Als u een lay-out heeft gemaakt kunt u vervolgens een pagina aanmaken. Elke pagina heeft een link welke door de websitebezoeker bekeken kan worden. Een pagina kan in e-Captain gekoppeld worden aan een lay-out. Een pagina bestaat net als de lay-out uit één of meerdere rijen en kolommen. Hierdoor kan een pagina ook een eigen lay-out hebben. Na het maken van de eerste pagina kunt u deze publiceren en online bekijken.

| Toevoegen | Aanmaken van een nieuwe pagina | |
| Bekijken | Bekijken van een pagina | |
| Bewerken | Wijzigingen aan de pagina maken | |
| Verwijderen | Verwijderen van een pagina | |
| Eigenschappen | Aanmaken van een nieuwe pagina |
Bij het aanmaken van een nieuwe lay-out wordt door e-Captain een rij toegevoegd. Het gaat om de rij Systeem:pagina inhoud. De lay-out die u aanmaakt, is te koppelen aan een pagina. In deze rij komt de pagina inhoud.

We gebruiken voor het voorbeeld een live website demo zodat te zien is wat er gebeurt in de pagina, de lay-out en de tekst.


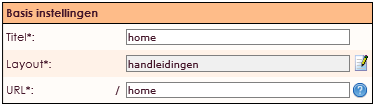
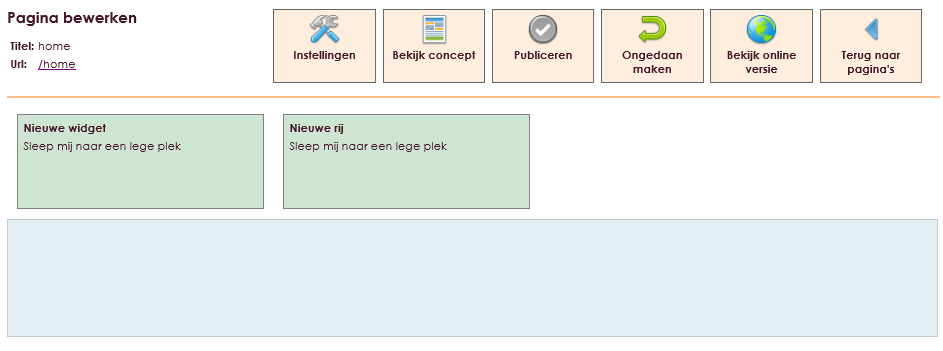
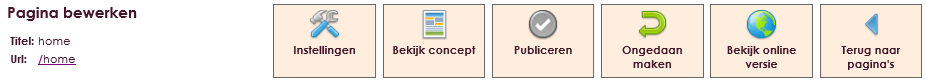
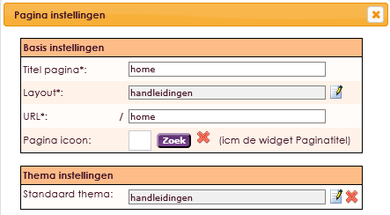
In de bovenste balk ziet u een samenvatting van uw pagina met de naam en de URL en een aantal knoppen.


