina Artikelbeheer.
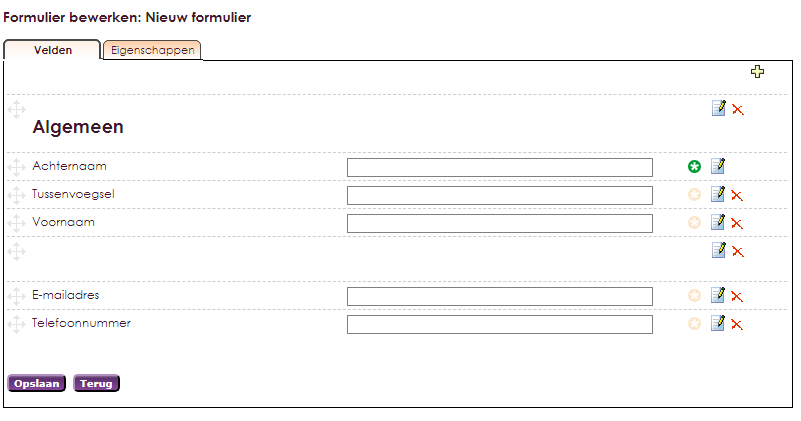
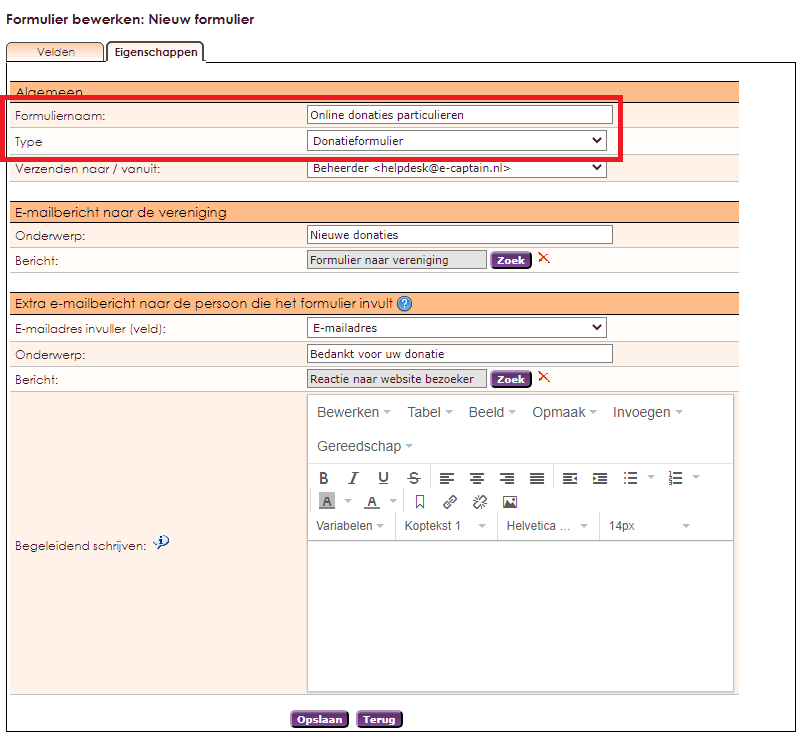
Om de gegevens van de donateurs te kunnen registreren in e-Captain maakt u in de module Websitebeheer een formulier aan.


Maak, indien gewenst, ook een formulier aan voor organisaties zodat ook bedrijven en andere organisaties een donatie kunnen doen.
Kijk voor een uitgebreide handleiding over het aanmaken van formulieren op de pagina Formulieren maken en beheren.
Om online donaties mogelijk te maken kunt u in de module Websitebeheer gebruik maken van de widget Donatie. Voor dat u deze widget op uw website plaatst dient u een aantal instellingen te maken in het Beheercentrum.


