Met de Kantruimte Widget is het mogelijk om een lege ruimte tussen twee boven elkaar geplaatste widgets te plaatsen. U bepaalt zelf hoeveel tussenruimte u wilt.

Kantruimte achtergrondkleur instellen
Een andere mogelijkheid is om een gekleurde balk te tonen zodat u goed onderscheid maakt tussen de verschillende onderdelen op de pagina.
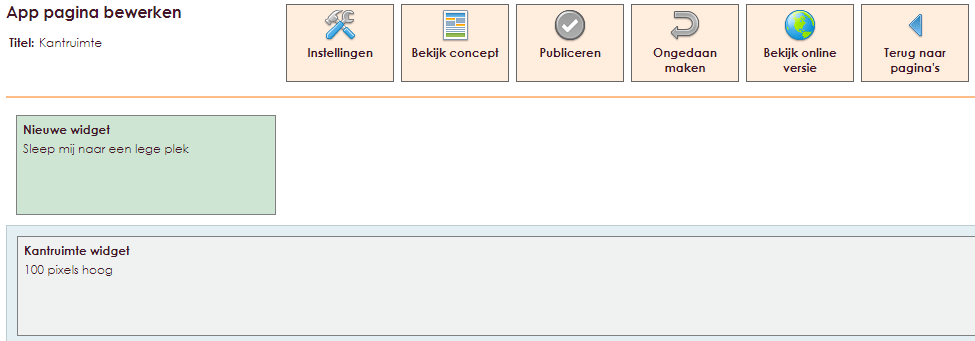
Om een widget zichtbaar te krijgen in de app moet u deze toevoegen aan de app pagina. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina.


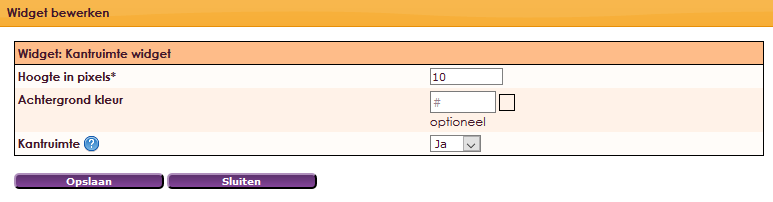
Na het loslaten van de Cappie Widget Kantruimte op de juiste locatie zal het instellingen scherm geopend worden.

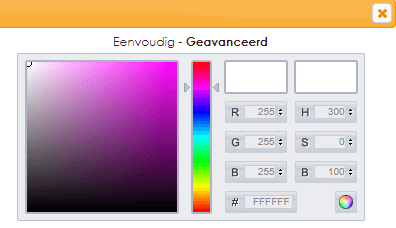
 icoontje aan de rechterkant. Het scherm met de colorpicker verschijnt nu.
icoontje aan de rechterkant. Het scherm met de colorpicker verschijnt nu.
 icoontje te klikken
icoontje te klikkene-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.