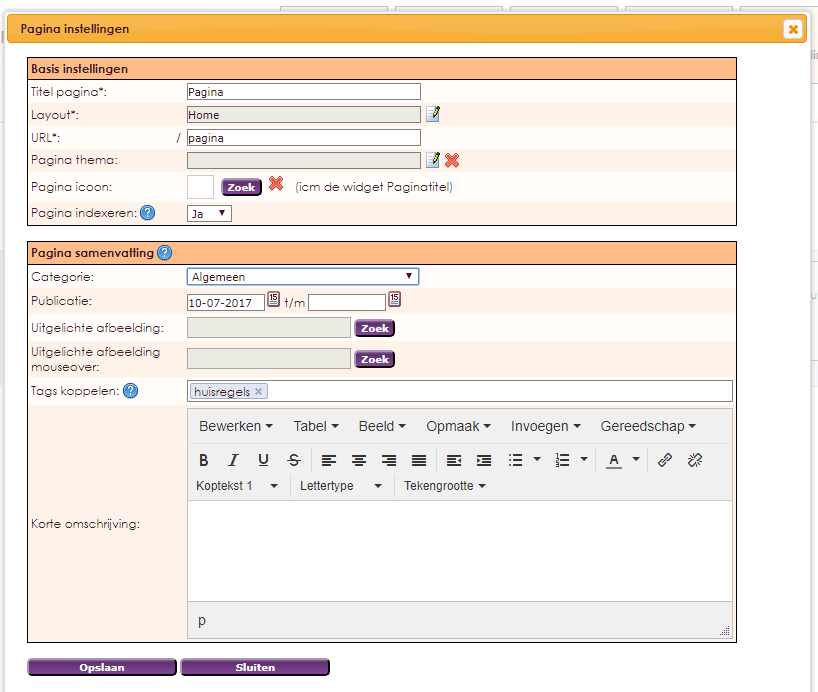
| Titel pagina | Hier kunt ude titel van de pagina eventueel aanpassen |
| Lay-out | Hier ziet u welke lay-out voor deze pagina wordt gebruikt. U kunt deze desgewenst hier ook aanpassen |
| URL | e-Captain genereert op basis van de pagina titel automatisch een URL. Deze kunt u desgewenst ook aanpassen |
| Pagina thema | Hier kunt u het standaard thema voor de pagina selecteren. Als u deze optie leeg laat wordt het thema uit de gekozen lay-out gebruikt. |
| Pagina icoon | Optioneel kunt u een icoon koppelen aan de pagina. Deze wordt dan naast de paginatitel getoond. |
| Pagina indexeren | Met deze optie kunt u de pagina uitsluiten van indexering door zoekmachines. Standaard staat deze optie op JA en wordt de pagina automatisch meegenomende door indexering van zoekmachines. |
| Categorie | Selecteer hier de categorie. Pagina categoriën kunt u aanmaken en beheren in het Beheercentrum. Deze wordt getoond in de widget Widget: Laatste x pagina's |
| Publicatie | Hier stelt u de publicatie start en eventueel stop datum in |
| Uitgelichte afbeelding | Hier kunt u een afbeelding koppelen aan de pagina. Deze wordt getoond in de widget Widget: Laatste x pagina's. |
| Uitgelicht afbeelding mouseover | Hier kunt u een mouseover afbeelding koppelen. Deze wordt getoond in de widget Widget: Laatste x pagina's zodra gebruikers met hun muis over de eerder getoonde afbeelding gaan. |
| Tags koppelen | Hier kunt u tags koppelen aan een pagina. De gebruikte tags zorgen voor een betere vindbaarheid in de website als gebruikers de zoekfunctie gebruiken. Type een tag in en sluit af met enter. De ingevoerde tags vind u terug in het Beheercentrum waar u de tags verder kunt beheren en eventueel verwijderen. |
| Korte omschrijving | Hier kunt u een korte samenvatting kwijt. Deze wordt getoond in de widget Widget: Laatste x pagina's. |
Alle wijzigingen in de pagina editor gebeuren in concept modus. Dit betekend dat een aanpassing niet direct live te zien is op de website.
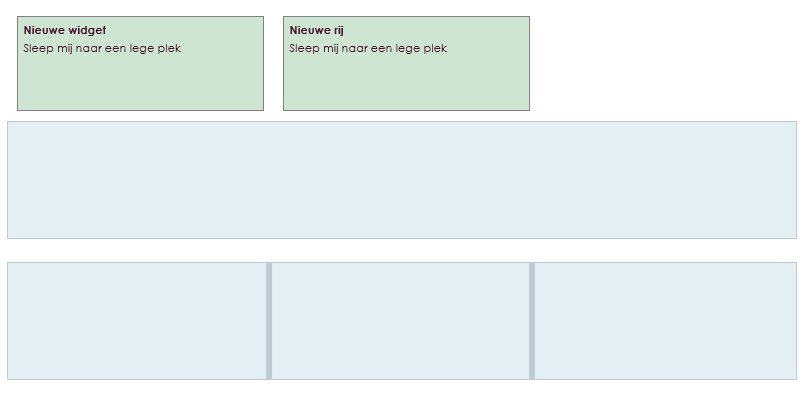
Vlak onder de navigatie balk, staat een regel met twee groene blokken, Nieuwe widget en Nieuwe rij.




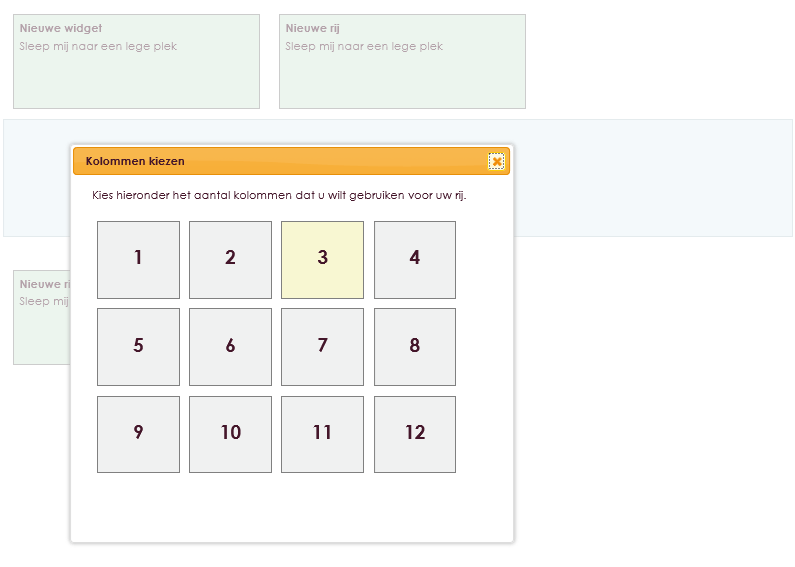
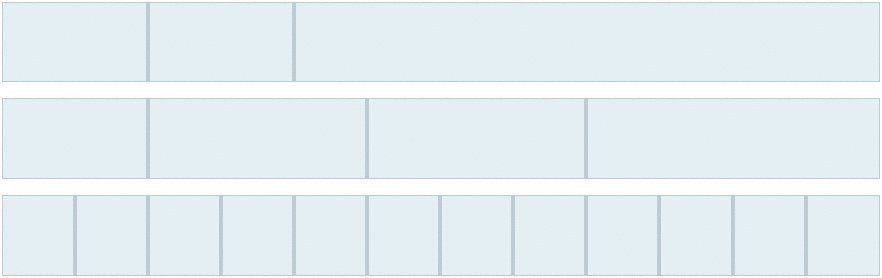
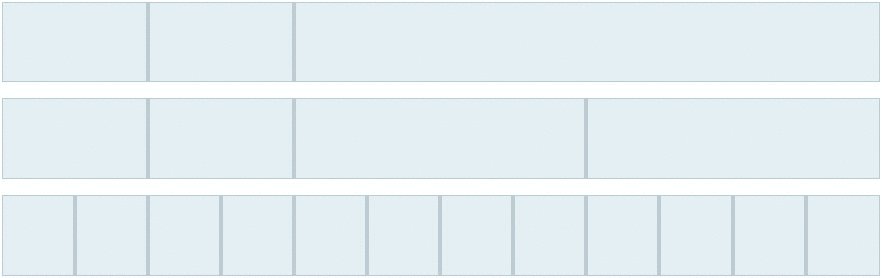
Op het pagina scherm ziet u een aantal rijen. Deze rijen kunnen worden onderverdeeld in maximaal 12 kolommen. Deze opsplitsing in kolommen hoeft niet gelijk te lopen met de bovenliggende rij.

