De afbeelding editor maakt het mogelijk een afbeelding die geüpload is binnen Websitebeheer op verschillende manieren te bewerken. Denk hierbij aan: verkleinen, bijsnijden, roteren, spiegelen en filters toepassen.

| Verkleinen |
|
| Bijsnijden |
|
| Roteren |
|
| Spiegelen |
|
| Filters |
Een combinatie van de volgende filters toe passen:
|
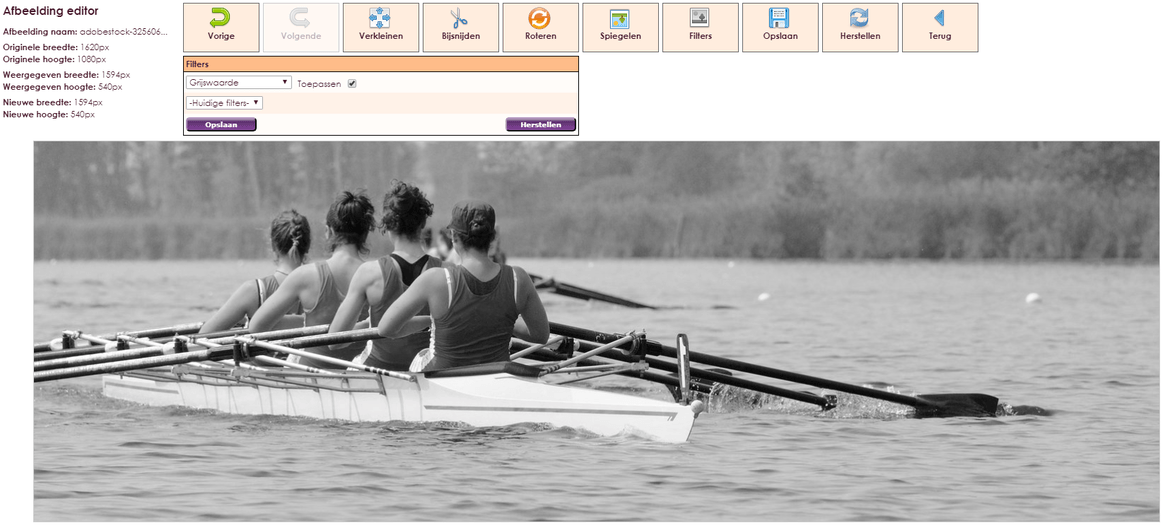
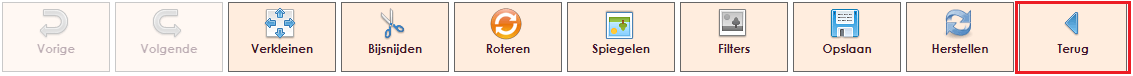
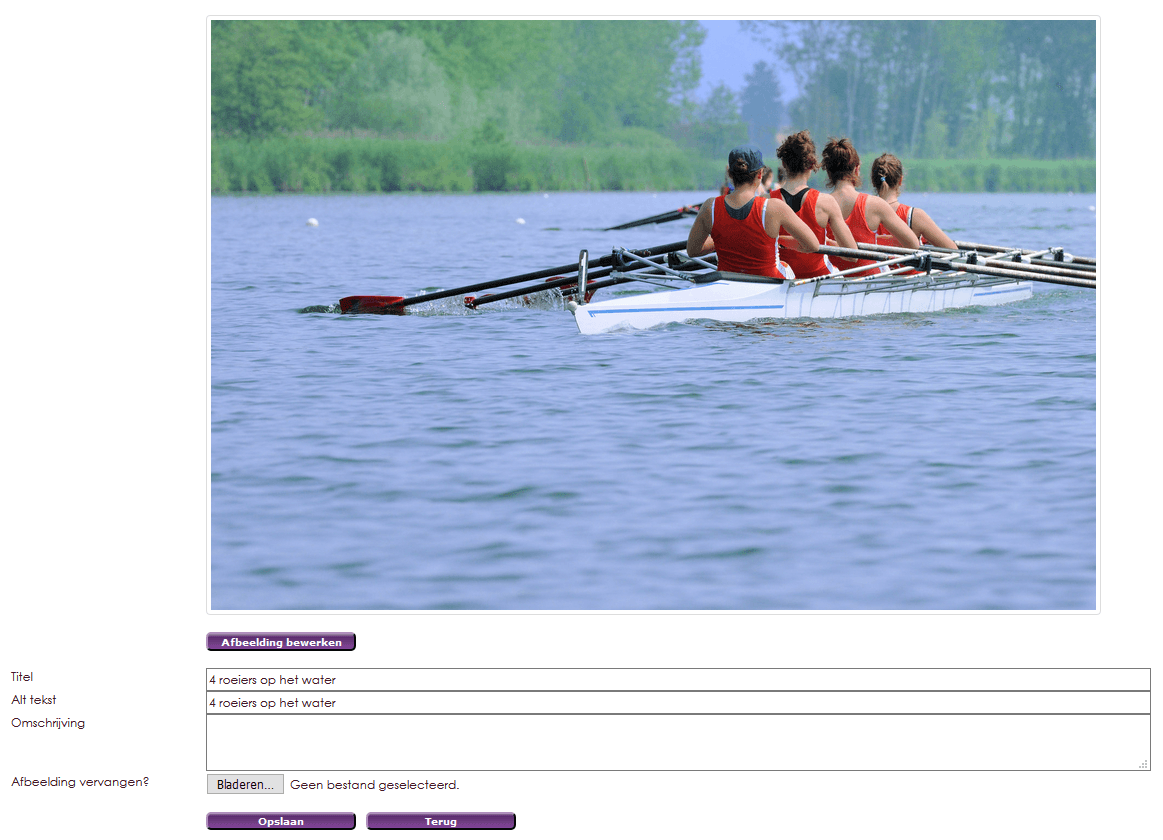
Dit is hoe u naar de afbeelding editor kunt navigeren:

