De mailing module is vernieuwd. Hieronder staan de voordelen van de nieuwe visuele mailing editor:
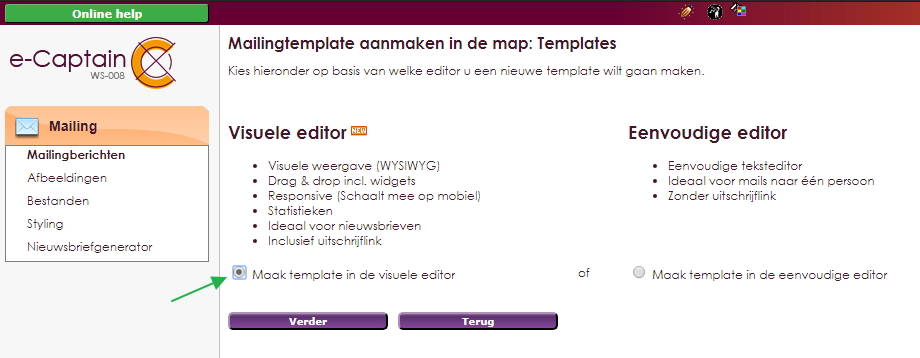
- Visuele weergave (WYSIWYG)
- Drag & Drop widgets
- Responsive (Schaalt mee op mobiel)
- Statistieken
- Ideaal voor nieuwsbrieven
- Inclusief uitschrijflink
Bij het maken van een mailing start u eerst met een template. De template is de basis voor de mailing.
- Ga naar Mailing – map Templates
- Druk hier op het gele plusje
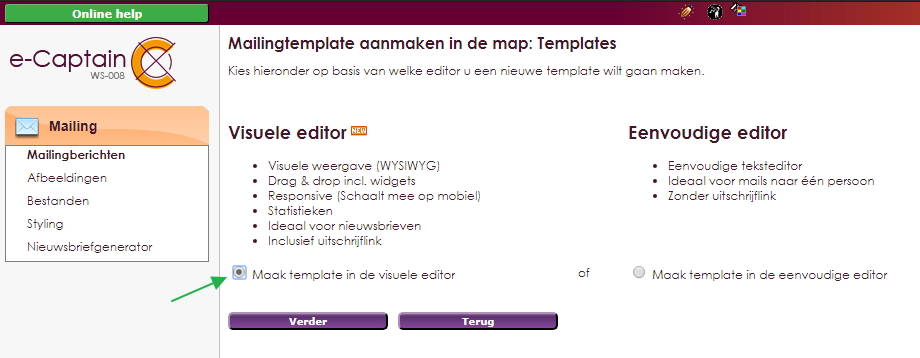
 en het volgende scherm opent zich.
en het volgende scherm opent zich.
- Vink het bolletje 'Maak template aan in de visuele editor' aan
- Klik op Verder


