In e-Captain is het mogelijk om pagina's via sjabloon aan te maken. U kunt leden machtigen dat ze bepaalde onderdelen van de webpagina mogen bewerken. Zo kunt u leden met geringe kennis van websites toch de website laten beheren.
Korte uitleg in 2 stappen
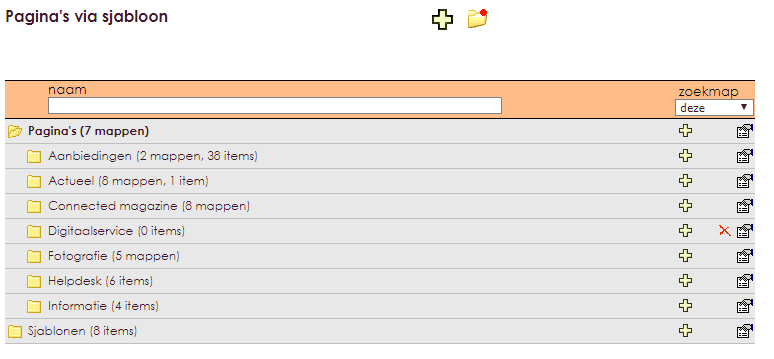
Als u een sjabloon heeft gemaakt kunt u vervolgens een pagina koppelen aan dit sjabloon. Een sjabloon bestaat net als een pagina uit één of meerdere rijen en kolommen. Hierdoor kan een pagina ook een eigen sjabloon hebben. Na het maken van de eerste pagina binnen het onderdeel pagina's via sjabloon kunt u deze publiceren en online bekijken.

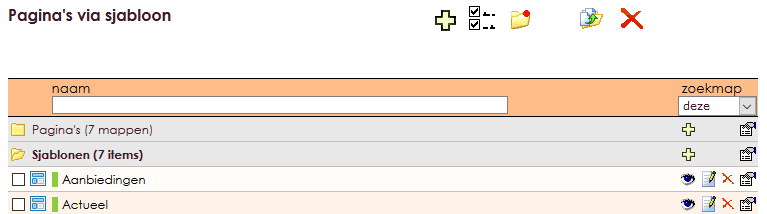
| Toevoegen | Aanmaken van een nieuw sjabloon | |
| Bekijken | Bekijken van een sjabloon | |
| Bewerken | Wijzigingen aan sjabloon maken | |
| Verwijderen | Verwijderen van een sjabloon | |
| Eigenschappen | Eigenschappen sjabloon bewerken |
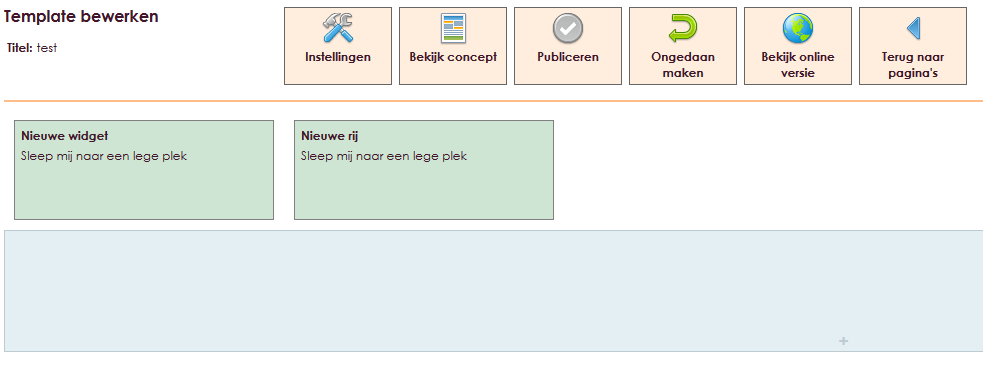
Als u in e-Captain een nieuw sjabloon aanmaakt of bewerkt, zal het onderstaande scherm zichtbaar worden:


