Onder opmaak (lay-out) wordt verstaan hoe de opbouw van een grafisch ontwerp er visueel uit ziet. Het gaat dan de positie van bijvoorbeeld de tekst of de afbeelding op de pagina, de indeling in kolommen, waar de afbeeldingen staan, et cetera.
De kleur, lettertype en marges zitten in het thema, deze wordt gekoppeld aan de lay-out. Een goede lay-out zorgt ervoor dat de informatie gemakkelijk te herkennen en te lezen is. De opmaak wordt dus strikt onderscheiden van de inhoud (content).
Elke pagina kan één lay-out hebben. De lay-out voorziet de website van de vaste elementen. Een voorbeeld hiervan is bijvoorbeeld de voetbalk (footer) die in een website voorkomt. Als we die op veel pagina’s terug willen laten komen dan is het handig om daar een lay-out voor te maken. Die wordt dan door u gekoppeld aan de pagina die u wilt voorzien van deze informatie.

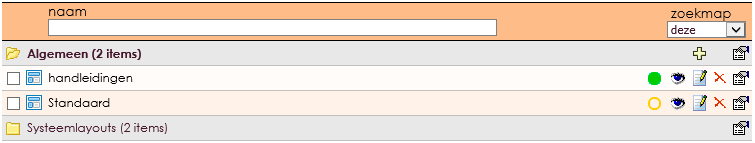
| Toevoegen | Aanmaken van een nieuwe lay-out | |
| Standaard lay-out | Lay-out automatisch gekoppeld aan nieuwe pagina | |
| Bekijken | Bekijken van de lay-out | |
| Bewerken | Wijzigingen aan de lay-out aanbrengen | |
| Verwijderen | Verwijderen van de lay-out | |
| Eigenschappen | Eigenschappen lay-out bewerken |
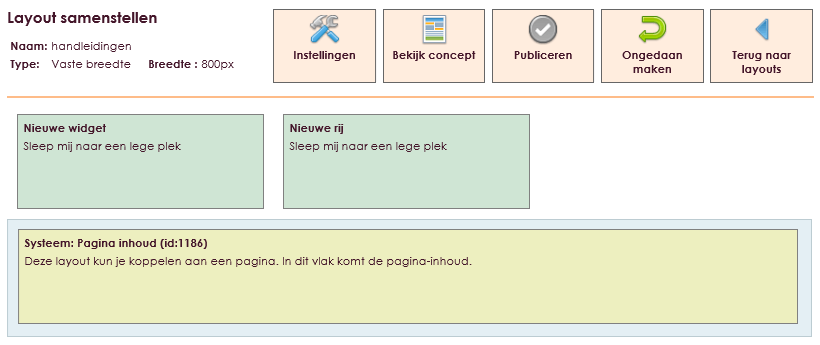
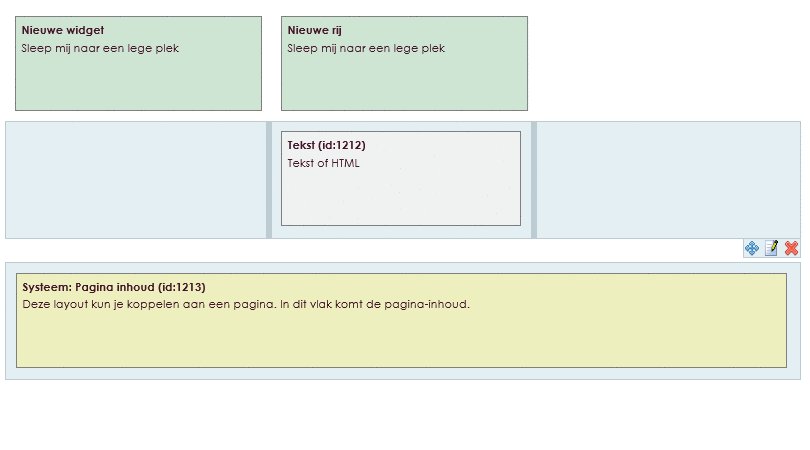
We gebruiken voor het voorbeeld een live website demo zodat te zien is wat er gebeurt in de pagina, de lay-out en de tekst. Als u in e-Captain een lay-out aanmaakt of bewerkt, zal het onderstaande scherm zichtbaar worden:

In de bovenste balk ziet u een samenvatting van uw lay-out met naam, type en breedte.