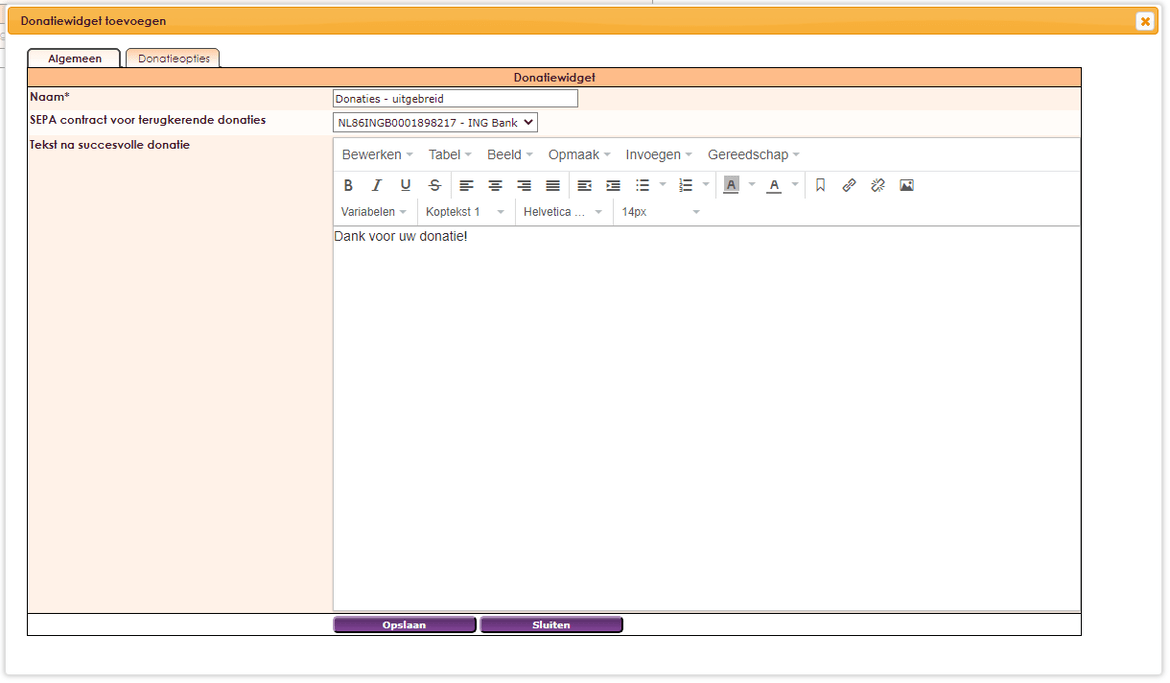
| Naam | Vul hier de naam in voor de widget |
| SEPA contract voor terugkerende donaties | Selecteer hier, indien van toepassing, het SEPA contract voor terugkerende donaties. |
| Tekst na succesvolle donatie | Vul hier een bedank tekst in die na de donatie aan de gebruiker wordt getoond. Het is ook mogelijk om hier een afbeelding in te voegen. |

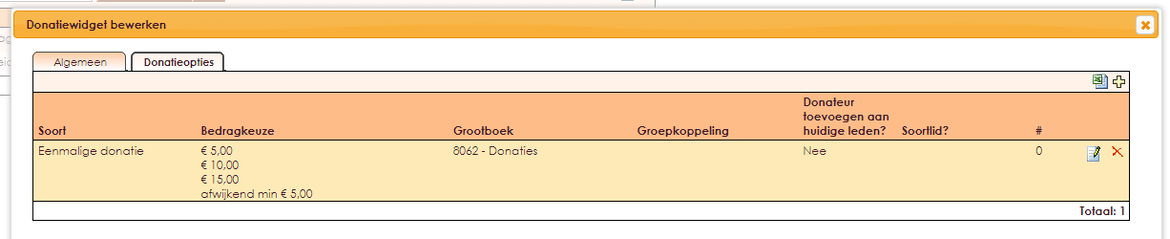
U kunt 5 verschillende donatieopties aanmaken:
Per donatieoptie kunt u verschillende parameters instellen.

