Een thema is een verzameling van instellingen welke gaan over de weergave van (een deel) van de pagina. Hierin geven we tekst- en achtergrondkleuren aan. Ook lettertype en bijvoorbeeld een achtergrond afbeelding kunnen hier worden ingesteld. Thema’s zijn op verschillende niveaus in te stellen, meer informatie hierover vindt u in het hoofdstuk lay-out.

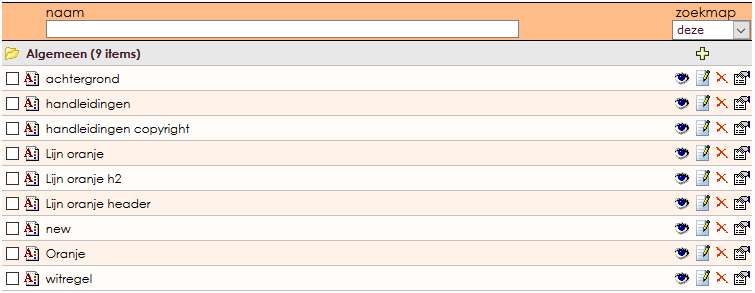
| Toevoegen | Aanmaken van een nieuw thema | |
| Bekijken | Bekijken van het thema | |
| Bewerken | Wijzigingen aan het thema aanbrengen | |
| Verwijderen | Verwijderen van een thema | |
| Eigenschappen | Eigenschappen thema bewerken |
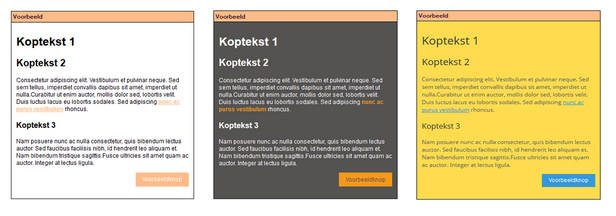
Bij het aanmaken van een nieuw thema of het wijzigen van een bestaand thema ziet u deze wijziging in een voorbeeld scherm. Als u een instelling aanpast en deze met de knop Wijzigingen opslaan doorvoert, zal het voorbeeld van het thema zichtbaar worden.

Hierdoor heeft u direct zicht op de styling van uw website, zonder dat u elke wijziging aan het thema, pas kan bekijken bij het publiceren van de website.
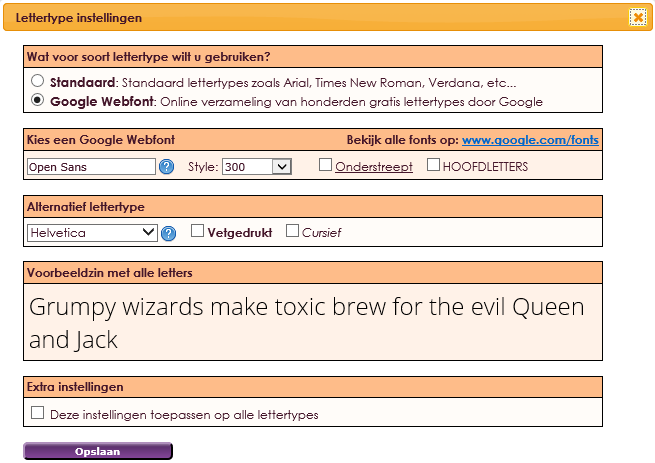
Bij het aanmaken van een nieuw thema heeft u verschillende opties die u kunt instellen. Hieronder worden de losse onderdelen beschreven:






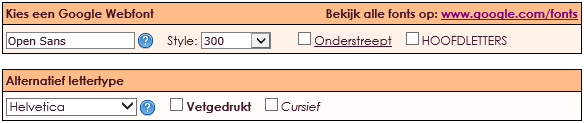
Als u kiest voor Google webfont krijgt u de mogelijkheid een lettertype op te geven.





Met het onderdeel links is het gedrag van een link op uw website te definiëren. De kleur en het lettertype van de type links is hier aan te passen.