Alle wijzigingen in de lay-out editor gebeuren in concept modus. Dit betekend dat een aanpassing niet direct live te zien is op de website.
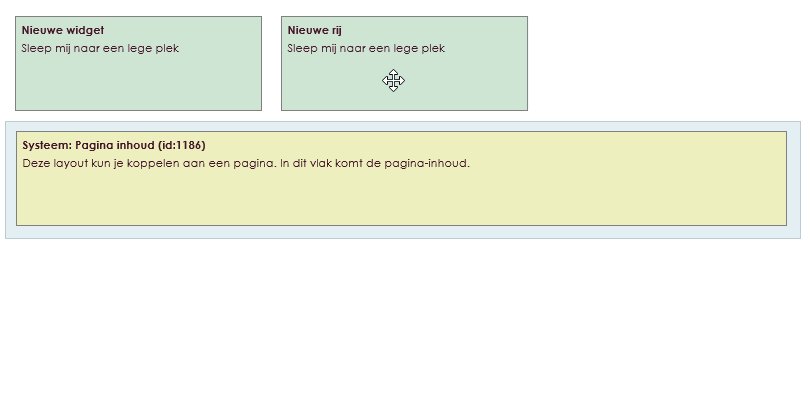
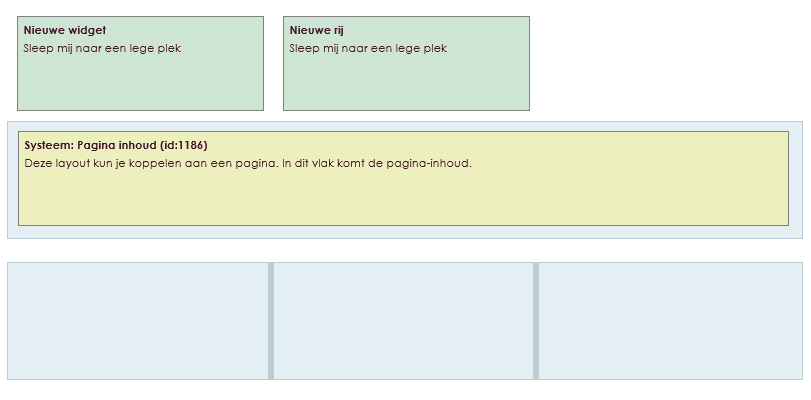
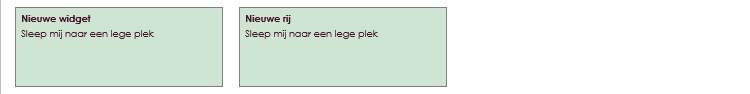
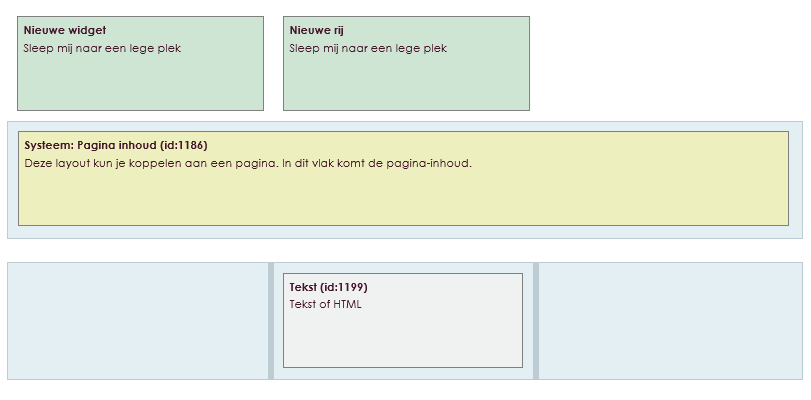
Vlak onder de navigatie balk, staat een regel met twee groene blokken, Nieuwe widget en Nieuwe rij.




