Een website zonder menu is eigenlijk één pagina waar informatie op staat waar u door heen scrolt als deze meer informatie bevat dan uw beeldscherm in een keer kan laten zien. Uw website kan ook zoveel informatie bevatten dat het niet op een pagina gepresenteerd kan worden omdat u anders zeer veel moet scrollen of omdat bijvoorbeeld de informatie zo divers is dat het in verschillende onderdelen uiteen valt. Het is dan beter om een menu te gebruiken waarin u de verschillende onderdelen apart benoemd.
Door middel van een menu kunt u ook ineens naar dat onderdeel of naar de pagina springen waar u naar toe wilt. De website wordt overzichtelijk door het opdelen van informatie in pagina’s. In deze versie van het CMS mag u meerdere menu’s door elkaar gebruiken. Het kan zijn dat u bijvoorbeeld een hoofdmenu heeft op de website en daarnaast op de pagina ook nog een menu. U kunt dus twee of meer menu’s maken indien dat nodig mocht zijn. Webmasters zullen dat doen om de informatie nog verder op te delen in bijvoorbeeld hoofdstukken die dan duidelijker zijn en logischer gerangschikt.
Het menu kan met een widget overal geplaatst worden binnen uw website. De instellingen zijn ondergebracht in een apart item in het submenu van Websitebeheer.

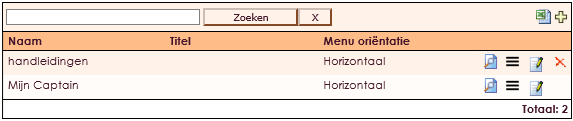
| Toevoegen | Aanmaken van een nieuw menu | |
| Voorbeeld | Bekijken van een menu voorbeeld | |
| Bewerken | Wijzigingen aan een menu aanbrengen | |
| Verwijderen | Verwijderen van een menu | |
| Menu items | Aanpassen volgorde menu |
Naast het standaard menu dat u direct terug vindt in e-Captain kunt u zelf menu’s maken die u wilt gebruiken op de website of in pagina’s.

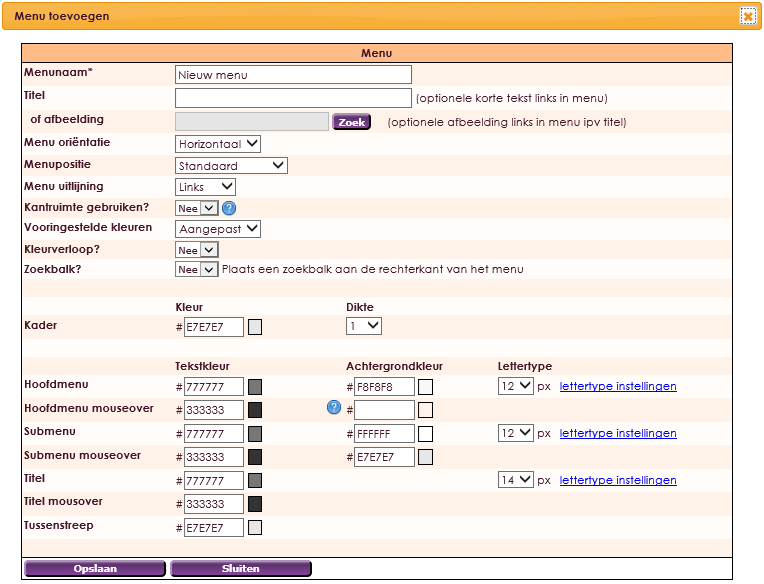
Menunaam: hier geeft u de naam op van het nieuwe menu.
Titel: Een optionele korte tekst links in menu. De titel die u meegeeft komt op elke pagina waar u het menu gebruikt terug.
Afbeelding: Een optionele afbeelding links van het menu. U kunt in plaats van een titel ook een afbeelding gebruiken.
Menu-oriëntatie: Horizontaal / Verticaal. Hoe het menu op de pagina wordt weergegeven.

Menu uitlijning: Links/Rechts.
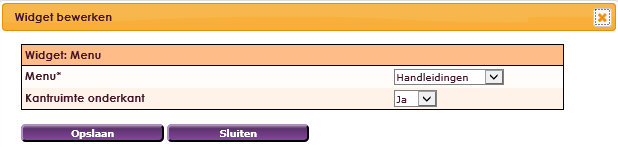
Kantruimte gebruiken: Ja/Nee. Zonder kantruimte kan het menu over de breedte van de rij worden gebruikt.

