Met de Widget Iframe kunt u de content van een andere website laden in een responsive Iframe binnen uw website.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. Op de pagina over widgets kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

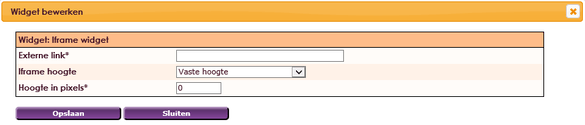
Na het loslaten van de widget Iframe op de juiste locatie zal het instellingen scherm geopend worden.

 |
Geef de URL op waarvan u de content wilt tonen op uw website. |
 |
Geef het formaat op Vaste hoogte / Automatische verhouding 16:9 / 4:3. |
 |
Geef de hoogte in pixels op. |
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.