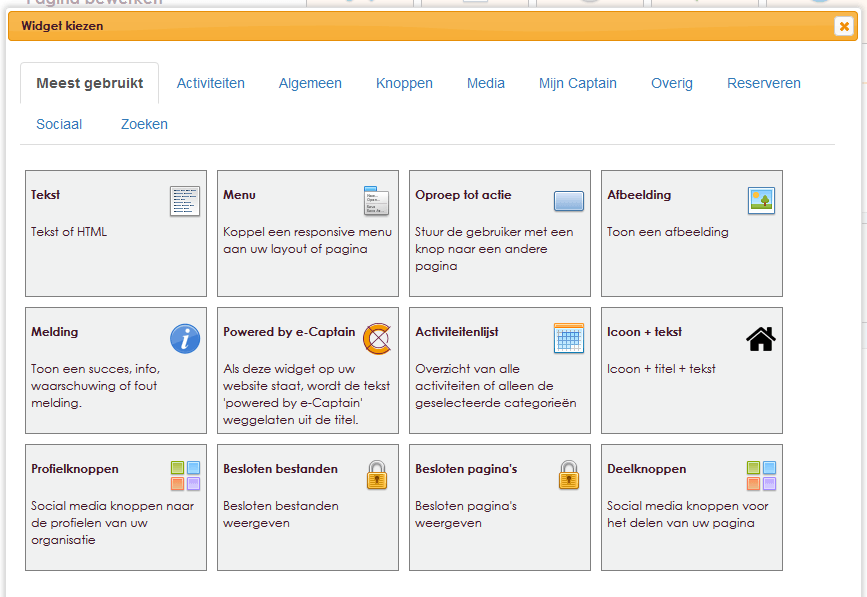
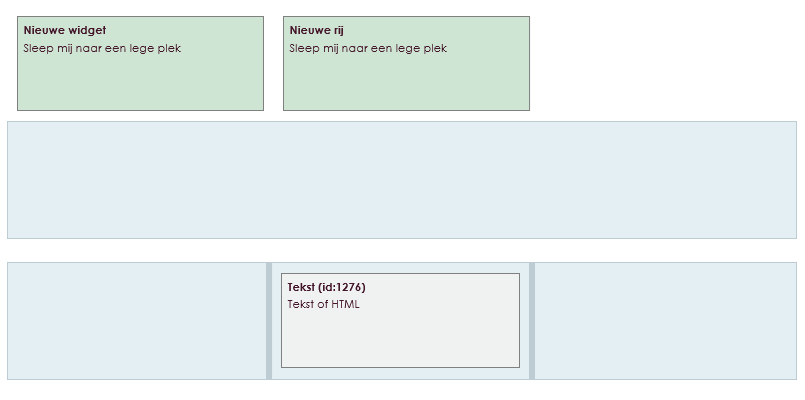
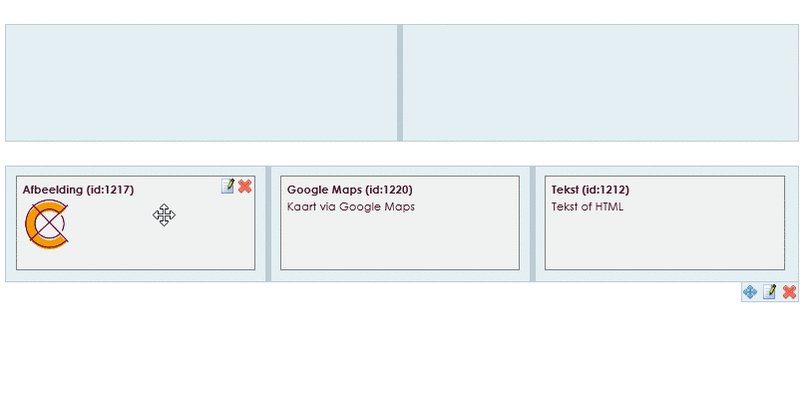
Na het aanmaken van een nieuwe pagina, toevoegen van de rijen en koppelen van een thema, gaan we de pagina aankleden. Dit wordt in e-Captain gedaan met behulp van widgets. e-Captain bevat vele verschillende widgets. U kunt een widget naar een kolom slepen om deze daar te plaatsen. Bijvoorbeeld als u een stuk tekst wilt schrijven, sleept u een tekst widget naar de juiste kolom en verschijnt er een tekst editor waarin u de tekst kunt schrijven. Wilt u een afbeelding in een kolom zetten dan sleept u een afbeelding widget naar de juiste plek.
Vlak onder de navigatie balk, staat een regel met twee groene blokken, Nieuwe widget en Nieuwe rij.