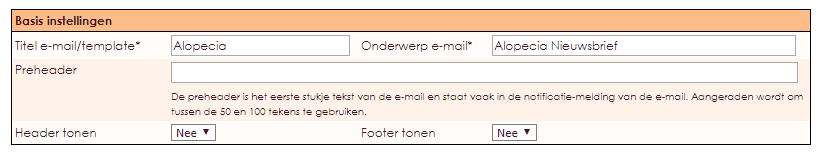
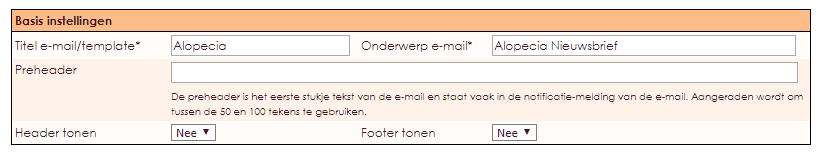
- Titel e-mail / template: geef hier titel op van de e-mail / template
- Onderwerp e-mail: Vul hier het onderwerp van de e-mail in.
- Preheader: De preheader is het eerste stukje tekst van de e-mail en staat vaak in de notificatie-melding van de e-mail. Aangeraden wordt om tussen de 50 en 100 tekens te gebruiken.
- Header tonen: Ja / Nee
- Footer tonen: Ja / Nee
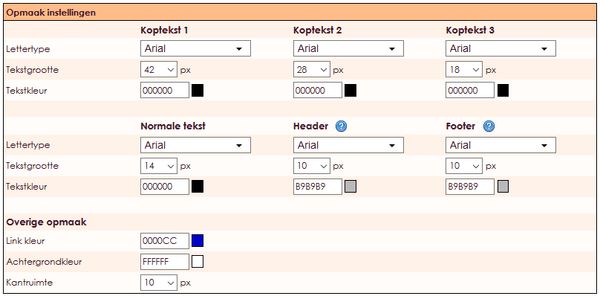
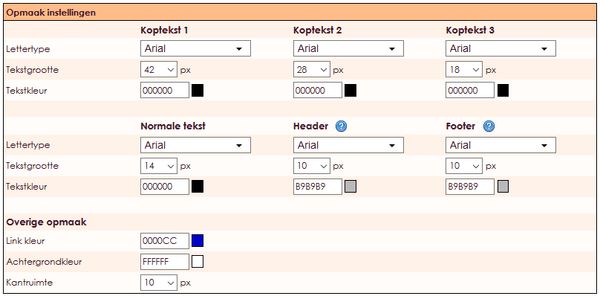
Hier kunt u het lettertype, tekstgrootte en tekstkleur instellen. Deze instellingen gelden dan voor de normale tekst, Koptekst 1 t/m 3 , header en de footer.

Overige opmaak
- Link kleur: kleur instellen
- Achtergrondkleur: kleur instellen
- Kantruimte: 10, 20 of 30 pixels
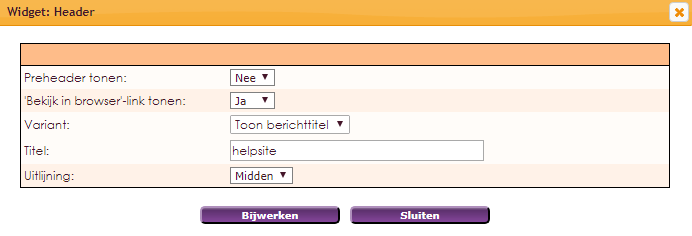
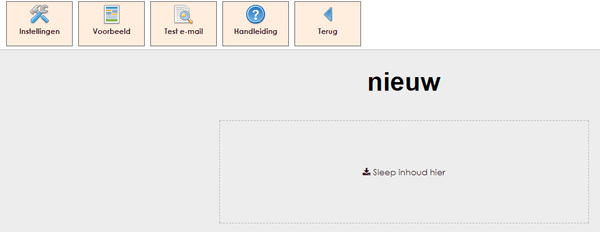
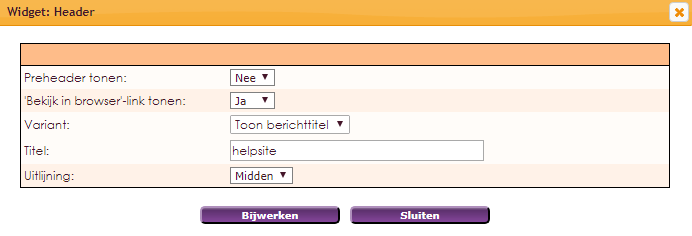
De header widget staat bovenaan de mailing zoals de naam al doet vermoeden. Als je met de muis over de rij beweegt en dan klikt op de naam dan opent zich het "rij bewerken" venster.

- Preheader tonen: Ja / Nee
- 'Bekijk in browser'-link tonen: Ja / Nee
- Variant: Toon afbeelding, Toon berichttitel
- Titel: de titel wordt automatisch overgenomen die u heeft ingesteld bij de template eigenschappen
- Uitlijning: Links, Midden, Rechts.
Als u de optie 'Bekijk in browser-link' heeft aangezet verschijnt aan de bovenkant van de mailing een link. Als de ontvanger op de link klikt wordt de mail geopend in de webbrowser.


In de linkerkolom staat de Tekst widget.
- Sleep de tekst widget naar een rij en het volgende scherm wordt geopend.

- Hier kunt u, uw tekst typen.