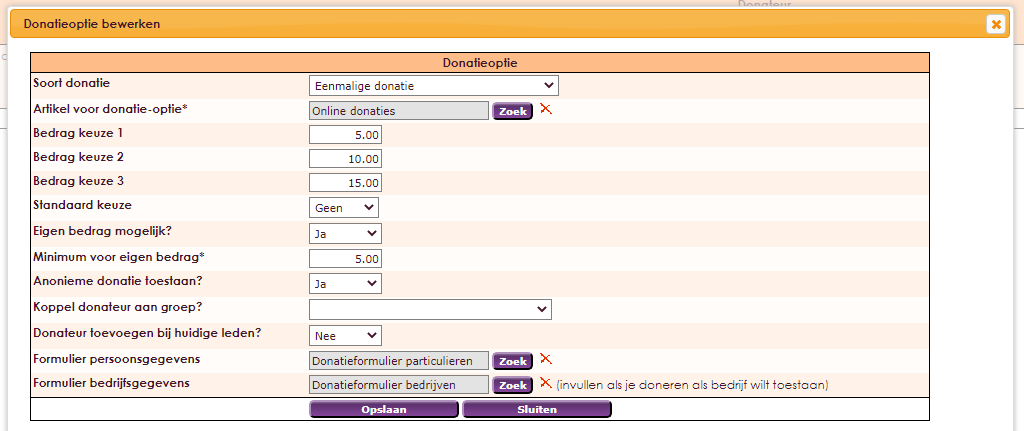
| Soort donatie | Selecteer hier een van de vijf donatie mogelijkheden. |
| Artikel voor donatie-optie | Selecteer hier het artikel wat u eerder in Artikelbeheer heeft aangemaakt. Indien u een andere grootboekrekening wenst kunt u hiervoor een ander artikel aanmaken. |
| Bedrag keuze 1 | Vul hier een bedrag in voor keuze 1. |
| Bedrag keuze 2 | Vul hier een bedrag in voor keuze 2. |
| Bedrag keuze 3 | Vul hier een bedrag in voor keuze 3. |
| Standaard keuze | Selecteer hier welk bedrag u als standaard keuze wilt tonen. |
| Eigen bedrag mogelijk? | Indien u JA selecteert mogen gebruikers ook een eigen bedrag opgeven. |
| Minimum bedrag voor eigen bedrag | Indien u een eigen bedrag toestaat dan kunt u hier een minimum bedrag opgeven. |
| Anonieme donatie toestaan (alleen bij eenmalige donatie) |
Indien u JA selecteert kunnen gebruikers ook anoniem een donatie doen. Er worden dan geen gegevens gevraagd. Bij NEE moeten de gebruikers hun gegevens invullen in het getoonde formulier. |
| Koppel donateur aan groep | U kunt een donateur eventueel automatisch in een groep laten plaatsen zodat u later hier eenvoudig selecties mee kunt maken. Let op: van anonieme donateurs worden geen gegevens in e-Captain opgenomen. |
| Donateur toevoegen bij huidige leden | Indien u JA selecteert worden donateurs in Ledenbeheer als "huidige lid" opgeslagen. Bij NEE worden donateurs als "niet lid" opgeslagen in Ledenbeheer. |
| Formulier persoonsgegevens | Koppel hier het formulier om de persoonsgegevens op te kunnen slaan in Ledenbeheer. Anonieme donateurs hoeven dit formulier niet in te vullen. |
| Formulier bedrijfsgegevens | Koppel hier het formulier om de bedrijfsgegevens op te kunnen slaan in Ledenbeheer. Anonieme donateurs hoeven dit formulier niet in te vullen. |
Nadat u alle donatie instellingen heeft gemaakt kunt u de widget Donatie op uw website plaatsen.