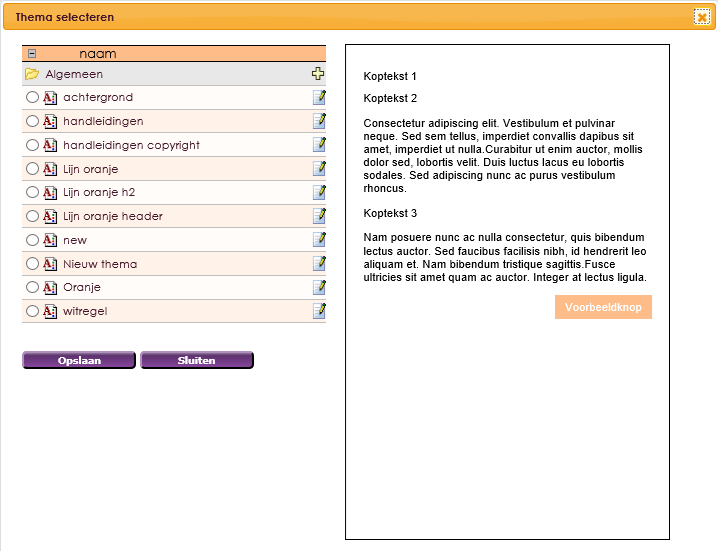
Het thema dat u heeft aangemaakt is op dit moment gekoppeld aan de lay-out. Hierdoor wordt het thema overgenomen door de onderliggende rijen en kolommen. Het is mogelijk om aan een afzonderlijke rij of een afzonderlijke kolom binnen een rij een afwijkend thema op te geven. Het is ook mogelijk een afwijkend thema op te geven op pagina niveau en zelfs binnen de pagina op de diverse rijen en kolommen.
Dit is het standaard thema van de pagina dat bij het aanmaken van een nieuwe pagina wordt opgegeven. Dit thema is in tegenstelling tot een lay-out thema geen verplicht veld bij het aanmaken van een nieuwe pagina. Als er voor de pagina geen thema wordt opgegeven, dan zal het thema dat is opgegeven bij de lay-out leidend zijn op de nieuwe pagina.


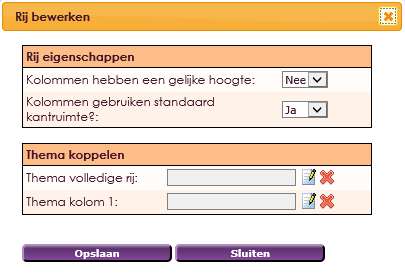
Om een rij/kolom binnen uw pagina een ander thema te geven klikt u op het ![]() icoon aan de rechter onderzijde van de desbetreffende rij.
icoon aan de rechter onderzijde van de desbetreffende rij.

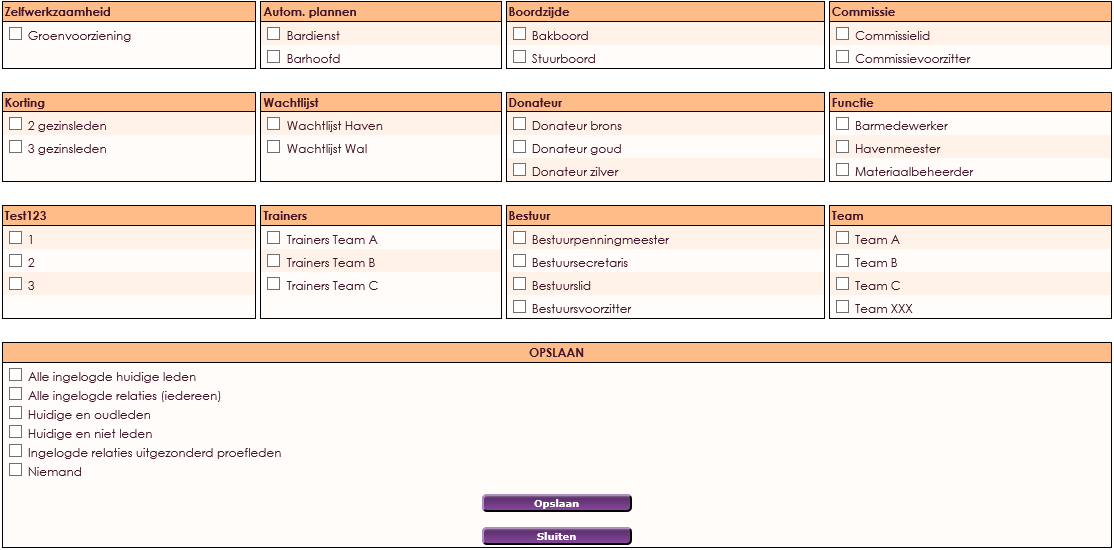
In de pop-up die geopend wordt, ziet u afhankelijk uit hoeveel kolommen uw rij bestaat, een aantal mogelijkheden om een thema te koppelen. In het bovenstaande voorbeeld gebruiken we een rij die is onderverdeeld in 3 kolommen.