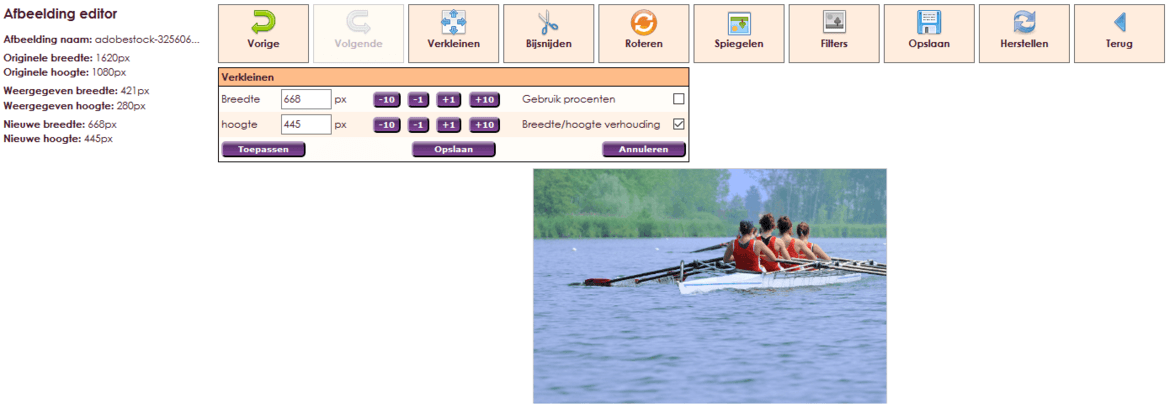
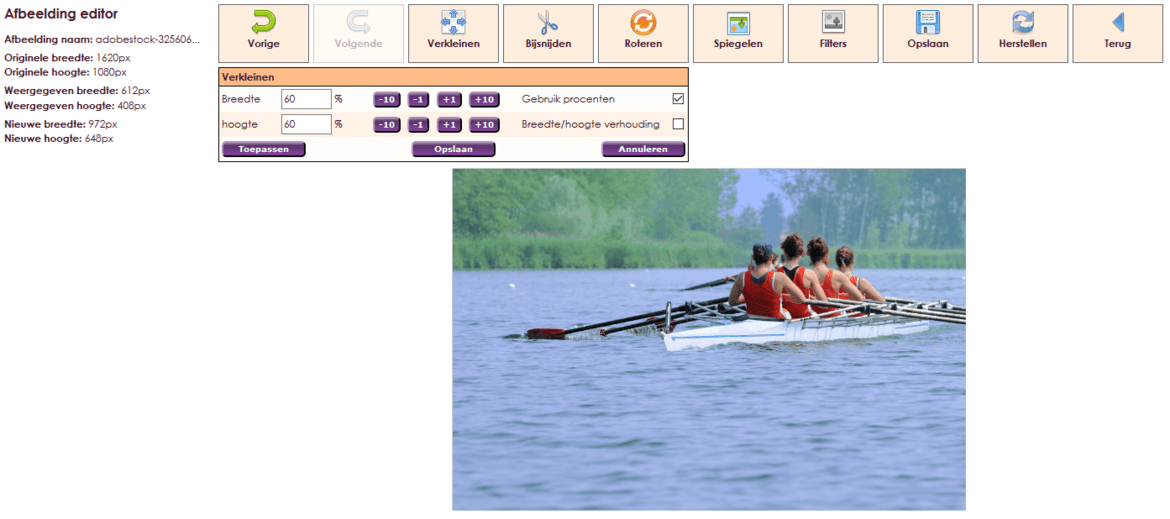
Nadat u op de Verkleinen knop klikt komt er een tabel tevoorschijn waarmee de hoogte en breedte van de afbeelding op verschillende manieren kunnen worden aangepast.