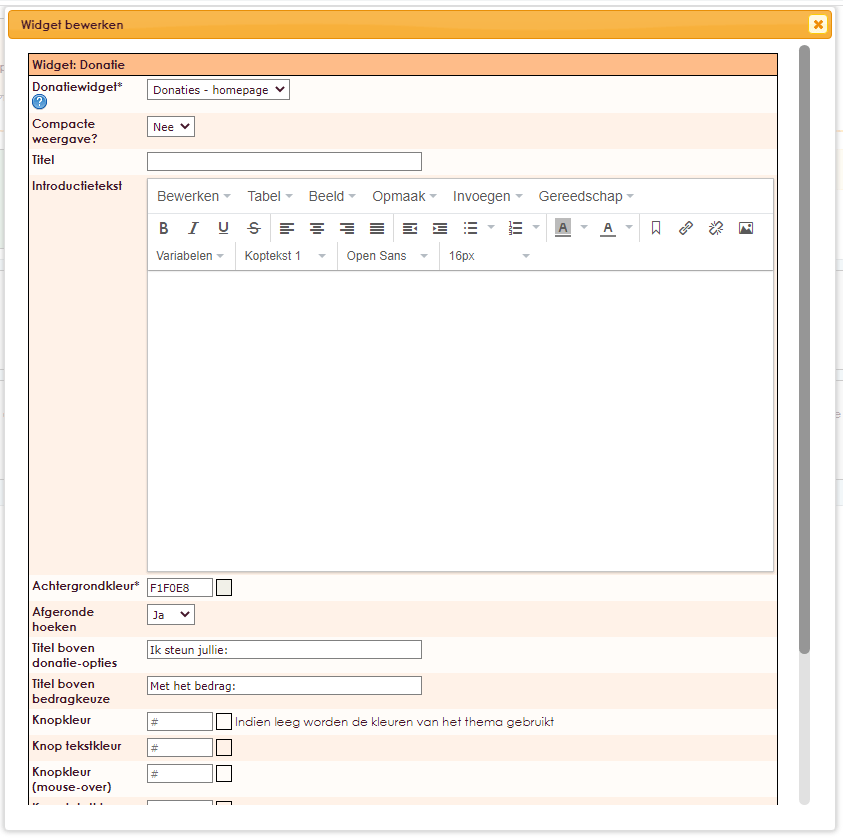
| Donatie widget | Slecteer hier de gewenste donatie widget die u in het Beheercentrum heeft aangemaakt. |
| Compacte weergave | Bij JA wordt er een compacte weergave op de website getoond. Dit is een variant waarbij het formulier in twee stappen wordt getoond. Bij NEE wordt alles onder elkaar getoond. |
| Titel | Vul eventueel een titel in die boven de widget wordt weergegeven op de website |
| Introductietekst | Vul eventueel een extra stukje tekst in waarom men zou moeten doneren. |
| Achtergrondkleur | Geef hier een achtergrondkleur op voor de widget. |
| Afgeronde hoeken | Bij JA wordt de widget met afgeronde hoeken weergegeven. Bij NEE ziet u rechte hoeken. |
| Titel boven donatie-opties | Pas indien gewenst de titel aan die boven de donatie-opties wordt getoond. |
| Titel boven bedragkeuze | Pas indien gewenst de titel aan die boven de bedragkeuze wordt getoond. |
| Knopkleur | Geef hier een kleur op. Indien u geen kleur opgeeft worden de kleuren uit het ingestelde thema gebruikt. |
| Knop tekstkleur | Geef hier een kleur op. Indien u geen kleur opgeeft worden de kleuren uit het ingestelde thema gebruikt. |
| Knopkleur (mouse-over) | Geef hier een kleur op. Indien u geen kleur opgeeft worden de kleuren uit het ingestelde thema gebruikt. |
| Knop tekstkleur (mouse-over) | Geef hier een kleur op. Indien u geen kleur opgeeft worden de kleuren uit het ingestelde thema gebruikt. |
| Knopkleur (actief) | Geef hier een kleur op. Indien u geen kleur opgeeft worden de kleuren uit het ingestelde thema gebruikt. |
| Knop tekstkleur (actief) | Geef hier een kleur op. Indien u geen kleur opgeeft worden de kleuren uit het ingestelde thema gebruikt. |
| Knopstijl omlijnd? | Indien JA dan wordt er een lijntje rondom de knop getoond. Bij NEE wordt de knop met kleur opgevuld. Probeer beide opties om te kijken wat uzelf het mooist vindt. |
| Zichtbaar | Hier kunt u selecteren voor wie de widget zichtbaar is op uw website. |
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.