Vooringestelde kleuren: Hiermee kan u door e-Captain meegeleverde kleur thema's laden in het menu. Via Aangepast is het mogelijk een eigen kleur thema aan te maken.

Kleurenverloop: Pas een gradiënt (kleurverloop) op het menu.

Zoekbalk: Ja/Nee. Plaats een zoekbalk aan de rechterkant van het menu.
Kader: Hier kan de dikte en kleur van een kader om het menu worden ingesteld.

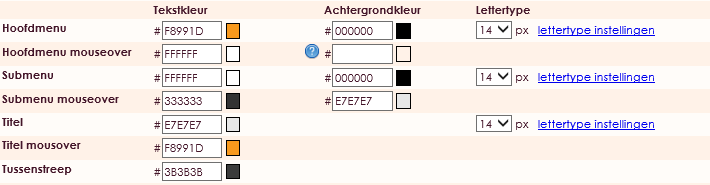
Tekstkleur, achtergrondkleur, lettertype: In dit gedeelte van de menu instellingen zijn de tekstkleur, achtergrondkleur van het menu en lettertypes in te stellen.

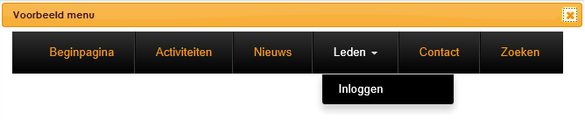
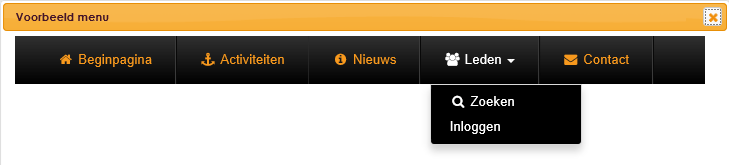
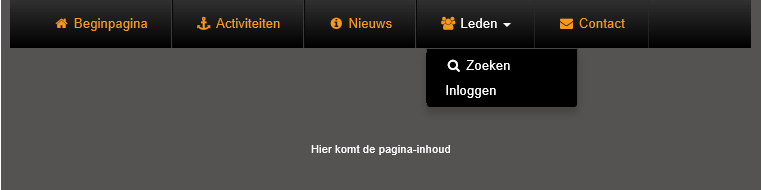
Hieronder ziet u een voorbeeld van de bovenstaande instellingen. Na het instellen van een thema voor het menu, stelt u de menu items in.

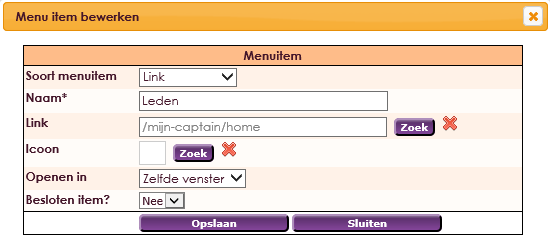
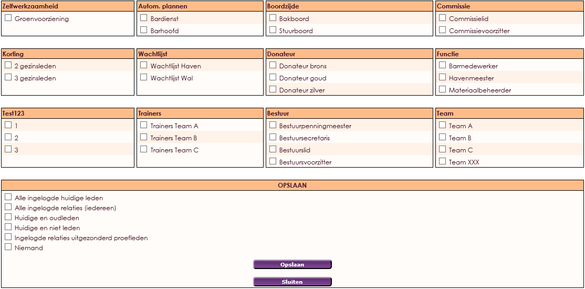
Nu de instellingen en kleur thema voor het menu is gedefinieerd, kunt u menu items gaan toevoegen aan het menu.