De breedte en de hoogte van de afbeelding worden opgehaald en weergegeven in een tekstbox. Deze breedte en hoogte kunnen veranderd worden door middel van het invoeren van een getal in de tekstbox die hoort bij de breedte of hoogte en vervolgens op de Toepassen knop te klikken. Ook kunnen de breedte en hoogte aangepast worden door op de  knoppen te klikken. Als de breedte wordt aangepast wordt standaard de hoogte mee aangepast om de breedte/hoogte verhouding te behouden (en andersom ook). Standaard wordt er voor de breedte en hoogte pixels gebruikt.
knoppen te klikken. Als de breedte wordt aangepast wordt standaard de hoogte mee aangepast om de breedte/hoogte verhouding te behouden (en andersom ook). Standaard wordt er voor de breedte en hoogte pixels gebruikt.
De breedte en hoogte van de afbeelding wordt in de tekstboxen voor Hoogte en Breedte standaard weergegeven in pixels. Hierdoor is het vinkje  standaard uitgevinkt. Als dit vinkje wordt aangevinkt zal er in plaats van pixels, procenten gebruikt worden. Dit wil zeggen dat de hoogte en breedte worden omgezet naar 100%. Als dit vinkje aan staat kunt u de hoogte en breedte in procenten veranderen in plaats van in pixels. Het is mogelijk deze optie te gebruiken in combinatie met de optie Breedte/hoogte verhouding.
standaard uitgevinkt. Als dit vinkje wordt aangevinkt zal er in plaats van pixels, procenten gebruikt worden. Dit wil zeggen dat de hoogte en breedte worden omgezet naar 100%. Als dit vinkje aan staat kunt u de hoogte en breedte in procenten veranderen in plaats van in pixels. Het is mogelijk deze optie te gebruiken in combinatie met de optie Breedte/hoogte verhouding.

De verhouding van de breedte en hoogte van de afbeelding blijft standaard behouden. Dit wil zeggen dat als de breedte van de afbeelding wordt veranderd dat de hoogte ook wordt veranderd (en dus ook andersom) om de afbeelding hetzelfde formaat te laten behouden. Dit wordt gedaan om kwaliteitsverlies van de afbeelding te voorkomen. Daarom staat het vinkje  standaard aangevinkt. Als dit vinkje wordt uitgevinkt kunt u de hoogte en breedte individueel aanpassen zonder dat de hoogte of breedte mee verkleind. het is mogelijk deze optie te gebruiken in combinatie met de optie Gebruik procenten.
standaard aangevinkt. Als dit vinkje wordt uitgevinkt kunt u de hoogte en breedte individueel aanpassen zonder dat de hoogte of breedte mee verkleind. het is mogelijk deze optie te gebruiken in combinatie met de optie Gebruik procenten.
 |
Deze knop zorgt er voor dat de ingevoerde maten in de Breedte en Hoogte tekst boxen worden toegepast op de afbeelding. |
 |
Deze knop zorgt er voor dat de huidige breedte en hoogte worden opgeslagen. |
 |
Deze knop zet de afbeelding terug naar de huidige 100% van de afbeelding. |
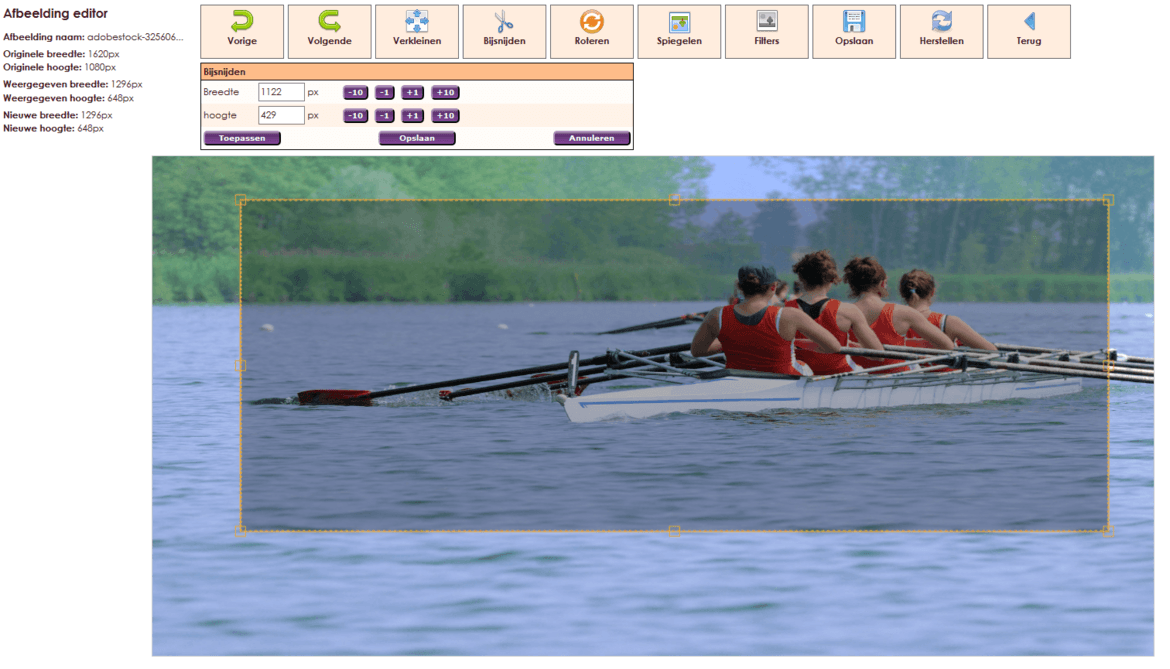
Nadat u op de Bijsnijden knop klikt wordt er een kader boven op de afbeelding geplaatst die iedere keer de helft in breedte/hoogte is ten opzichte van de afbeelding. Hiernaast zorgt deze knop er ook voor dat er een tabel tevoorschijn komt waarmee dit kader in hoogte en breedte aangepast kan worden.