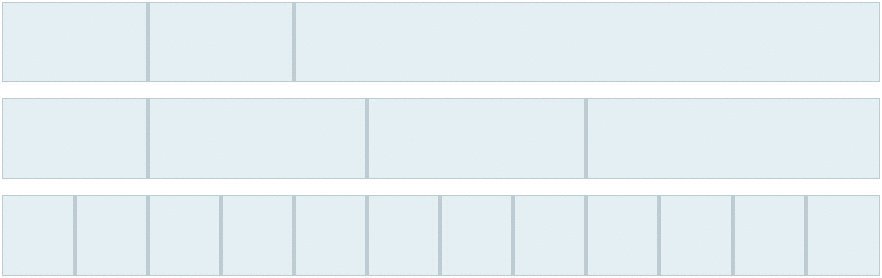
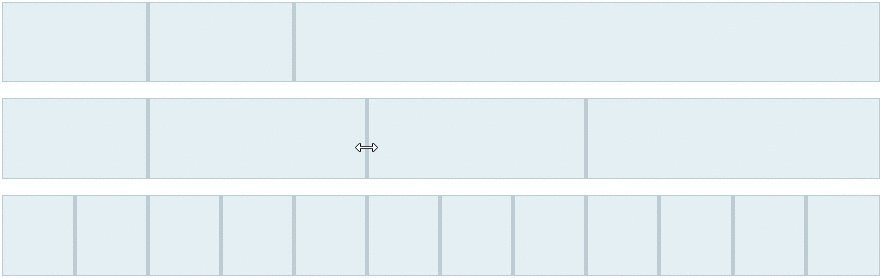
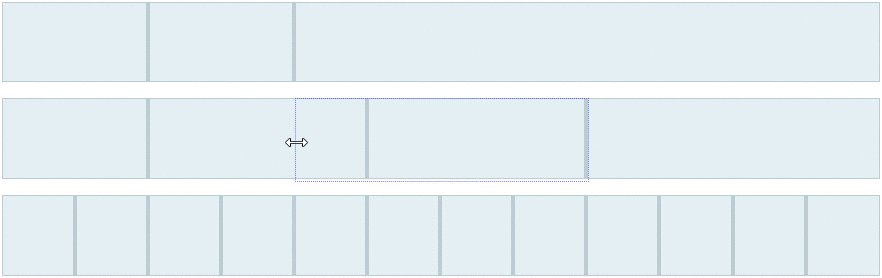
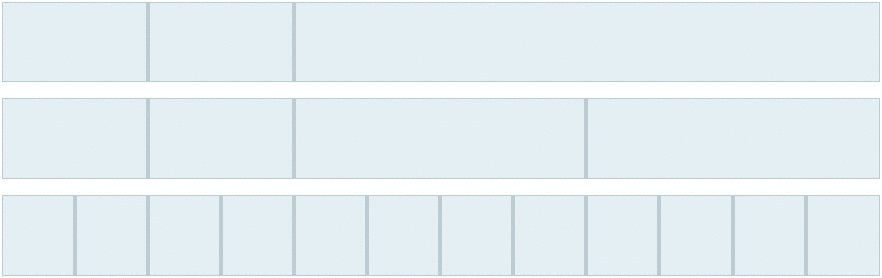
Op het lay-out scherm ziet u een aantal rijen. Deze rijen kunnen worden onderverdeeld in maximaal 12 kolommen. Deze opsplitsing in kolommen hoeft niet gelijk te lopen met de bovenliggende rij.

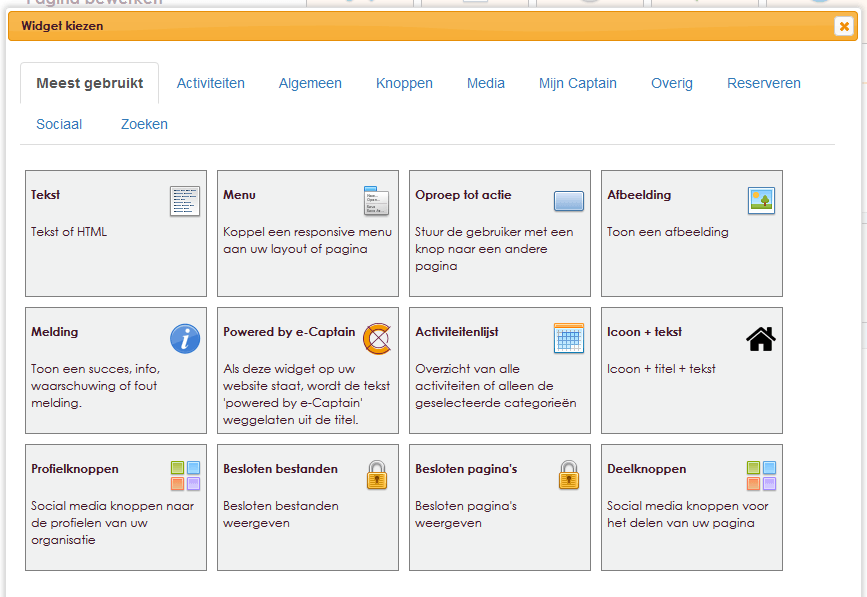
Na het aanmaken van een nieuwe lay-out, toevoegen van de rijen en koppelen van een thema, gaan we de lay-out aankleden. Dit wordt in e-Captain gedaan met behulp van widgets. e-Captain bevat vele verschillende widgets. U kunt een widget naar een kolom slepen om deze daar te plaatsen. Bijvoorbeeld als u een stuk tekst wilt schrijven, sleept u een tekst widget naar de juiste kolom en verschijnt er een tekst editor waarin u de tekst kunt schrijven. Wilt u een afbeelding in een kolom zetten dan sleept u een afbeelding widget naar de juiste plek.
Vlak onder de navigatie balk, staat een regel met twee groene blokken, Nieuwe widget en Nieuwe rij.