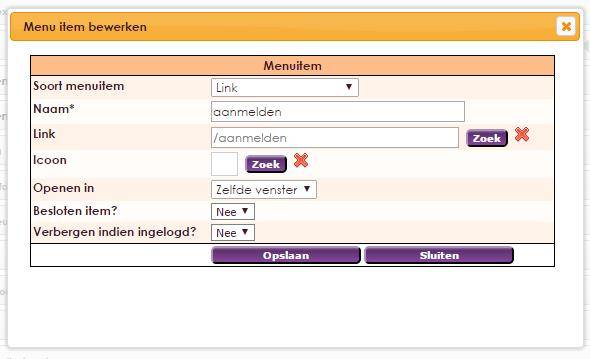
Soort menu item |
Link of tussenregel (tussenregel in het menu is een opsplitsing tussen de menu items) |
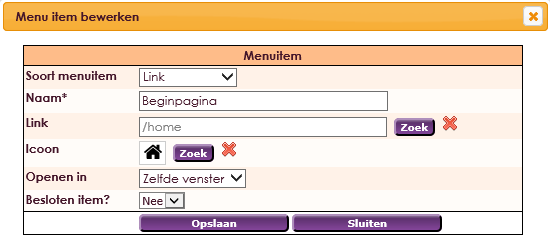
| Naam | Naam van het menu item |
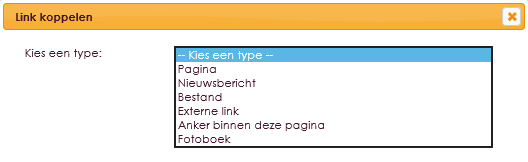
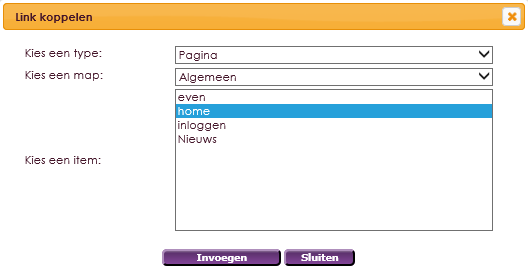
| Link | Kies een type link uit de uitklap lijst. (pagina, nieuwsbericht, externe link, fotoboek, et cetera) |
| Icoon | Een icoon dat te koppelen is aan het menu item |
| Openen in | Open de link in hetzelfde venster of in een nieuw venster |
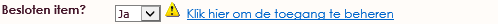
| Besloten item | Mogelijkheid om het menu item besloten te maken voor een bepaalde groep leden. Het item wordt pas zichtbaar nadat men is ingelogd |
| Verbergen indien ingelogd? | Mogelijkheid om het menu item te verbergen als de leden zijn ingelogd |




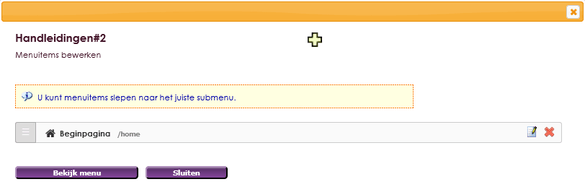
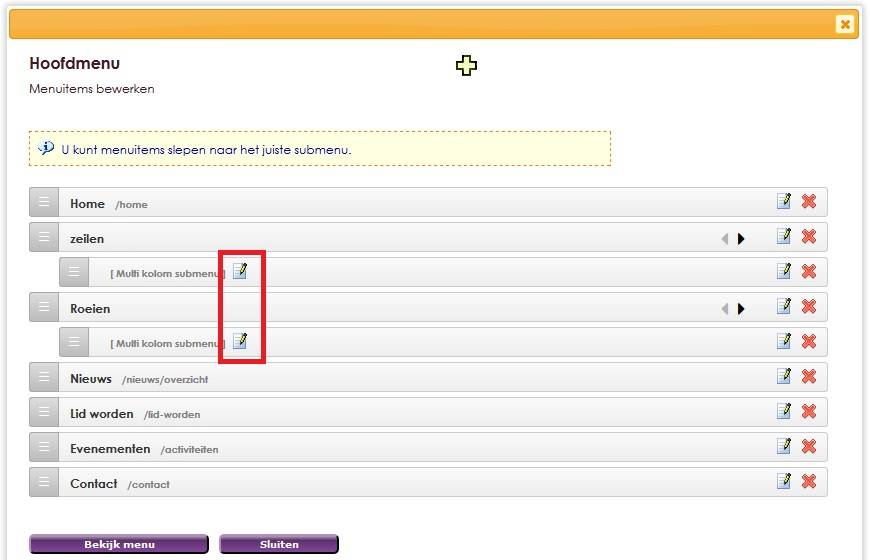
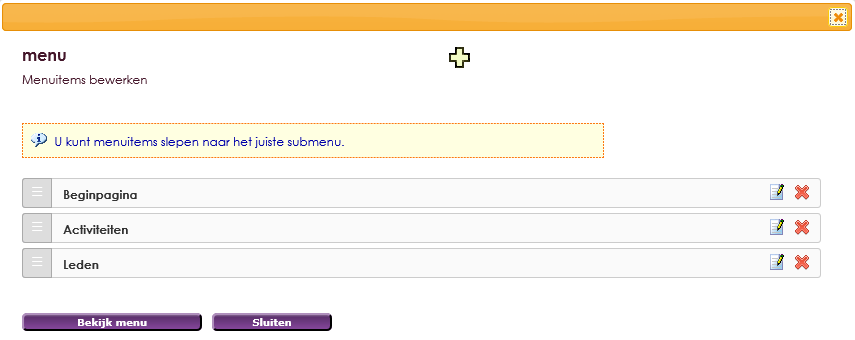
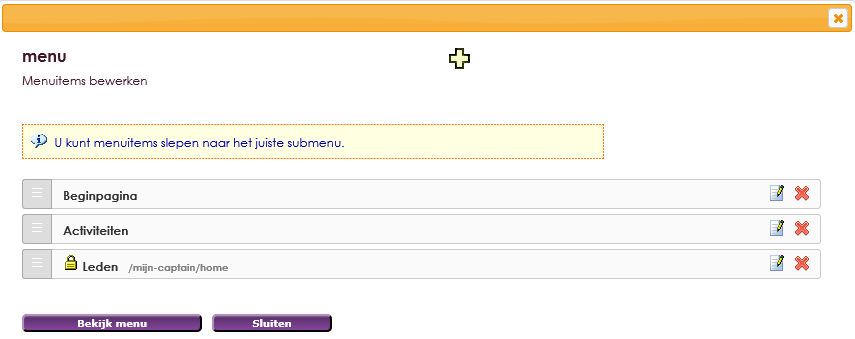
Als u verschillende menu en submenu items heeft aangemaakt is het mogelijk dat de volgorde niet correct is, of wilt u een hoofdmenu item toevoegen aan een submenu item.
Voor het maken van een submenu heeft u ook de mogelijkheid om een submenu te maken wat uit meerdere kolommen bestaat, het multi kolom submenu.