De breedte van het kader wordt weergegeven in een tekstbox. Deze breedte kan veranderd worden door middel van het invoeren van een getal in deze tekstbox en vervolgens op de Toepassen knop te klikken. Ook kan de breedte aangepast worden door op de  knoppen te klikken. Verder is het ook nog mogelijk de breedte van het kader aan te passen op de volgende manier:
knoppen te klikken. Verder is het ook nog mogelijk de breedte van het kader aan te passen op de volgende manier:
De hoogte van het kader wordt opgehaald en weergegeven in een tekstbox. Deze hoogte kan veranderd worden door middel van het invoeren van een getal in deze tekstbox en vervolgens op de Toepassen knop te klikken. Ook kan de hoogte aangepast worden door op de  knoppen te klikken. Verder is het ook nog mogelijk de breedte van het kader aan te passen op de volgende manier:
knoppen te klikken. Verder is het ook nog mogelijk de breedte van het kader aan te passen op de volgende manier:
 |
Deze knop zorgt er voor dat de ingevoerde maten in de Breedte en Hoogte tekstboxen worden toegepast op het kader. |
 |
Deze knop zorgt er voor dat er een nieuwe afbeelding gemaakt wordt van het gedeelte dat is geselecteerd met het kader. |
 |
Deze knop zorgt er voor dat het kader van de afbeelding wordt verwijderd. |
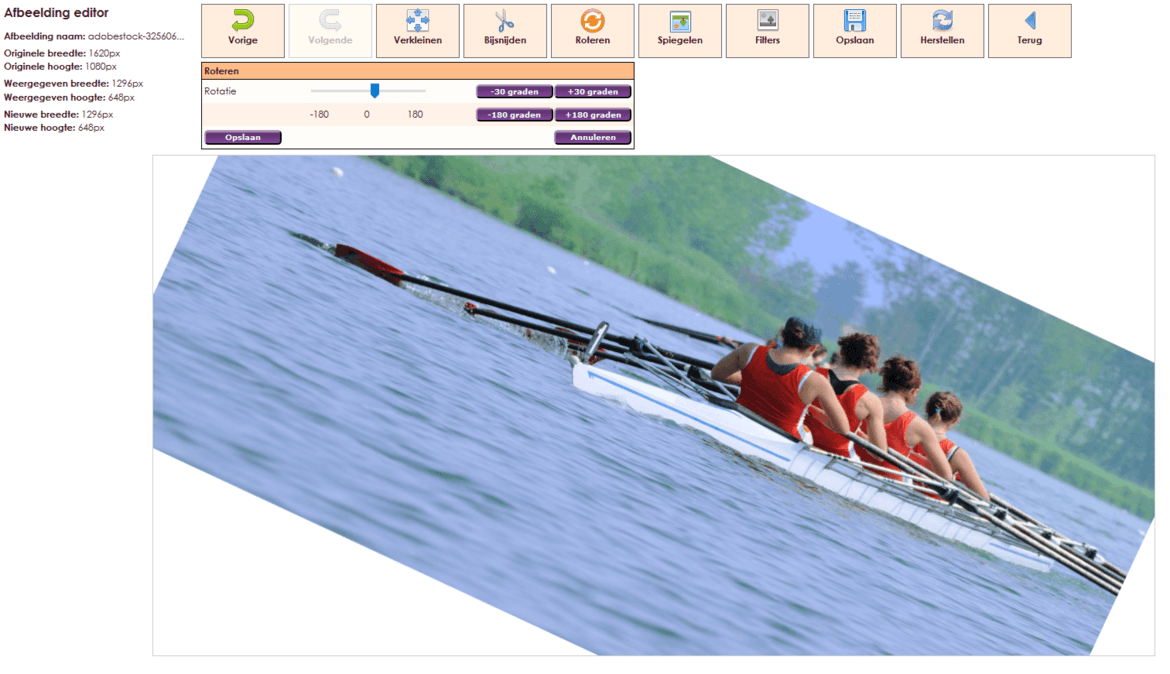
Nadat u op de Roteren knop klikt komt er een tabel tevoorschijn waarmee de afbeelding op verschillende manieren geroteerd kan worden.