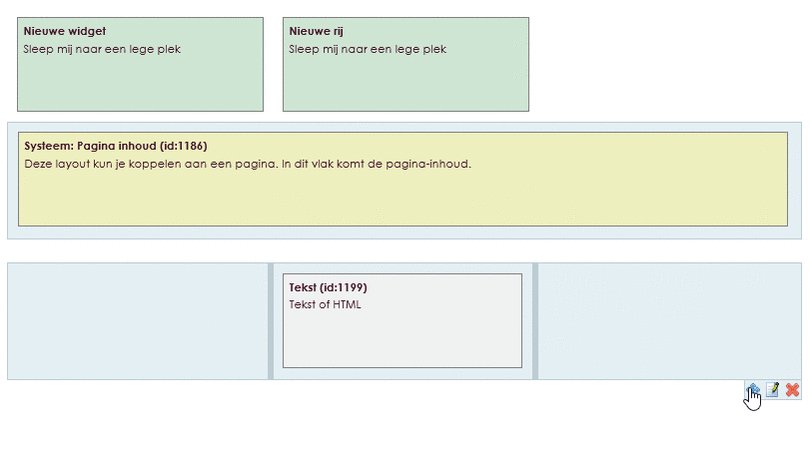
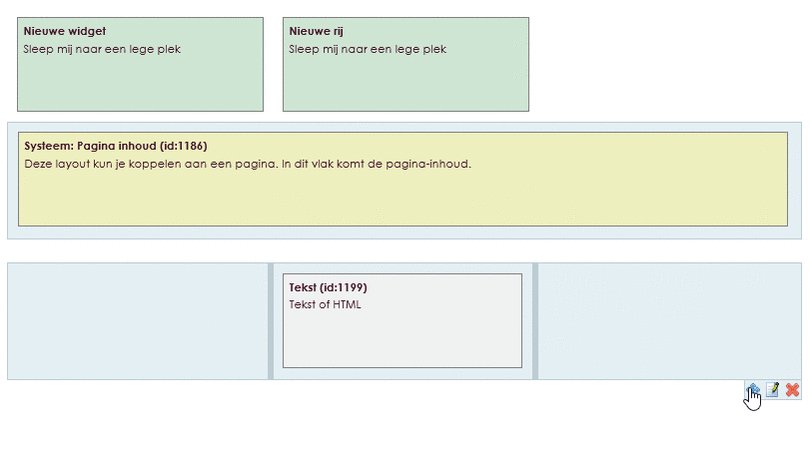
Klik op de widget die u wilt gebruiken in uw lay-out. In dit voorbeeld wordt er een Tekst widget toegevoegd aan de kolom.

Het thema dat u heeft aangemaakt is op dit moment gekoppeld aan de lay-out. Hierdoor wordt het thema overgenomen door de onderliggende rijen en kolommen. Het is mogelijk om aan een afzonderlijke rij of een afzonderlijke kolom binnen een rij een afwijkend thema op te geven.
Dit is het standaard thema van de lay-out dat bij het aanmaken van een nieuwe lay-out wordt opgegeven. Dit thema is daarom een verplicht veld bij het aanmaken van een nieuwe lay-out.

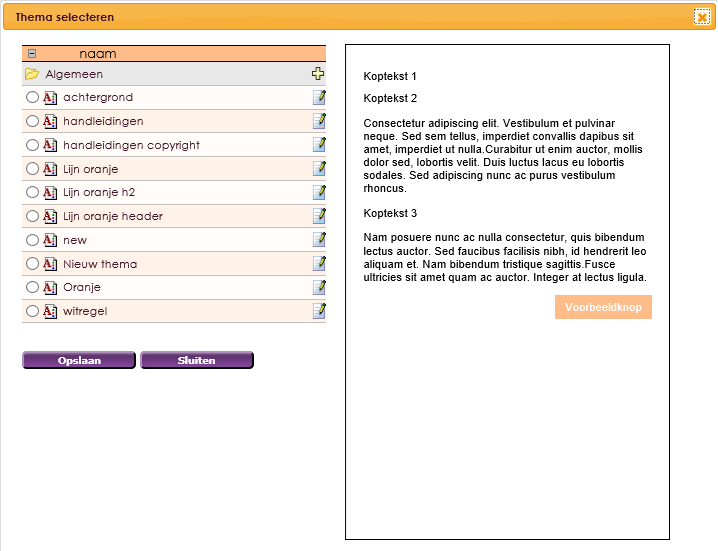
Als u van een bestaande lay-out het thema wilt wijzigen, klikt u de knop Instellingen in de navigatie balk van de lay-out.