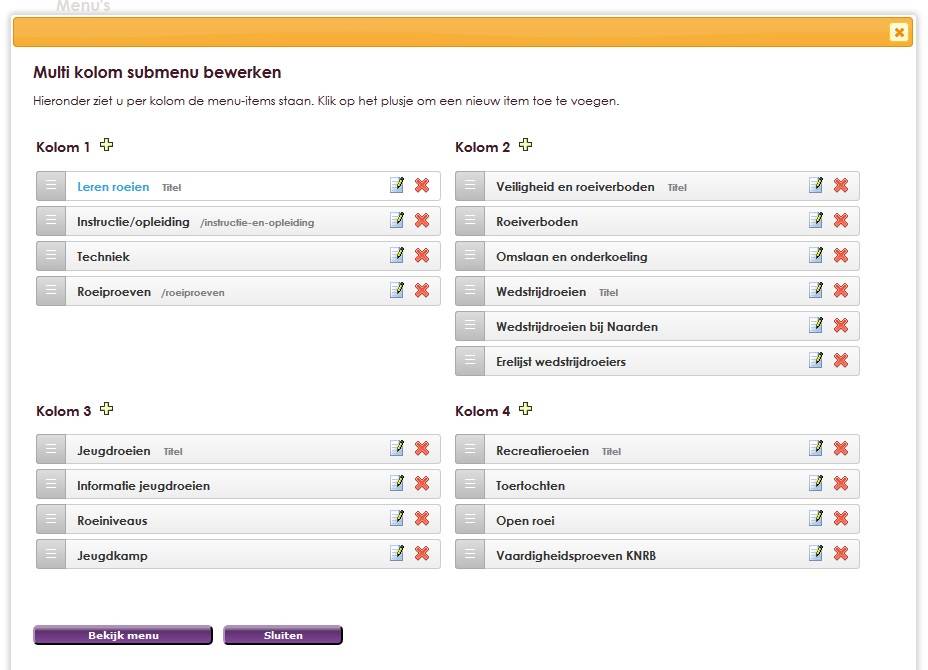
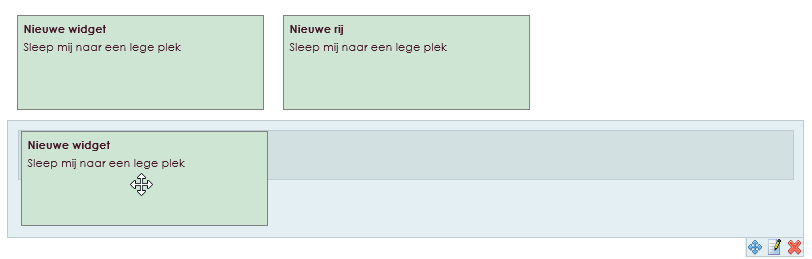
Om een multi kolom submenu aan te maken klikt u bij menu aanmaken op de gele plus om een nieuw menu item aan te maken. Selecteer de optie “Multi kolom submenu” en vul de parameters in. Deze kunt u later ook altijd nog aanpassen. Sleep vervolgens het multi kolom submenu naar de juiste plek in uw menu. Klik op het linkse bewerk icoontje om menu items toe te voegen aan het multi kolom submenu.