Hierdoor is het mogelijk om verschillende thema’s te gebruiken binnen de aangemaakte pagina of lay-out.
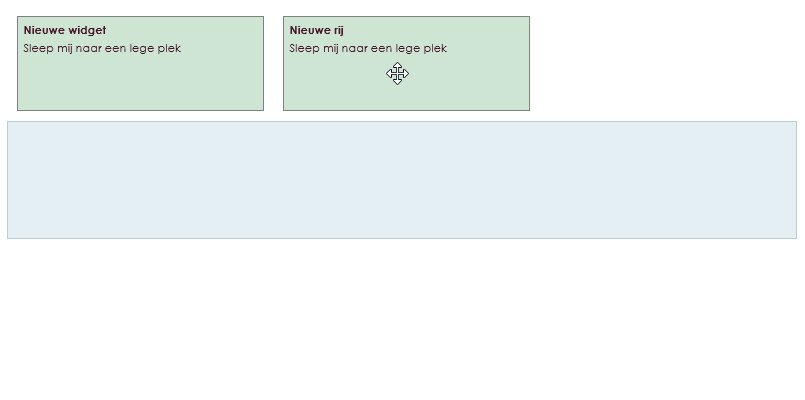
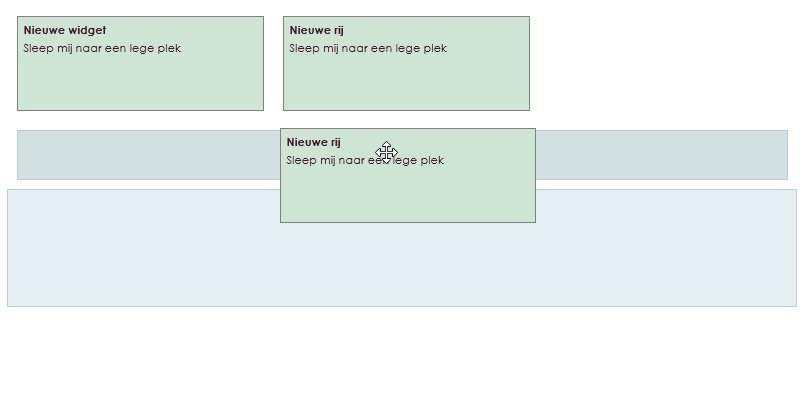
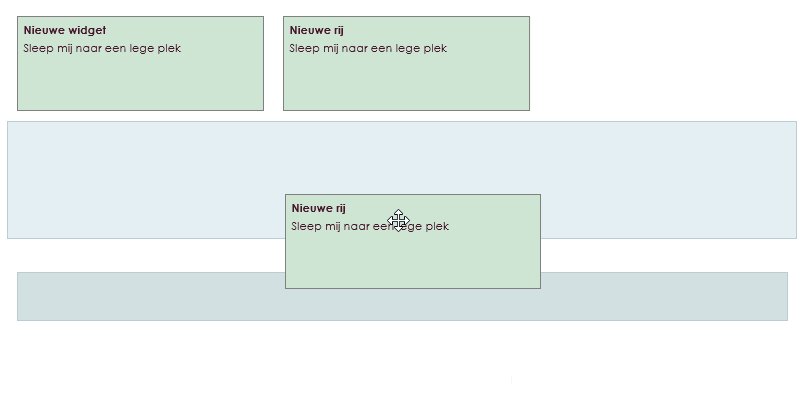
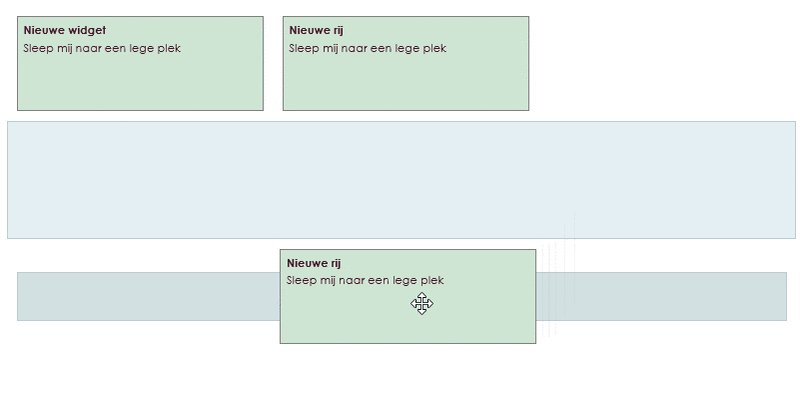
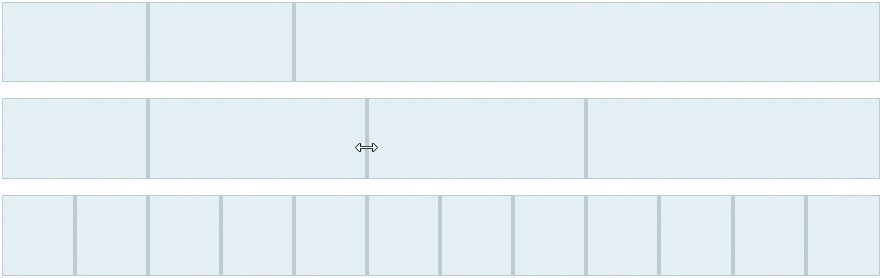
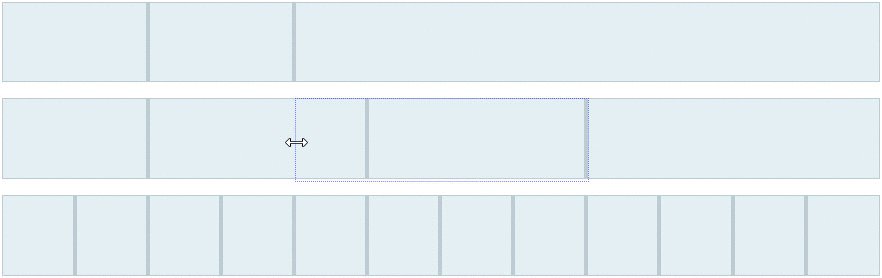
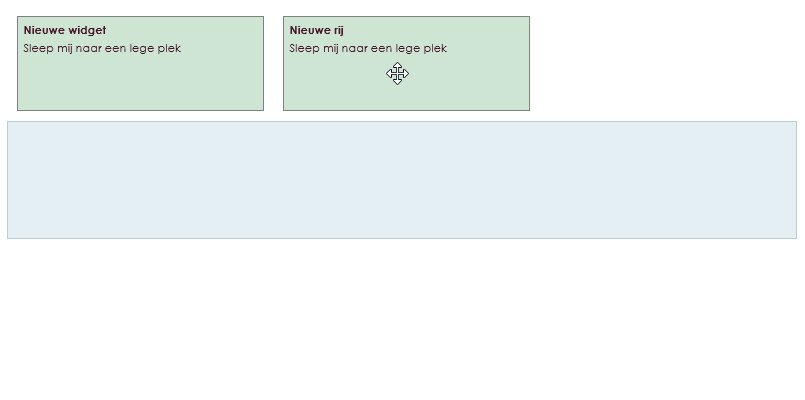
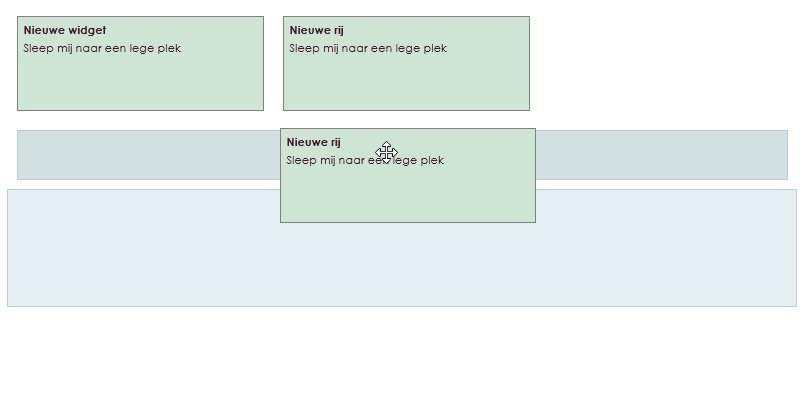
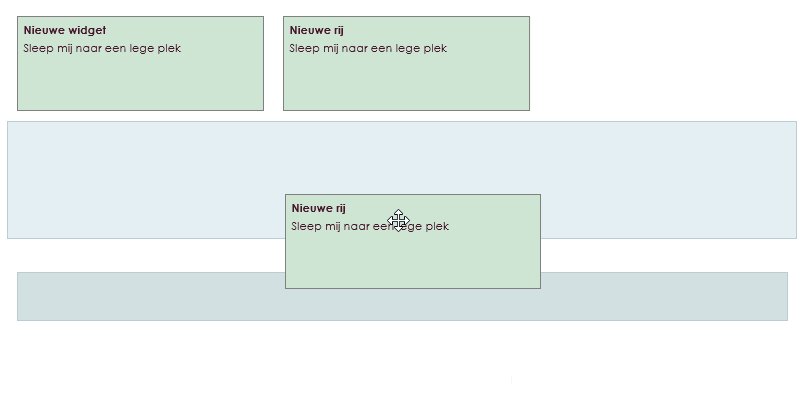
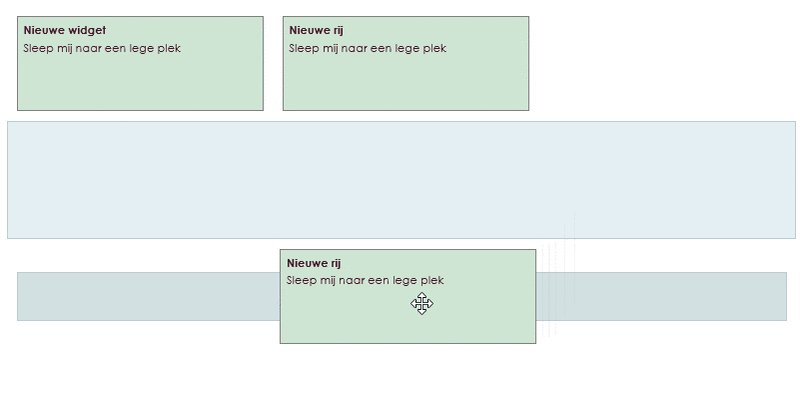
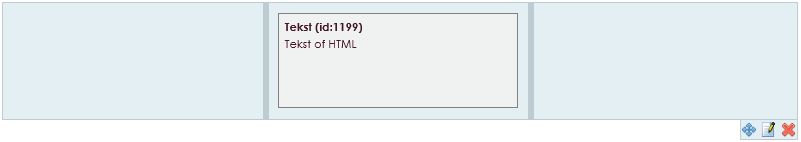
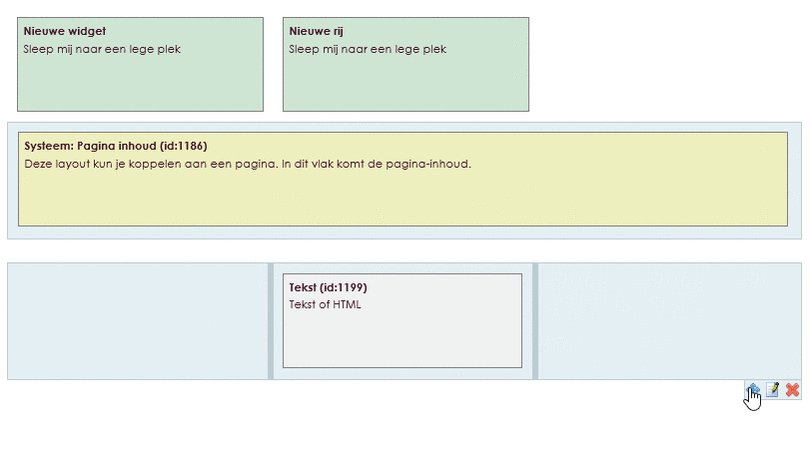
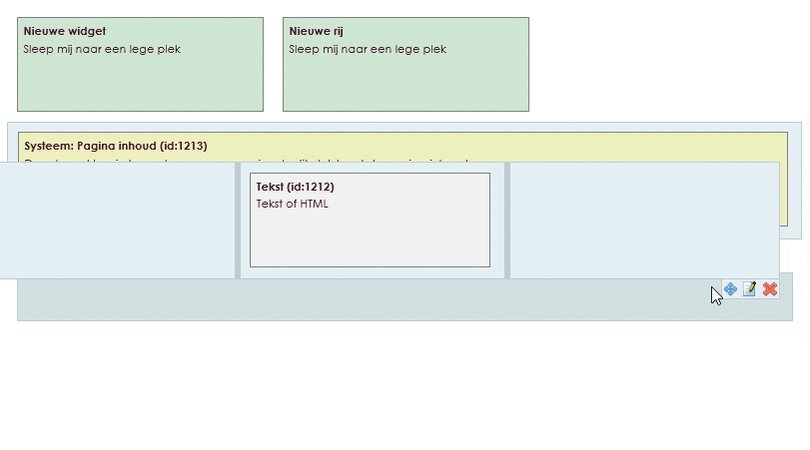
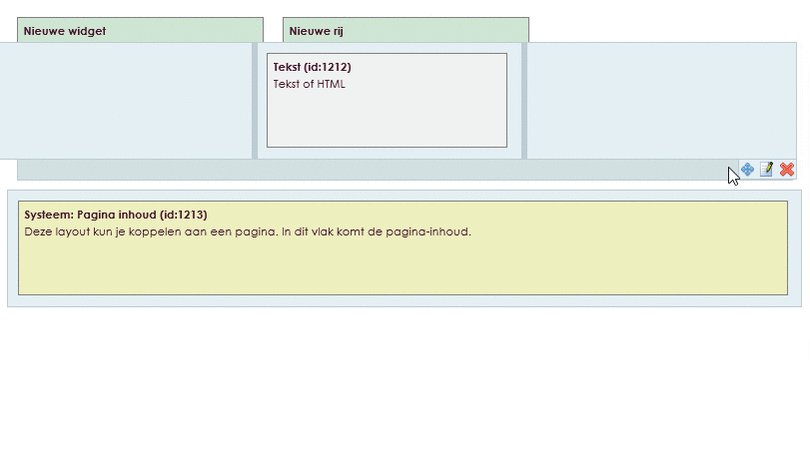
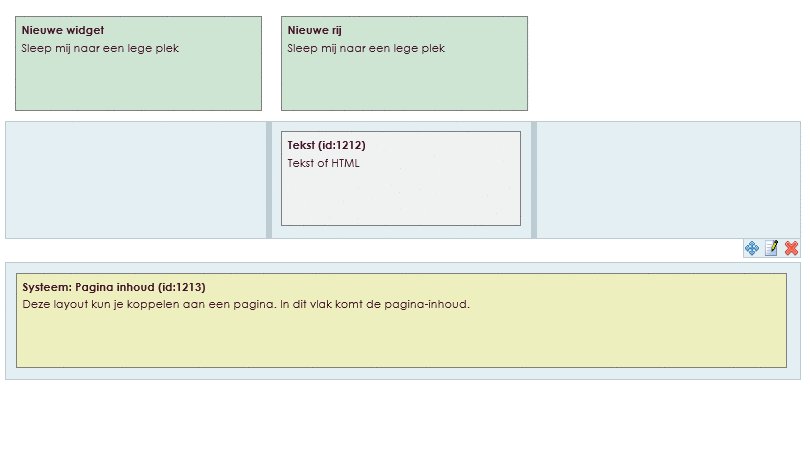
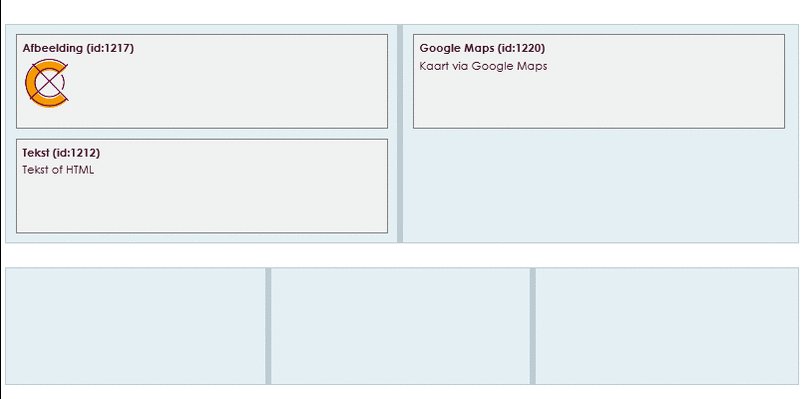
Het is mogelijk om de afzonderlijke rijen te verplaatsen binnen de lay-out.