Klik achter het thema dat u wilt wijzigen of toevoegen op ![]() icoon.
icoon.

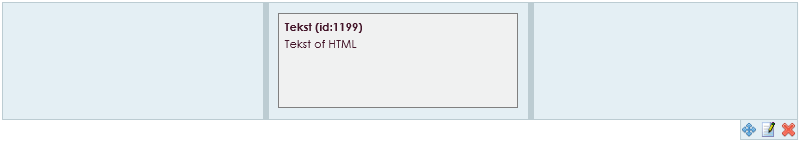
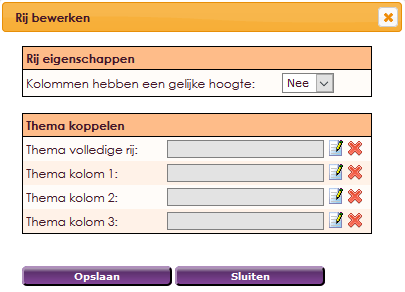
Om een rij/kolom binnen uw lay-out een ander thema te geven klikt u op het ![]() icoon aan de rechter onderzijde van de desbetreffende rij.
icoon aan de rechter onderzijde van de desbetreffende rij.

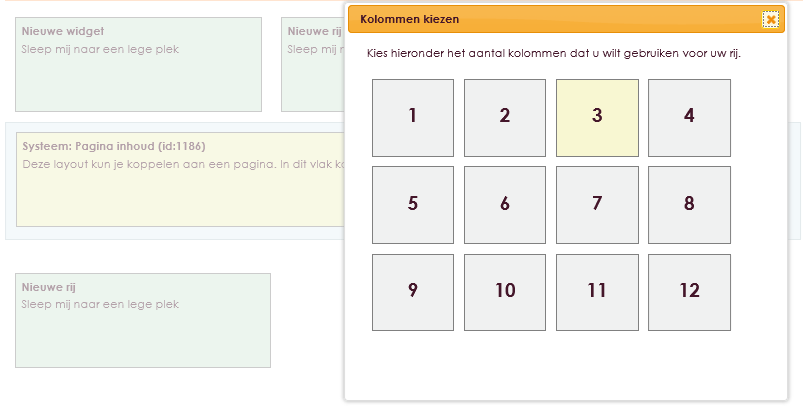
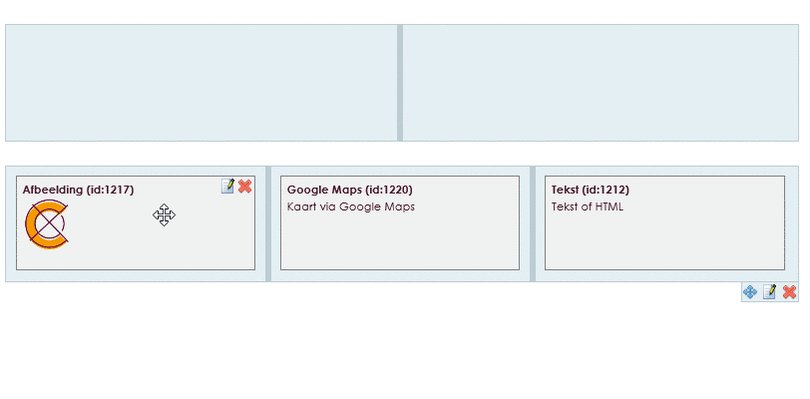
In de pop-up die geopend wordt, ziet u afhankelijk uit hoeveel kolommen uw rij bestaat, een aantal mogelijkheden om een thema te koppelen. In het bovenstaande voorbeeld gebruiken we een rij die is onderverdeeld in 3 kolommen.