In de linkerkolom staat de Afbeelding widget.
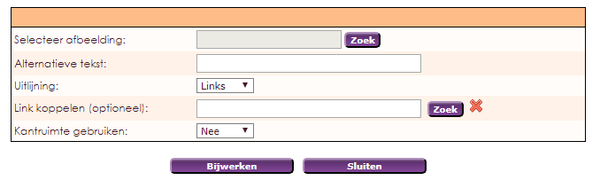
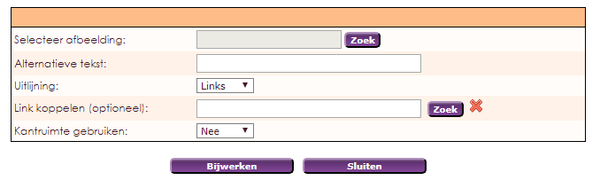
- Sleep de afbeelding widget naar een rij en het volgende scherm wordt geopend.

- Selecteer afbeelding: zoek een afbeelding
- Alternatieve tekst: deze tekst wordt getoond als er bij de binnenkomende mail geen afbeelding is gedownload.
- Uitlijning: Links, Midden of Rechts
- Link koppelen (optioneel): als u wilt kunt u een link koppelen aan de afbeelding.
- Kantruimte gebruiken: Ja / Nee

In de linkerkolom staat de Knop widget.
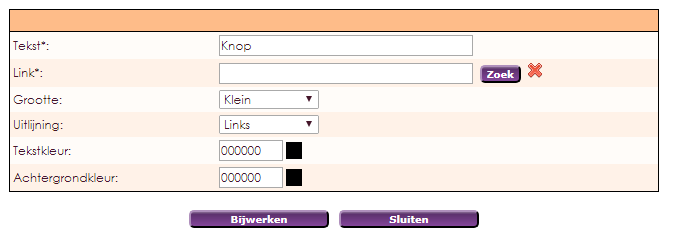
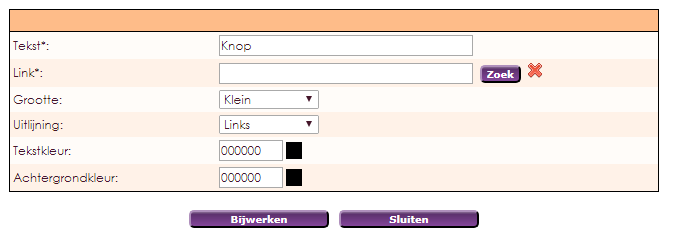
- Sleep de Knop widget naar een rij en het volgende scherm wordt geopend.

- Tekst: tekst die zichtbaar is op de knop
- Link: koppel een link
- Grootte: Klein, Normaal, Groot
- Uitlijning: Links, Midden, Rechts en Uitvullen (volledige breedte)
- Tekstkleur: stel de tekstkleur in
- Achtergrondkleur: stel de achtergrondkleur in

In de linkerkolom staat de Kantruimte widget.
- Sleep de Kantruimte widget naar de rij en onderstaande scherm verschijnt.

- Kantruimte: stel hier de kantruimte in met behulp van pixels.

In de linkerkolom staat de Scheidingslijn widget.
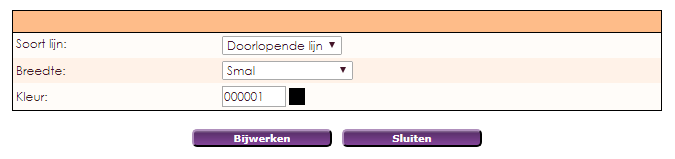
- Sleep de Scheidingslijn widget naar de rij en onderstaande scherm verschijnt.

- Soort lijn: Doorlopende lijn, Gestreepte lijn* en Gestippelde lijn*
- Breedte: Smal, Normaal, Breed en Volledige breedte
- Kleur: stel de kleur in

In de linkerkolom staat de Video widget.
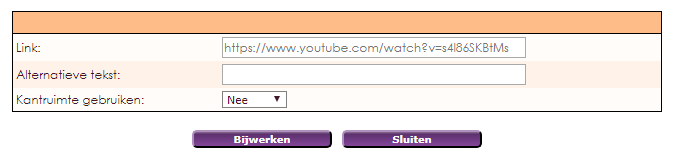
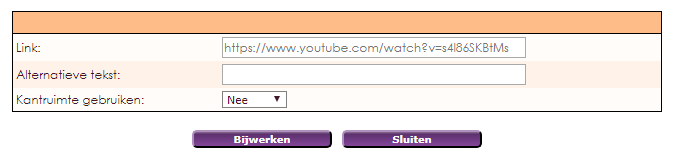
- Sleep de Video widget naar de rij en onderstaande scherm verschijnt.