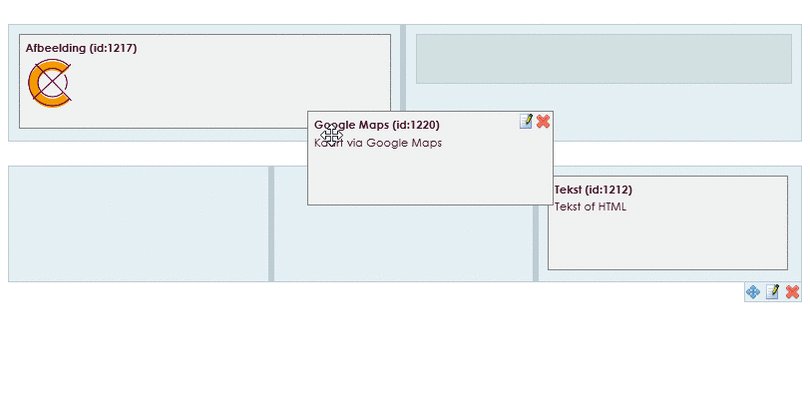
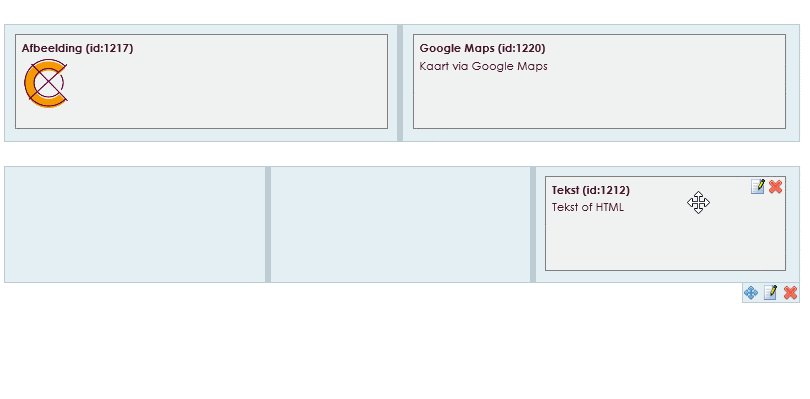
Eveneens kunt u widgets verplaatsen binnen de pagina. Widgets kunnen verplaatst worden binnen de rij, maar ook naar een andere rij. Er kunnen meerdere widgets in dezelfde kolom worden geplaatst.