Hierdoor is het mogelijk om verschillende thema’s te gebruiken binnen de aangemaakte lay-out.
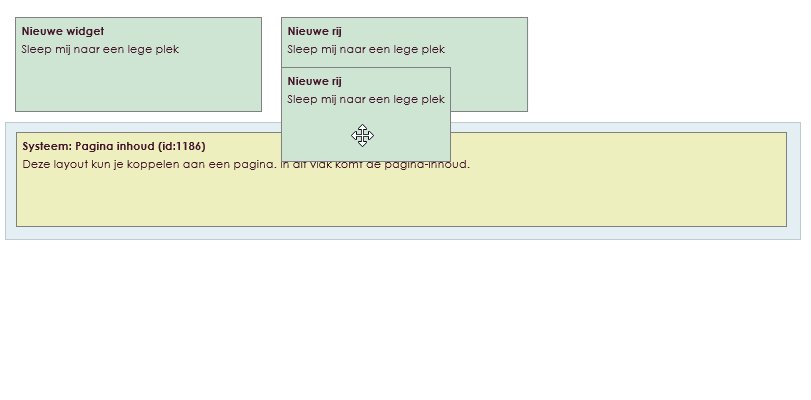
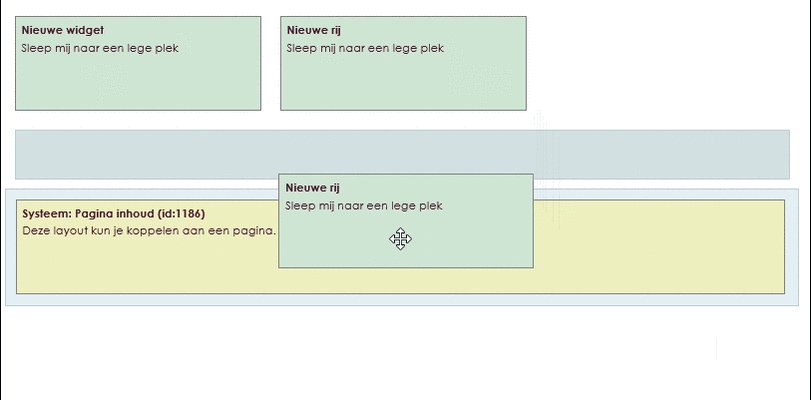
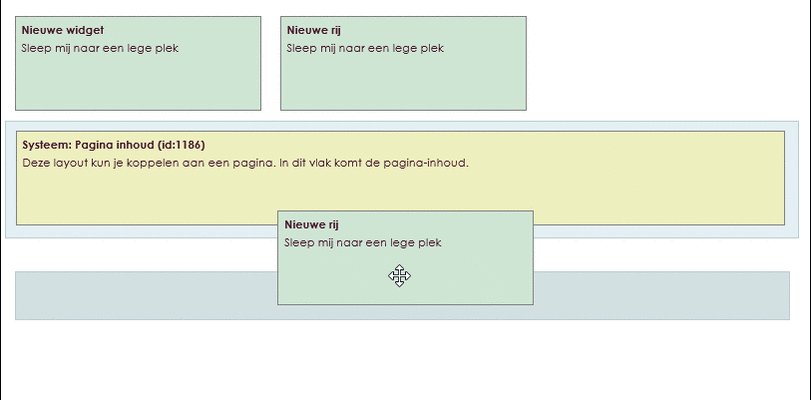
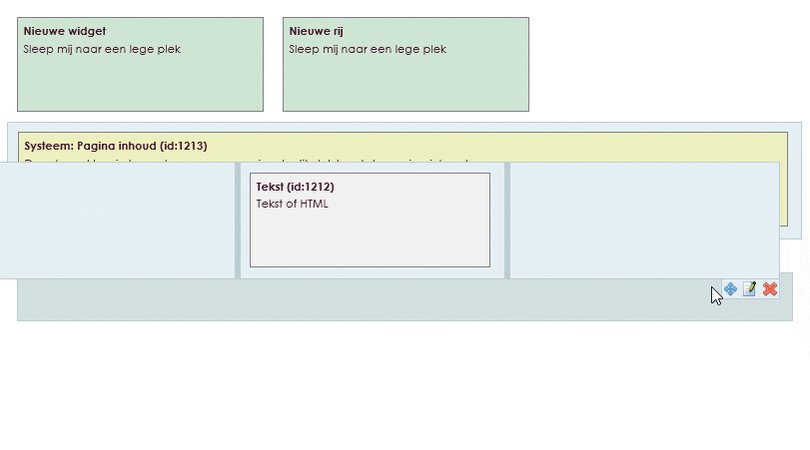
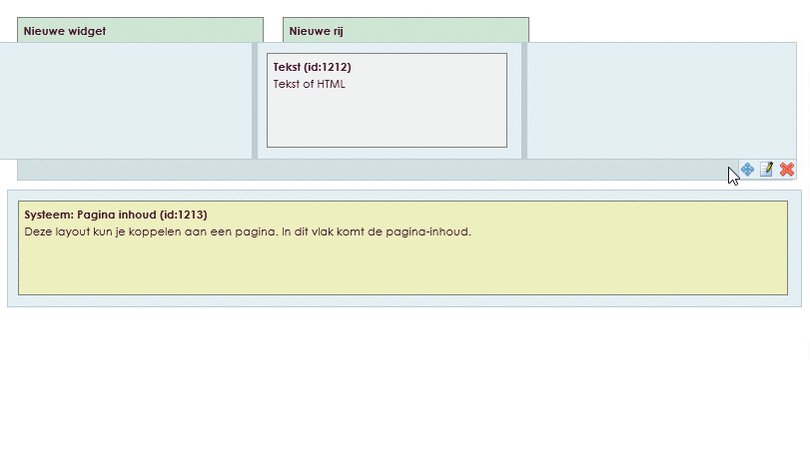
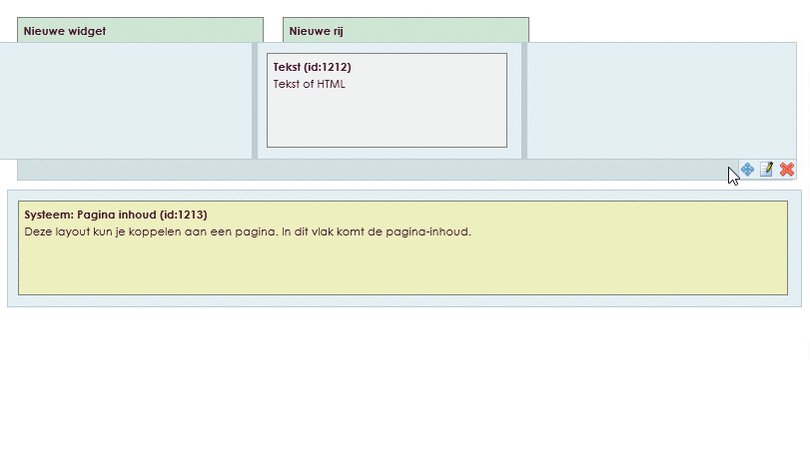
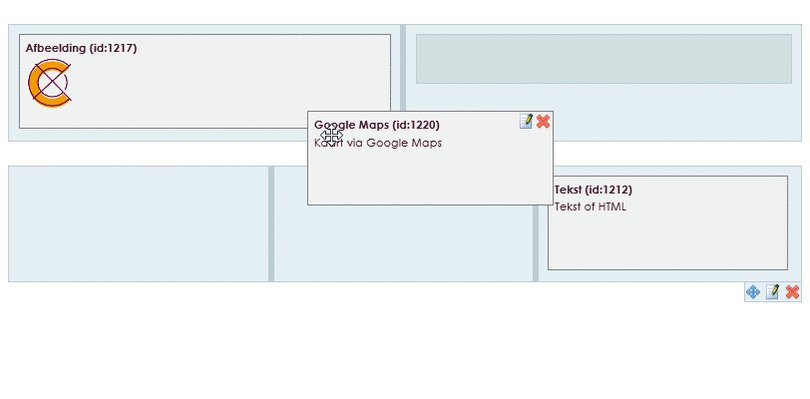
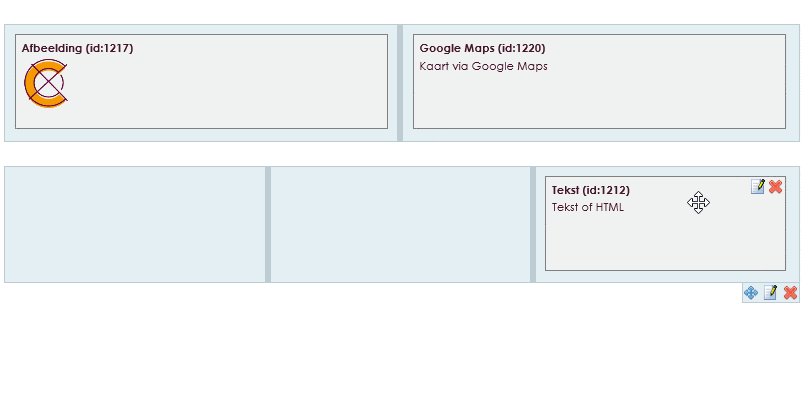
Het is mogelijk om de afzonderlijke rijen te verplaatsen binnen de lay-out.