- Link: type hier de link van een video afkomstig van YouTube.
- Alternatieve tekst: Als de video nog niet is geladen in uw mail client dan komt er deze tekst te staan. Door deze tekst weten mensen toch welk item is opgenomen in de mailing.
- Kantruimte gebruiken: Ja / Nee

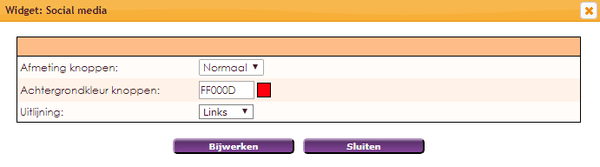
In de linkerkolom staat de Social media widget.
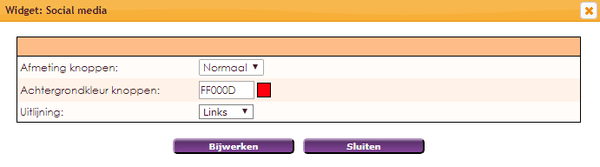
- Sleep de Social media widget naar de rij en onderstaande scherm verschijnt.

Afmeting knoppen: Klein, Normaal, Groot
Achtergrondkleur knoppen: kleur instellen
Uitlijning: Links, Midden, Rechts

Sleep alle widgets die geplaatst zijn aan de rechterkant naar de prullenbak. Als u iets naar de prullenbak verplaatst dan is het ook echt DEFINITIEF verwijderd.

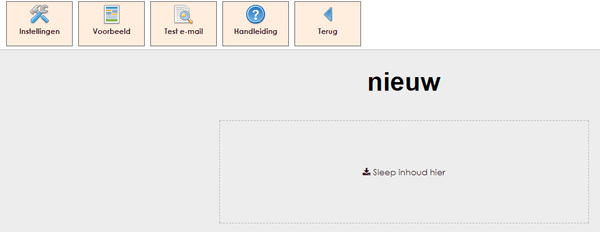
- Normaal gesproken is het werkgebied wit. Als u nu met de muis beweegt over het werkgebied dan wordt het werkgebied grijs (zie afbeelding hierboven) dan kunt u hier klikken. Nu komt u terecht in het onderstaande scherm van de rij eigenschappen.

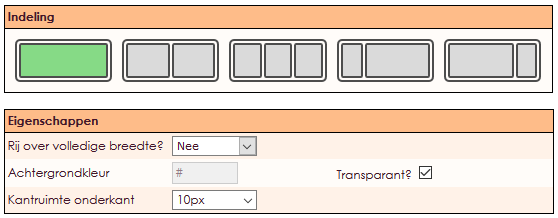
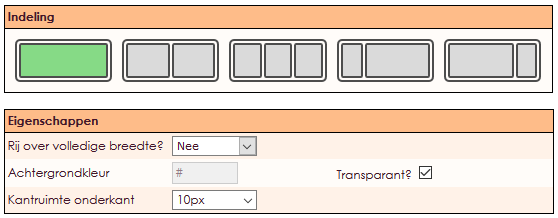
Indeling van de rij
- 1 kolom
- 2 kolommen
- 3 kolommen
- 1/3 met 2/3
- 2/3 met 1/3
Eigenschappen
- Rij over volledige breedte? Ja / Nee
- Achtergrondkleur: stel achtergrondkleur in (is alleen kiesbaar als vinkje bij transparant uit staat)
- Transparant: Ja / Nee
- Kantruimte onderkant: keuze tussen de 0 en 50 pixels.