De rotatie schuifbalk  begint met de waarde 0 en zorgt er voor dat de afbeelding 180 graden naar links en 180 graden naar rechts gedraaid kan worden.
begint met de waarde 0 en zorgt er voor dat de afbeelding 180 graden naar links en 180 graden naar rechts gedraaid kan worden.
 |
Deze knop zorgt er voor dat de afbeelding 30 graden naar links roteert afhankelijk van de huidige rotatiewaarde van de afbeelding. Ook kan deze knop niet verder dan 180 graden naar links roteren. |
 |
Deze knop zorgt er voor dat de afbeelding 30 graden naar rechts roteert afhankelijk van de huidige rotatiewaarde van de afbeelding. Ook kan deze knop niet verder dan 180 graden naar rechts roteren. |
 |
Deze knop zorgt er voor dat de rotatiewaarde van de afbeelding altijd -180 graden wordt (180 graden naar links), dit is niet afhankelijk van de huidige rotatiewaarde. |
 |
Deze knop zorgt er voor dat de rotatiewaarde van de afbeelding altijd 180 graden wordt (180 graden naar rechts), dit is niet afhankelijk van de huidige rotatiewaarde. |
 |
Deze knop zorgt er voor dat er een nieuwe versie van de afbeelding gemaakt wordt afhankelijk van de rotatie die is toegepast op de afbeelding. Alles dat na het roteren van de afbeelding niet te zien is wordt afgesneden tijdens het opslaan. |
 |
Deze knop zorgt er voor dat de afbeelding terug geroteerd wordt naar de huidige 0 waarde. |
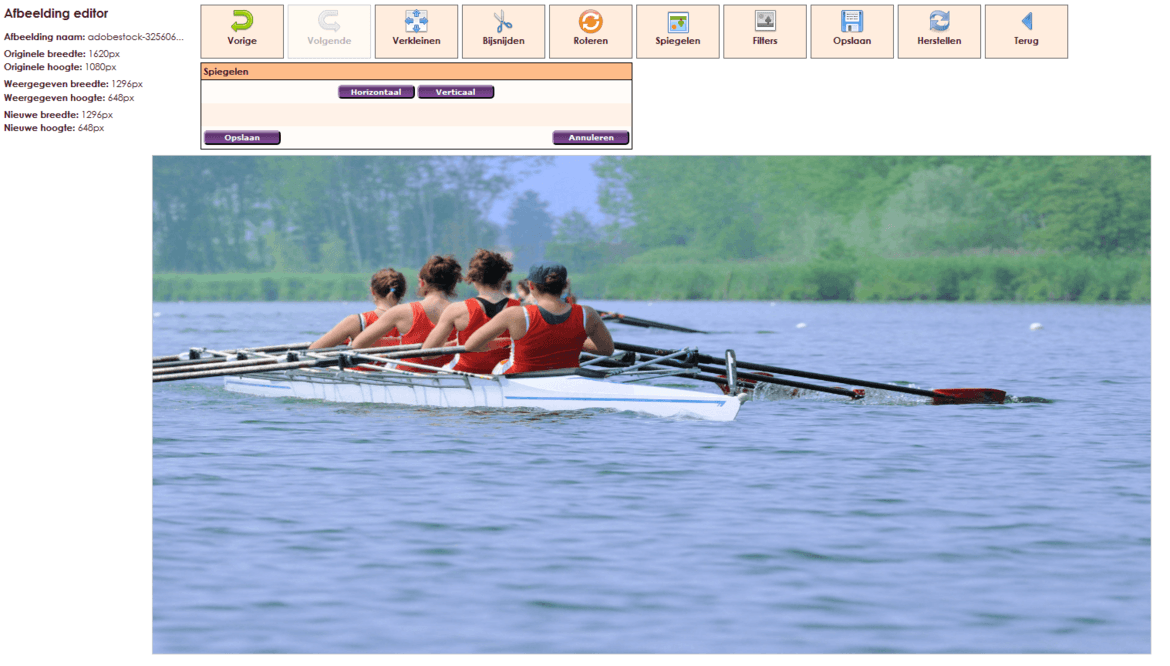
Nadat u op de Spiegelen knop klikt komt er een tabel tevoorschijn waarmee de afbeelding horizontaal en verticaal gespiegeld kan worden.