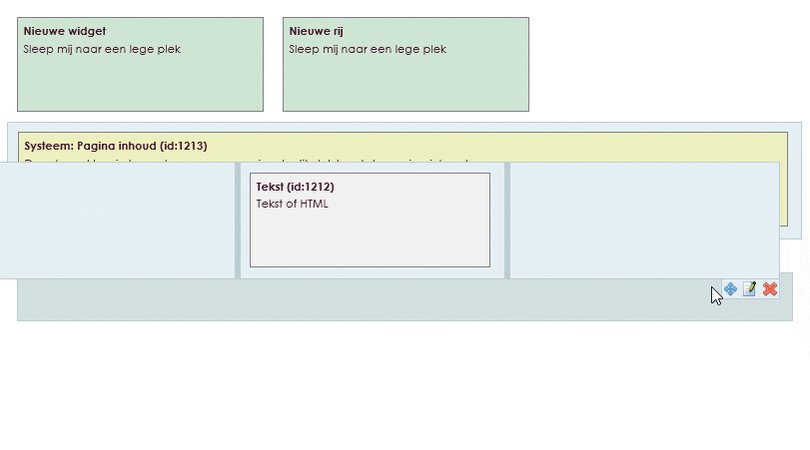
Eveneens kunt u widgets verplaatsen binnen de lay-out. Widgets kunnen verplaatst worden binnen de rij, maar ook naar een andere rij. Er kunnen meerdere widgets in dezelfde kolom worden geplaatst.

