Met de Widget Icoon + tekst kunt u een icoon met of zonder tekst plaatsen op de website. Aan deze icoon en tekst kunt u mouse-over effecten meegeven.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. Op de pagina over widgets kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

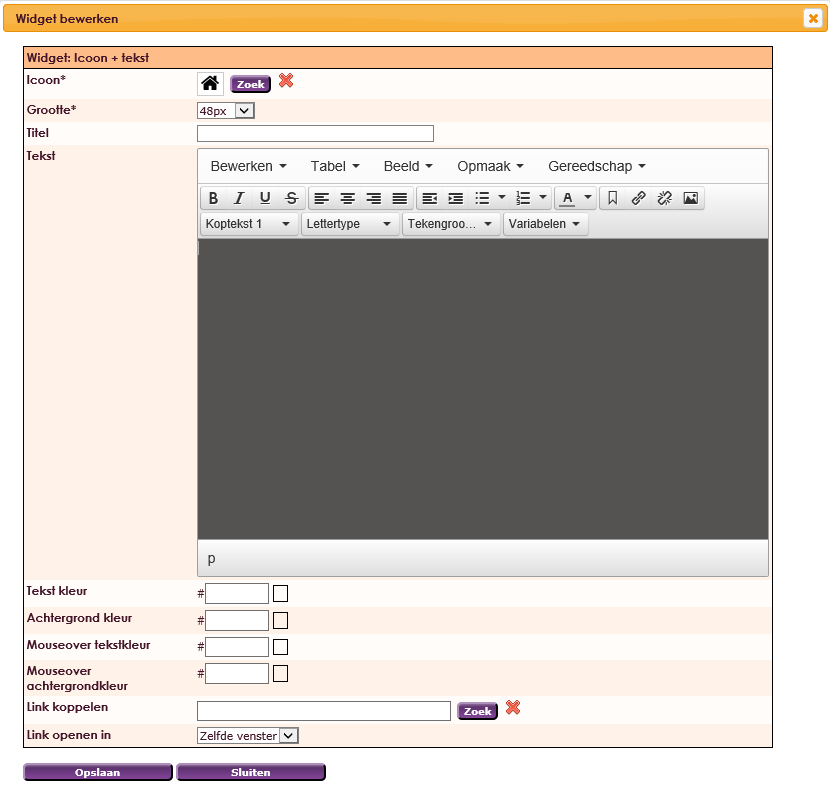
Na het loslaten van de widget Icoon + tekst op de juiste locatie zal het instellingen scherm geopend worden.

 |
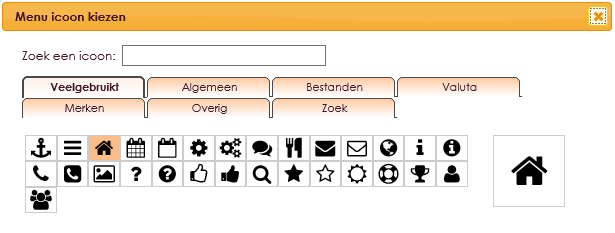
Selecteer een icoon door te klikken op de Zoek knop. |
 |
Kies de grootte van het icoon in pixels (px) |
 |
Om een link te koppelen is een titel nodig |
 |
Kies een kleur voor de tekst* |
 |
Kies een kleur voor de achtergrond* |
 |
Kies een kleur van de tekst als de muis boven de tekst hangt* |
 |
Kies een kleur van de achtergrond als de muis hierboven hangt* |
 |
Zie document Link koppelen |
 |
Zelfde venster of Nieuw venster (tabblad) |
Let op! als er geen waarde wordt opgegeven, wordt het thema overgenomen. ( dit geldt voor alle kleur velden binnen deze widget)
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.