Per kolom kun je met de gele plus een nieuw item toevoegen. Daar heeft u de keuze uit het toevoegen van een titel of link. Items kunnen met drag and drop naar de juiste plek gesleept worden. Ook naar een andere kolom.

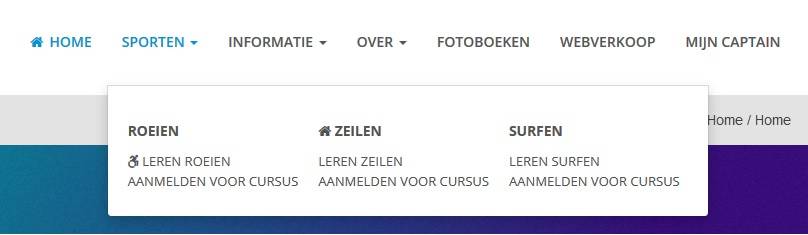
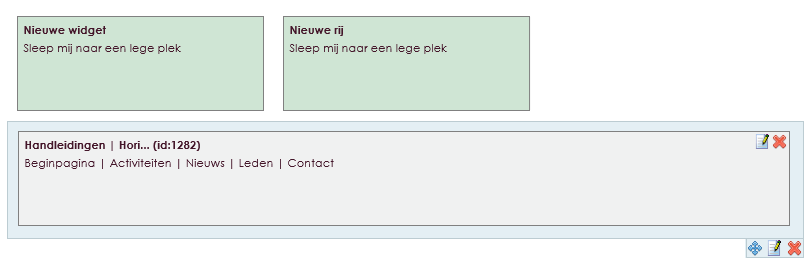
Nadat u alle menu items heeft aangemaakt en via de instellingen het uiterlijk heeft aangepast is het mogelijk deze te bekijken voordat u het menu op de website plaatst.

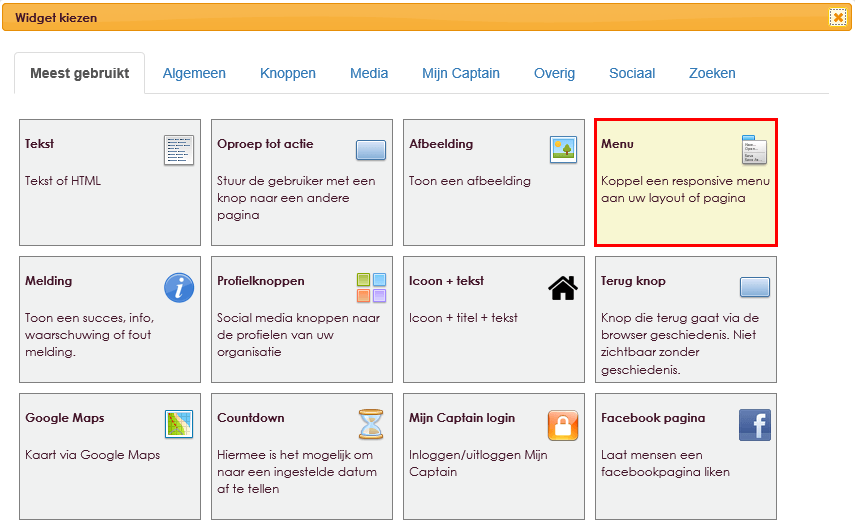
Om het nieuwe menu zichtbaar te krijgen op de website moeten we deze toevoegen aan een pagina of aan een lay-out. In de lay-out wordt het menu getoond op alle pagina’s. Maar u kan ook kiezen om op elke pagina een uniek (sub)menu te plaatsen.





Nadat u de niet gepubliceerde wijzigingen heeft gepubliceerd via het navigatie menu zal het nieuwe menu direct zichtbaar zijn op de pagina.

Naast besloten bestanden en pagina’s is het binnen e-Captain ook mogelijk menu items besloten te maken. Hierdoor zijn de bestanden die gekoppeld zijn onder de desbetreffende menu items ook niet zichtbaar tot men zich heeft aangemeld met de Mijn Captain inloggegevens.





e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.