 |
Deze knop zorgt er voor dat de afbeelding horizontaal gespiegeld wordt. |
 |
Deze knop zorgt er voor dat de afbeelding verticaal gespiegeld wordt. |
 |
Deze knop zorgt er voor dat er een nieuwe versie van de afbeelding gemaakt wordt afhankelijk van de spiegeling die is toegepast op de afbeelding. Na het opslaan van de afbeelding is de huidige spiegelwaarde de nieuwe standaard waarde. |
 |
Deze knop zorgt er voor dat de afbeelding weer naar de standaard spiegelwaarde wordt terug gezet. |
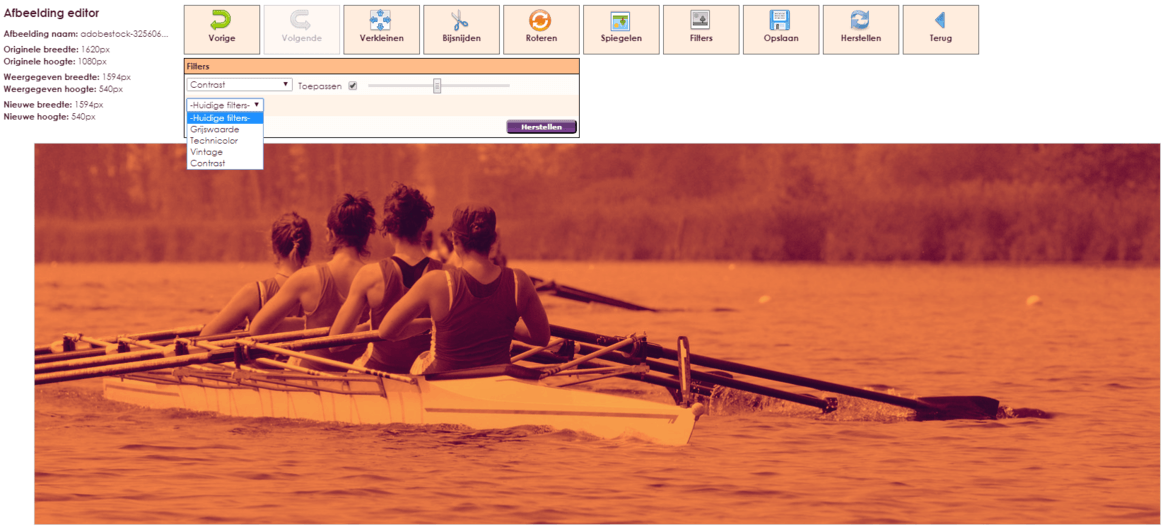
Met de afbeelding editor is het ook mogelijk kleurenfilters toe te passen op de afbeelding. Het is mogelijk meerdere filters tegelijk toe te passen om verschillende effecten te creëren. In onderstaande foto is het filter Grijswaarde toegepast.