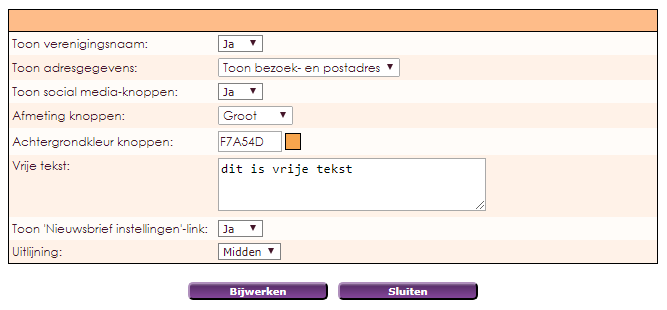
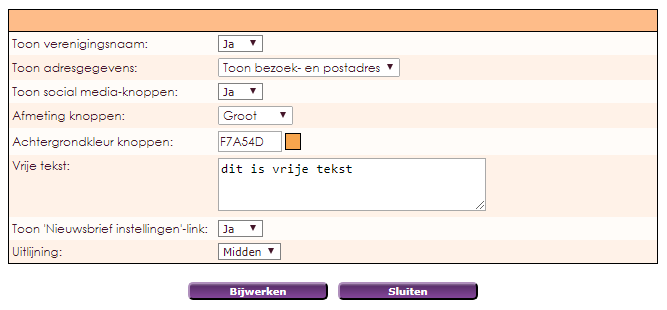
- Toon verenigingsnaam: Ja / Nee
Deze naam is afkomstig uit e-Captain. Beheercentrum - Captain instellingen - Algemene instellingen Captain.
- Toon adresgegevens: Nee, toon bezoekadres, toon postadres of toon bezoek- en postadres.
- Toon social media knoppen: Ja / Nee. Als u voor ja kiest dan worden de social media knoppen zichtbaar. De informatie die hier getoond wordt is afkomstig uit de instellingen: Beheercentrum --> Captain instellingen --> Algemene instellingen Captain

- Afmeting knoppen: Klein, Normaal en Groot
- Achtergrondkleur knoppen: stel achtergrondkleur in
- Vrije tekst: hier is ruimte om tekst te plaatsen.
- Toon 'nieuwsbrief-instellingen-link': Ja / Nee
- Uitlijning: Links, Midden en Rechts.
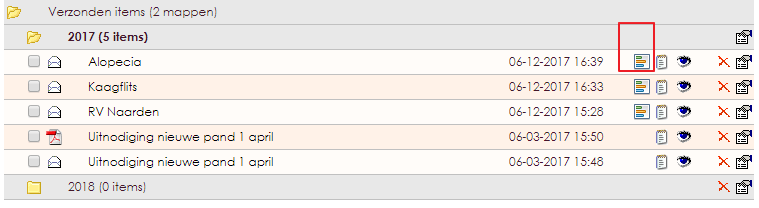
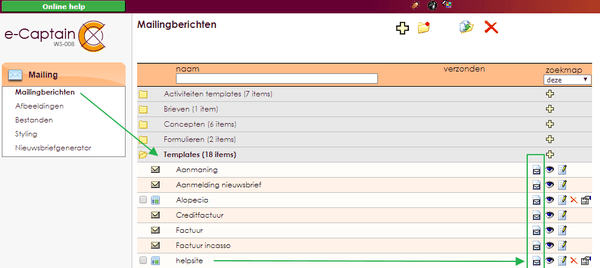
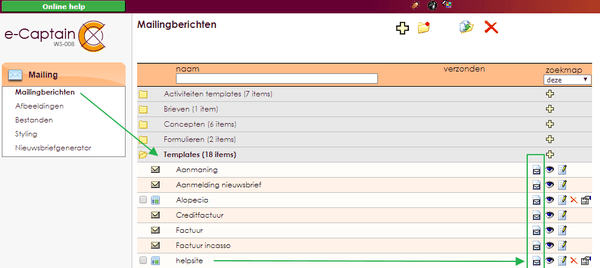
Ga naar Mailing - Mailingberichten - Templates
- Druk op het icoon "Maak een concept aan de hand van de template"
 om een nieuw concept aan te maken. Zie onderstaande afbeelding.
om een nieuw concept aan te maken. Zie onderstaande afbeelding.

- Open de map concepten en open daar u concept door op de naam te klikken
- Hier kunt u de mailing naar eigen wens aanpassen
Om er zeker van te zijn dat u tevreden bent met de mailing is het mogelijk om een testmail te versturen. Dan krijgt u een goede indruk hoe de mailing eruit komt te zien in de mailprogramma's en op mobiele weergave.