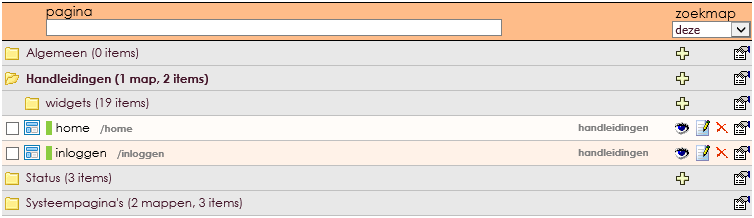
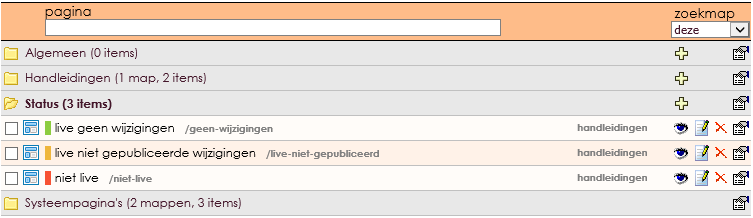
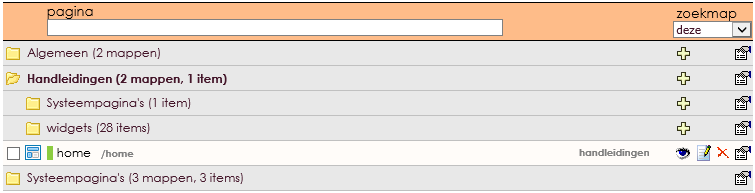
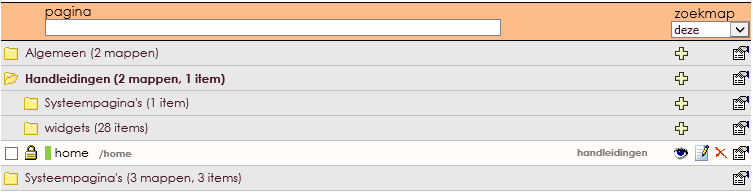
In het pagina overzicht staat voor de naam van de pagina een gekleurd icoon. Dit icoon geeft aan of de pagina wel of niet is live staat en gepubliceerd is.