 |
Standaard staat deze dropdown list op de optie -kies een filter- waardoor er op dat moment geen filter opties worden weergegeven. Als er opnieuw naar deze optie genavigeerd wordt zullen alle filter opties opnieuw verborgen worden |
 |
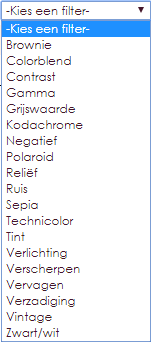
Als u op de dropdown list klikt komen er verschillende filter namen tevoorschijn. Nadat u op één van deze filter namen klikt komen de filter opties tevoorschijn. Per filter kunnen de filter opties die tevoorschijn komen verschillen. |
 |
Deze check box is bij iedere filter aanwezig. Het aanvinken hiervan heeft als gevolg dat de filter wordt toegepast op de afbeelding met de geselecteerde filter opties. Dit vinkje kan op ieder moment opnieuw uitgevinkt worden met als gevolg dat de filter van de afbeelding verwijderd wordt. |
 |
De slider is niet aanwezig bij iedere filter, alleen bij deze waar het mogelijk is de filter waarde aan te passen. De slider kan verschillen van beginpunt en grootte, afhankelijk van welke filter er in gebruik is. Het verschuiven van deze slider zorgt er voor dat de filter waarde meer of minder wordt. |
|
|
Dit is een knop om te navigeren naar de color picker en is alleen maar aanwezig bij de filter Colorblend. De kleur die geselecteerd is in de color picker wordt in deze knop weergegeven. Verder staat er ook nog een textbox naast deze knop waar de kleur code ook ingevoerd kan worden. |
 |
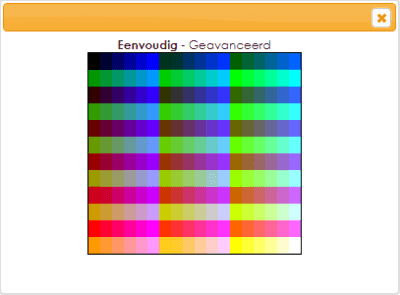
Dit is de eenvoudige weergave van de color picker. Hier kan één van de weergegeven kleuren gekozen worden. Zodra er op een kleur geklikt wordt zal deze ook gelijk worden toegepast op de filter. Verder is het ook mogelijk vanuit de eenvoudige weergaven te navigeren naar de geavanceerde weergave door op "Geavanceerd" te klikken. |
 |
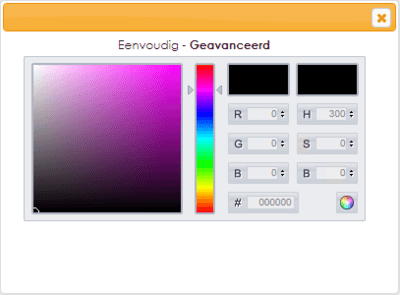
Dit is de geavanceerde weergave van de color picker waar u zelf een kleur kunt samenstellen. U kunt deze kleur toepassen op de filter door op de  knop te klikken. Verder is het ook mogelijk vanuit de geavanceerde weergaven te navigeren naar de eenvoudige weergave door op "Eenvoudig" te klikken. knop te klikken. Verder is het ook mogelijk vanuit de geavanceerde weergaven te navigeren naar de eenvoudige weergave door op "Eenvoudig" te klikken. |
 |
Deze dropdown list wordt gevuld met de filters die op dat moment zijn toegepast op de afbeelding. Als er op de naam van één van de filters wordt geklikt worden de opties van deze filter weergegeven. |
 |
Deze knop slaat de huidige filters op. |
 |
Deze knop haalt alle huidige toegepaste filters van de afbeelding af en zet alle verschuifbare balken terug naar de standaard waardes. |
Als u een bewerking uitvoert en er achter komt dat dit toch niet naar wens is kunt u de Vorige/ Volgende knoppen gebruiken.

U kunt hier zien dat deze knoppen een andere kleur hebben dan de andere knoppen en ook een grijs icoontje hebben. Dit komt omdat deze knoppen op dit moment niet beschikbaar zijn. De Vorige knop wordt beschikbaar zodra er een bewerking is uitgevoerd. De Volgende knop wordt beschikbaar zodra er een bewerking ongedaan gemaakt is met de Vorige knop.

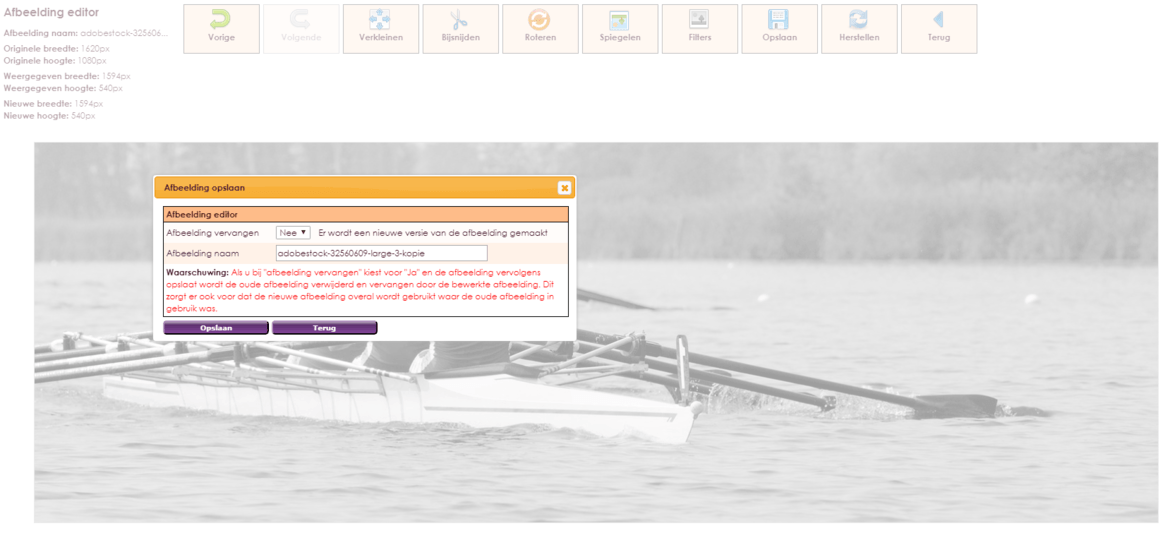
Nadat u de afbeelding heeft bewerkt wilt u de afbeelding natuurlijk ook kunnen opslaan.