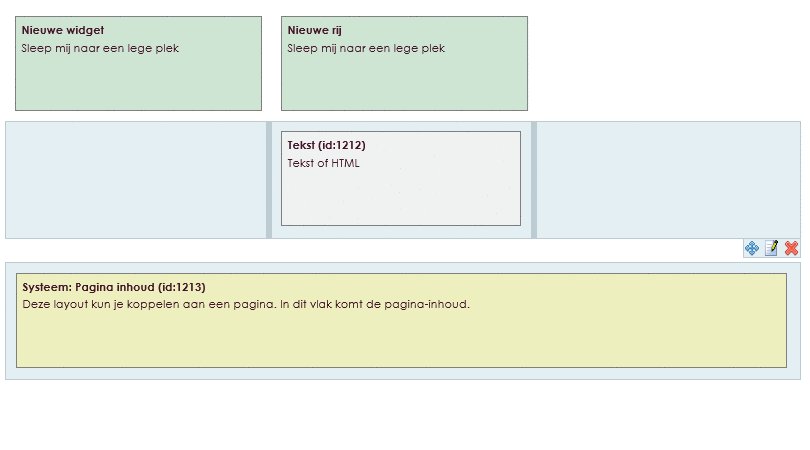
Bij het aanmaken van een nieuwe lay-out wordt door e-Captain een rij toegevoegd. Het gaat om de rij Systeem:pagina inhoud. De lay-out die u aanmaakt, is te koppelen aan een pagina. In deze rij komt de pagina inhoud die u kan aanmaken onder het item Pagina’s.

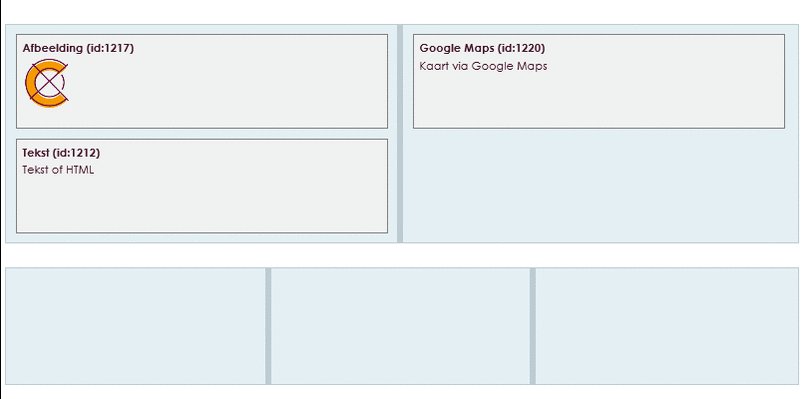
In de onderstaande afbeelding (beweeg muis over afbeelding) ziet u een basis lay-out van een website. Van boven naar beneden:
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.