| Groen | Pagina staat live, er zijn geen wijzigingen gemaakt aan de pagina. | |
| Oranje | Pagina staat live, zijn nog niet gepubliceerde wijzigingen aan de pagina. | |
| Rood | Pagina staat niet live, moet nog gepubliceerd worden. |
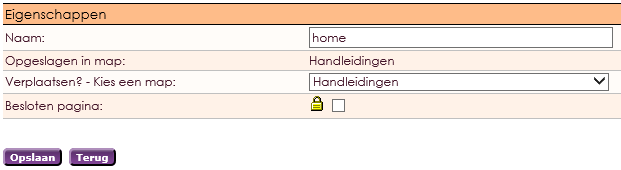
Door in het pagina overzicht te klikken op het ![]() icoon, kunt u de eigenschappen van de pagina aanpassen.
icoon, kunt u de eigenschappen van de pagina aanpassen.

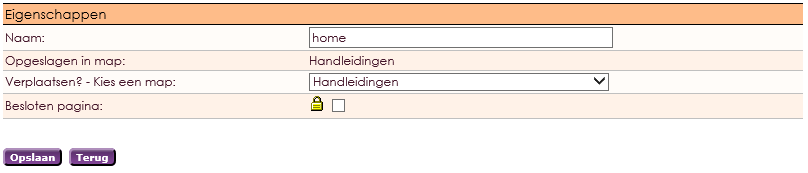
 |
Naam van de pagina, deze is hier te wijzigen |
 |
Locatie van de pagina (mappenstructuur) |
 |
Verplaatsen van de pagina binnen de mappenstructuur |
 |
Pagina besloten maken. |
Na het aanmaken van de link in het menu, moet de pagina nog besloten gemaakt worden en de groepen die rechten hebben tot de pagina worden toegevoegd.






e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.