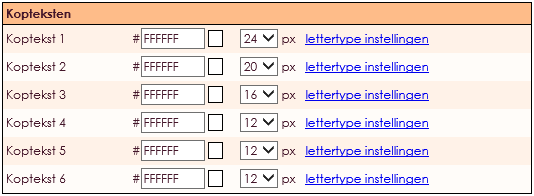
Kopteksten op uw webpagina zijn een middel om beter gevonden te worden in de zoekmachines. Ook zorgen ze dat uw informatie overzichtelijk wordt weergegeven. De kleur, het lettertype en de grootte is hier aan te passen. Deze instelling is ook van toepassing op de titels van de widgets.

De styling van de knoppen is hier aan te passen. Bijvoorbeeld de navigatie knoppen of de knop lees meer in de nieuwsberichten. In dit onderdeel is de tekstgrootte en het type aan te passen. Ook is het mogelijk de hoeken van knoppen af te ronden.

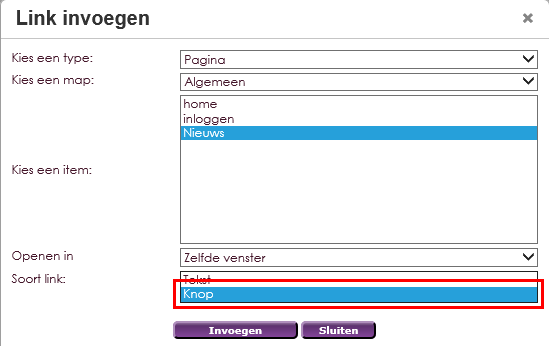
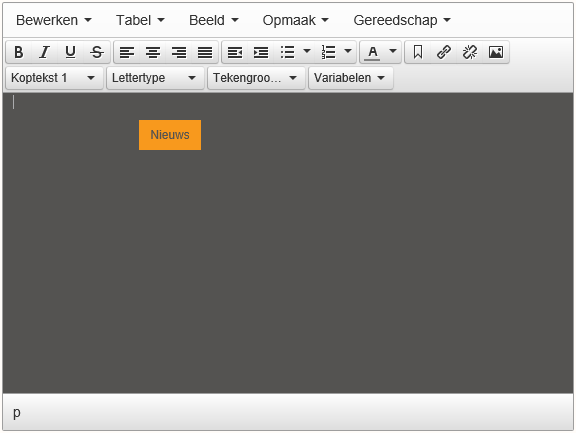
In het nieuwe CMS is het mogelijk om in de plaats van een link toe te voegen, ook een standaardknop toe te voegen met daaraan de link gekoppeld.


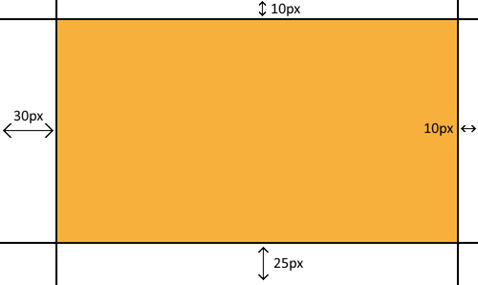
Met de kantruimte wordt de marge aangegeven binnen elk onderdeel van uw website waaraan u dit thema koppelt.

Met de waardes uit de bovenstaande afbeelding, zou de marge aan de linkerzijde 30 pixels zijn. Hierdoor zal bijvoorbeeld tekst of afbeeldingen 30 pixels inspringen vanaf de rand. In de volgende afbeelding ziet uw de kantruimte-instellingen uit bovenstaande afbeelding. Het oranje vlak is het beschikbare gedeelte voor bijvoorbeeld de tekst of afbeeldingen.

In het veld hieronder kunt u eigen CSS classes aanmaken en stylen. Dit kan handig zijn indien u elementen wilt stylen die niet standaard in een thema beschikbaar zijn. Bijvoorbeeld extra lijn onder een koptekst.

In het scherm van het thema is een onderdeel opgenomen waarin u in één oogopslag kunt zien, op welke onderdelen van uw website, dit thema actief is.

e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.