Met de widget Lichtkrant kunt u informatie laten weergeven op uw website door middel van een lichtkrant. Een lichtkrant bevat voorbijschuivende tekst of voorbijschuivende afbeeldingen.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

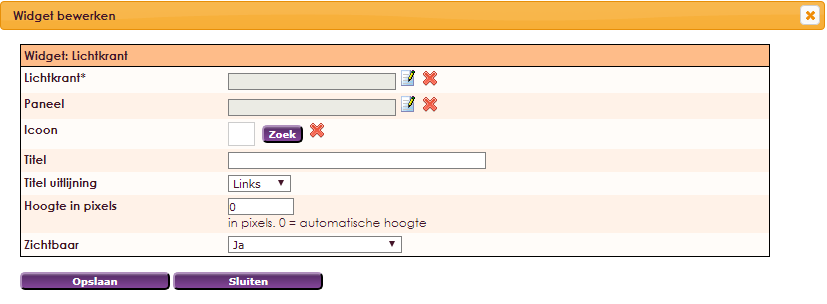
Na het loslaten van de widget Lichtkrant op de juiste locatie zal het instellingen scherm geopend worden.

Lichtkrant: Hier kiest u een lichtkrant die u in het Beheercentrum hebt gemaakt.
Paneel: U kunt een paneel selecteren. Wanneer u op het bewerk ![]() icoontje klikt, kunt u door middel van de
icoontje klikt, kunt u door middel van de ![]() een nieuw paneel definiëren.
een nieuw paneel definiëren.
Icoon: Kies eventueel een icoon om voor de titel van de lichtkrant te plaatsen.
Titel: Geeft uw lichtkrant een titel.
Titel uitlijning: Hiermee kunt u kiezen hoe u de titel wilt laten uitlijnen.
Hoogte in pixels: Kies de hoogte van de lichtkrant.
Zichtbaar: Hiermee kunt u bepalen wanneer de lichtkrant zichtbaar is.
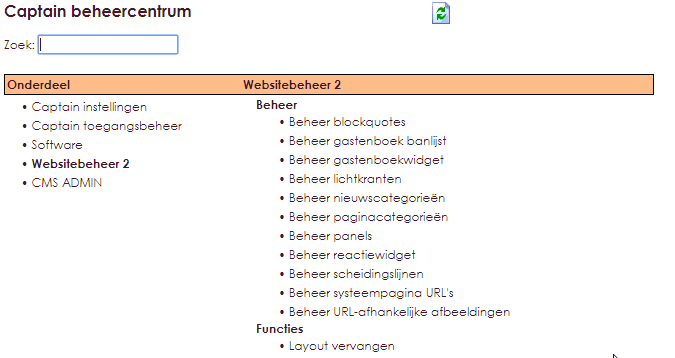
Het maken van een lichtkrant begint in het Beheercentrum. Hier vindt u onder Websitebeheer : Beheer lichtkranten.


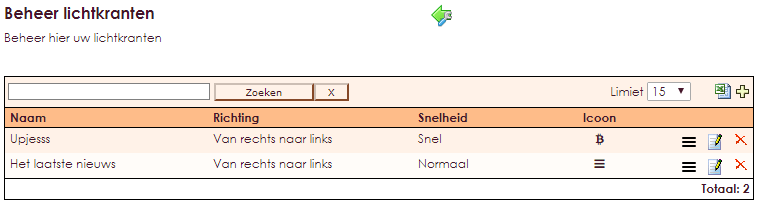
Door middel van het ![]() icoontje kunt u een lichtkrant aanmaken.
icoontje kunt u een lichtkrant aanmaken.

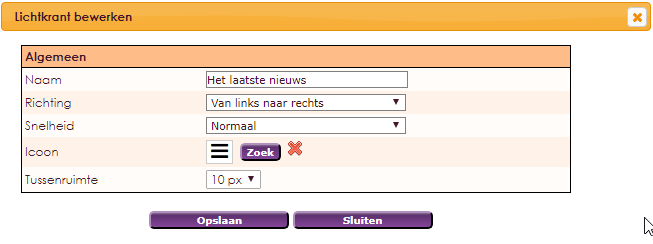
Naam: Naam van de lichtkrant.
Richting: U kunt hier kiezen hoe de tekst of afbeelding zich dient te gedragen. De richtingen die gekozen kan worden zijn: van links naar rechts, van rechts naar links, van boven naar beneden, van beneden naar boven.
Snelheid: Er zijn vijf snelheden: Langzaamst, Langzaam, Normaal, Snel en Snelst.
Icoon: Kies een scheidingsicoon om de verschillende berichten of afbeeldingen van elkaar te scheiden.
Tussenruimte: Hiermee bepaalt u de afstand tussen de berichten en/of afbeeldingen en eventueel het scheidingsicoon.
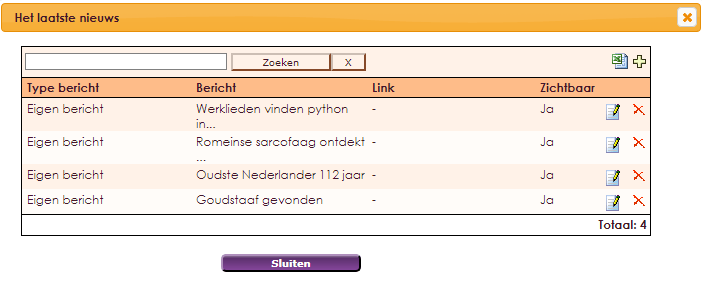
Wanneer u op het ![]() icoontje klikt, kunt u een bericht ingeven of een afbeelding kiezen voor in uw lichtkrant.
icoontje klikt, kunt u een bericht ingeven of een afbeelding kiezen voor in uw lichtkrant.

Wanneer u hier op het ![]() icoontje klikt, verschijnt het volgende venster:
icoontje klikt, verschijnt het volgende venster:

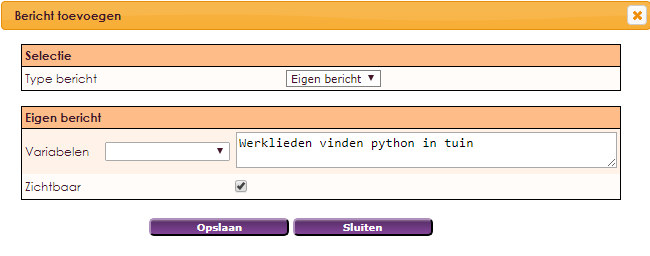
Hier voert u berichten in, die u in de lichtkrant wilt laten weergeven. Indien u bij Type bericht kiest voor Afbeelding, dan kunt u afbeeldingen invoeren. Een afbeelding kunt u door middel van Externe link ook linken aan bijvoorbeeld een webadres.
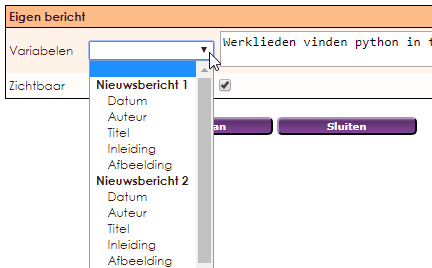
U kunt door een variabele te kiezen, informatie uit een nieuwsbericht in de lichtkrant weergeven, zoals Datum, Auteur, Titel, Inleiding en Afbeelding.

e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.