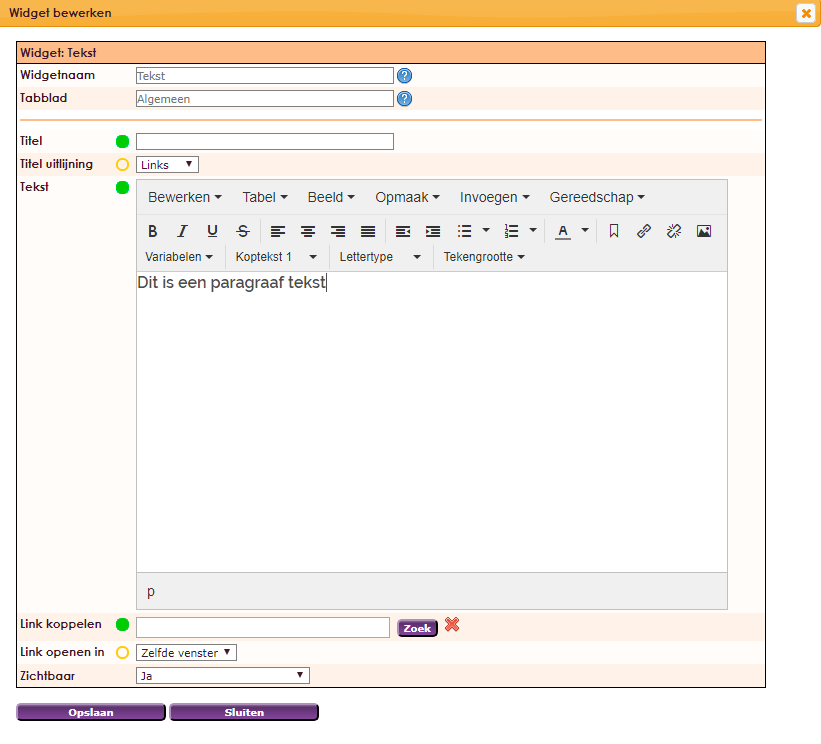
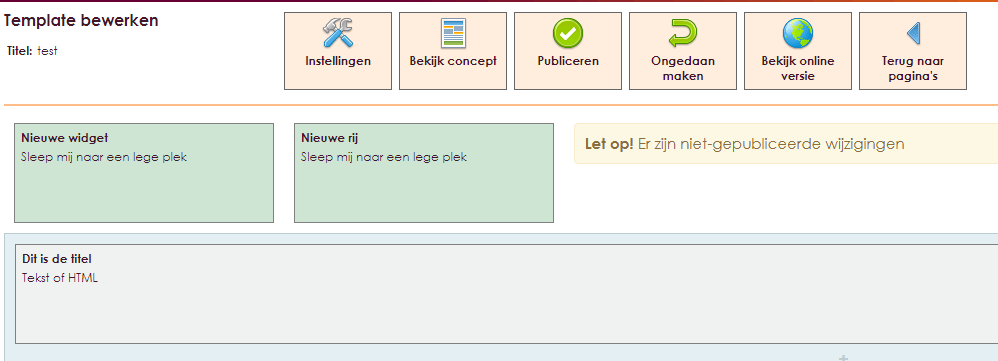
Als u de widget: Tekst los laat op de juiste plek verschijnt het onderstaande scherm.
 oranje en
oranje en  groene bollletjes voor de velden zichtbaar.
groene bollletjes voor de velden zichtbaar. 
 groen is wil dat zeggen dat het veld wel bewerkt mag worden. In het voorbeeld mogen dus de velden Titel, Tekst en Link koppelen bewerkt worden.
groen is wil dat zeggen dat het veld wel bewerkt mag worden. In het voorbeeld mogen dus de velden Titel, Tekst en Link koppelen bewerkt worden. is wil dat zeggen dat het veld niet bewerkt mag worden. In het voorbeeld mogen dus de velden Titel uitlijning, Tekst, Link openen in niet bewerkt worden.
is wil dat zeggen dat het veld niet bewerkt mag worden. In het voorbeeld mogen dus de velden Titel uitlijning, Tekst, Link openen in niet bewerkt worden.
Als u alles heeft ingesteld klik dan op de knop Opslaan.