 |
Dit is de standaard waarde van het veld Afbeelding vervangen. Als er "Nee" geselecteerd is, wordt er "-kopie" achter de afbeelding naam gezet in het veld Afbeelding naam. De naam van de nieuwe afbeelding is aan te passen. Als bij het veld Afbeelding vervangen voor "Nee" gekozen wordt zal er een nieuwe versie van de afbeelding gemaakt worden zonder dat de oude afbeelding verloren gaat na het klikken op de Opslaan knop. |
 |
Zo komt het veld Afbeelding naam er uit te zien als er bij de optie Afbeelding vervangen voor "Nee" gekozen wordt. De naam van de afbeelding is hier aan te passen. |
 |
Als er "Ja" geselecteerd wordt voor de optie Afbeelding vervangen zal het veld van Afbeelding naam grijs worden en wordt de originele naam van de afbeelding weergegeven. Het veld Afbeelding naam is op dat moment niet aan te passen. Als er "Ja" gekozen is voor de optie Afbeelding vervangen zal de oude afbeelding worden vervangen door de nieuwe afbeelding na het klikken op de Opslaan knop. |
 |
Zo komt het veld Afbeelding naam er uit te zien als er bij de optie Afbeelding vervangen voor "Ja" gekozen wordt. De naam van de afbeelding is hier niet aan te passen. |
 |
Deze knop zorgt er voor dat de afbeelding wordt opgeslagen met de geselecteerde opslaan opties. Na het klikken op deze knop kan het een paar seconden duren voordat u terug naar het afbeeldingen overzicht wordt gestuurd afhankelijk van hoe groot de nieuwe afbeelding is. |
 |
Deze knop sluit het opslaan venster en zet de opslaan opties terug naar de standaard waarden. |
 |
Deze knop sluit het opslaan venster en zet de opslaan opties terug naar de standaard waarden. |
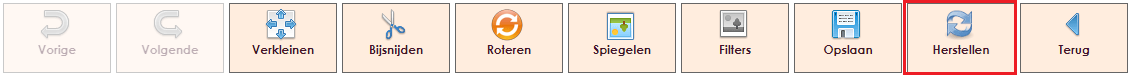
Als u helemaal opnieuw wilt beginnen met het aanpassen van de afbeelding hoeft u niet opnieuw naar de afbeelding editor te navigeren. U kunt hiervoor op de Herstellen knop klikken om de originele staat van de afbeelding te herstellen.

Nadat u op de Herstellen knop heeft geklikt krijgt u de volgende melding in beeld.

Als u op de OK knop klikt zal de afbeelding opnieuw ingeladen worden en zullen alle bewerkingen die op de afbeelding zijn toegepast ongedaan gemaakt worden. DIT IS NIET ONGEDAAN TE MAKEN.
Als u op de Annuleren knop klikt zal deze melding verdwijnen en gebeurt er verder niets met de afbeelding.
Als u terug wilt navigeren naar de vorige pagina kunt u op de Terug knop klikken. Deze knop brengt u terug naar de afbeelding bewerken pagina van de afbeelding die u aan het aanpassen was.

Nadat u op de Terug knop heeft geklikt krijgt u de volgende melding in beeld

Als u op de OK knop klikt zal u terug genavigeerd worden naar de afbeelding bewerken pagina van de afbeelding die u aan het aanpassen was. Als u terug navigeert naar deze pagina worden alle bewerkingen die u op de afbeelding heeft toegepast ongedaan gemaakt.
Als u op de Annuleren knop klikt zal deze melding verdwijnen en zal er verder niets gebeuren.

e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.