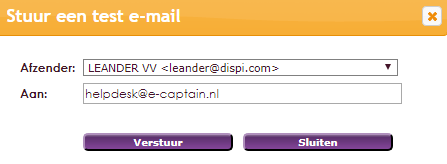
Door op de knop Test e-mail te klikken kunt een test e-mail versturen. Onderstaande scherm verschijnt.

- Afzender: e-mail adres wat u heeft ingevuld in e-Captain.
- Aan: hier kunt u uw eigen e-mailadres gebruiken.

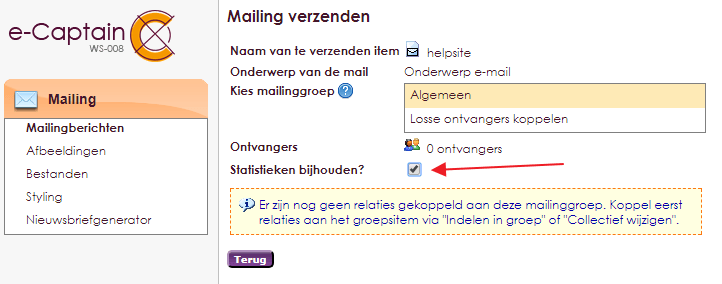
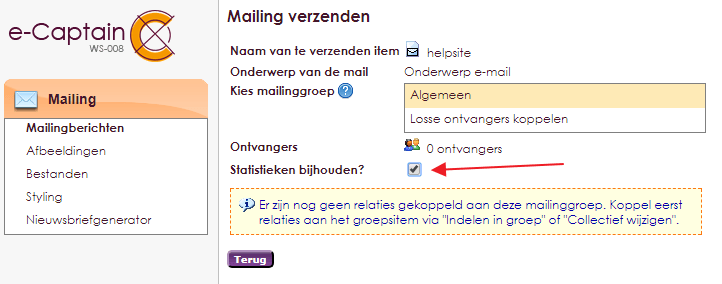
Als u op de knop Verzend mailing klikt dan verschijnt onderstaande scherm. In dit scherm kunt u aanzetten of u de statistieken wilt bijhouden.
- Naam van te verzenden item: naam van de mailing
- Onderwerp van de mail: onderwerp
- Kies mailinggroep: De systeemgroep "Nieuwsbrieven" wordt gebruikt voor de mailinggroepen. Alle items in deze groep kunnen gebruikt worden als mailinggroep. Plaats relaties in de groep om deze te kunnen mailen. Hoe u dit doet vind u op onze helppagina: hoofdstuk 2: Nieuwsgroepen definiëren.
- Het is ook mogelijk om losse ontvangers te koppelen.

- Vink statistieken bijhouden aan
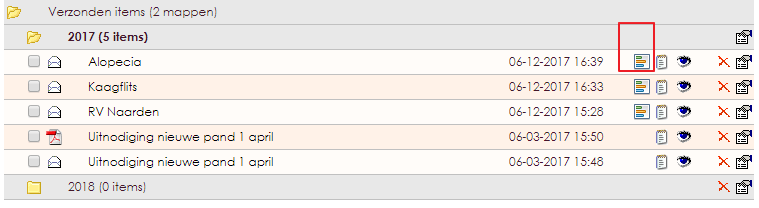
In de nieuwe mailing module zijn er statistieken  ingebouwd zodat u kan zien hoeveel personen de mail lezen en op welke links wordt geklikt.
ingebouwd zodat u kan zien hoeveel personen de mail lezen en op welke links wordt geklikt.
Let op! De statistieken zijn alleen te zien als de mailing daadwerkelijk is verzonden en bij de map van de verzonden items staat.

Meer informatie vind u op de pagina mailing statistieken.

























 om een nieuw concept aan te maken. Zie onderstaande afbeelding.
om een nieuw concept aan te maken. Zie onderstaande afbeelding.




 ingebouwd zodat u kan zien hoeveel personen de mail lezen en op welke links wordt geklikt.
ingebouwd zodat u kan zien hoeveel personen de mail lezen en op welke links wordt geklikt.