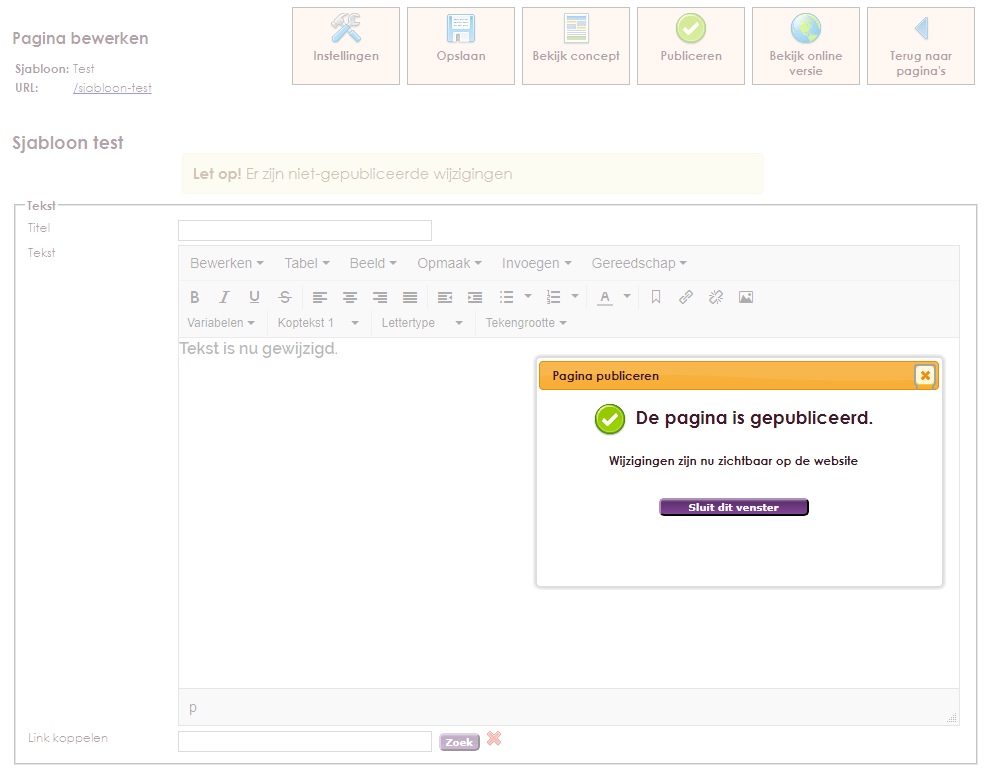
Nu verschijnt de melding: Let op! Er zijn niet gepubliceerde wijzigingen.

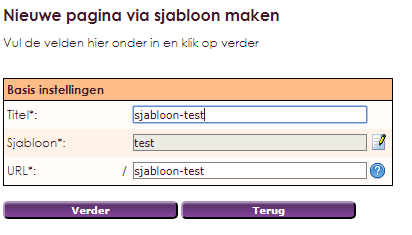
Als u het sjabloon heeft aangemaakt is het tijd om een nieuwe pagina te maken.


Klik op de knop Verder
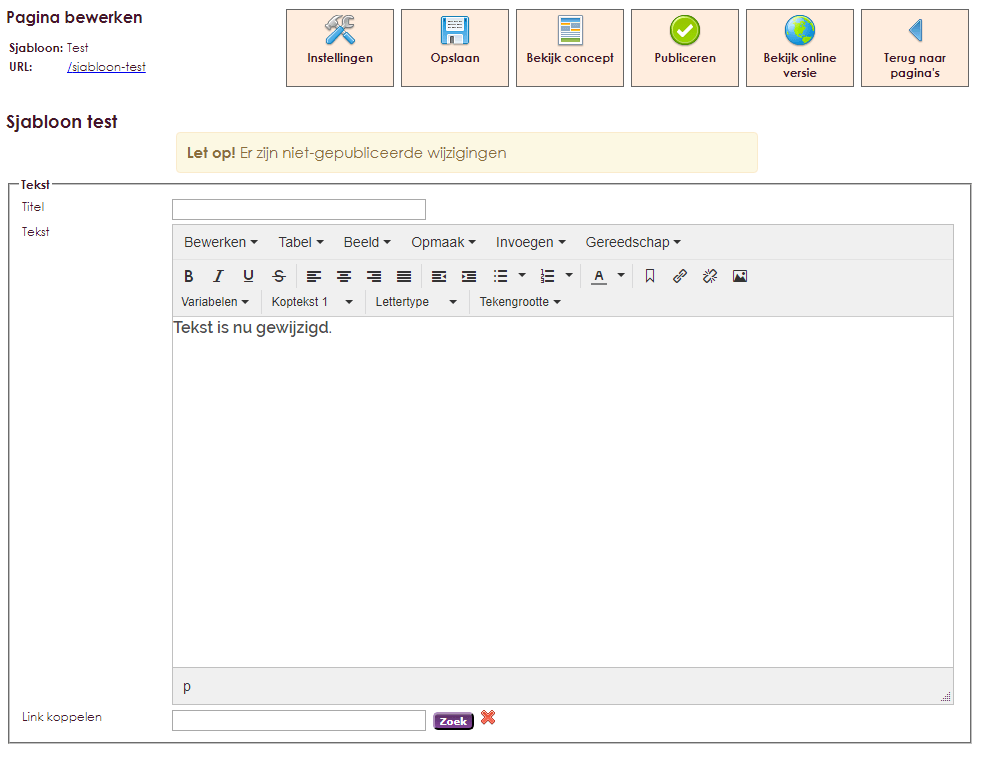
Hieronder ziet u de pagina die u kunt gaan bewerken. Zoals u ziet zijn er maar een paar velden die u kunt wijzigen.
 groene bolletjes aangegeven.
groene bolletjes aangegeven.

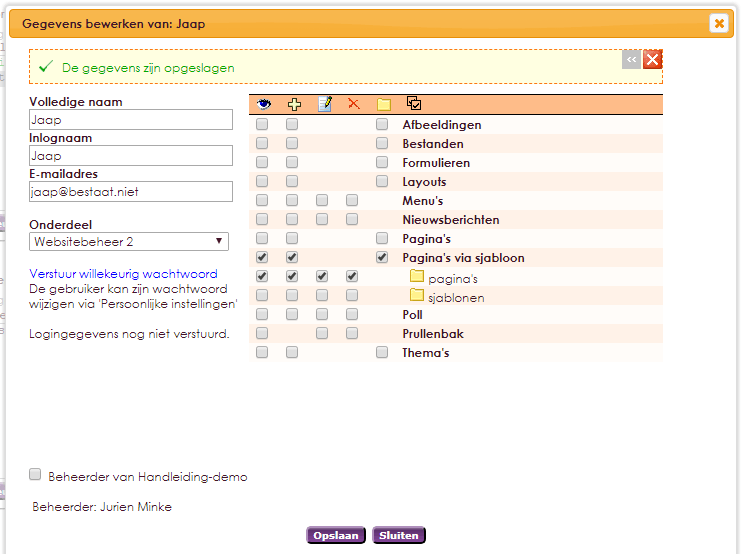
Om er voor te zorgen dat uw websitebeheerders alleen de pagina's via sjablonen kunnen aanmaken en bewerken moeten er voor die gebruikers ook de juiste rechten worden ingesteld.

Naast deze rechten zal een gebruiker ook rechten nodig hebben op de mappen Afbeeldingen en Bestanden om afbeeldingen en bestanden te kunnen gebruiken op een pagina. Mogelijk wilt u een gebruiker nog meerdere rechten geven in Websitebeheer.
Als u meerdere gebruikers heeft die de website onderhouden kunt u ook groepsrechten aanmaken. Meer over het instellen van rechten leest u op deze pagina.
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.